背景
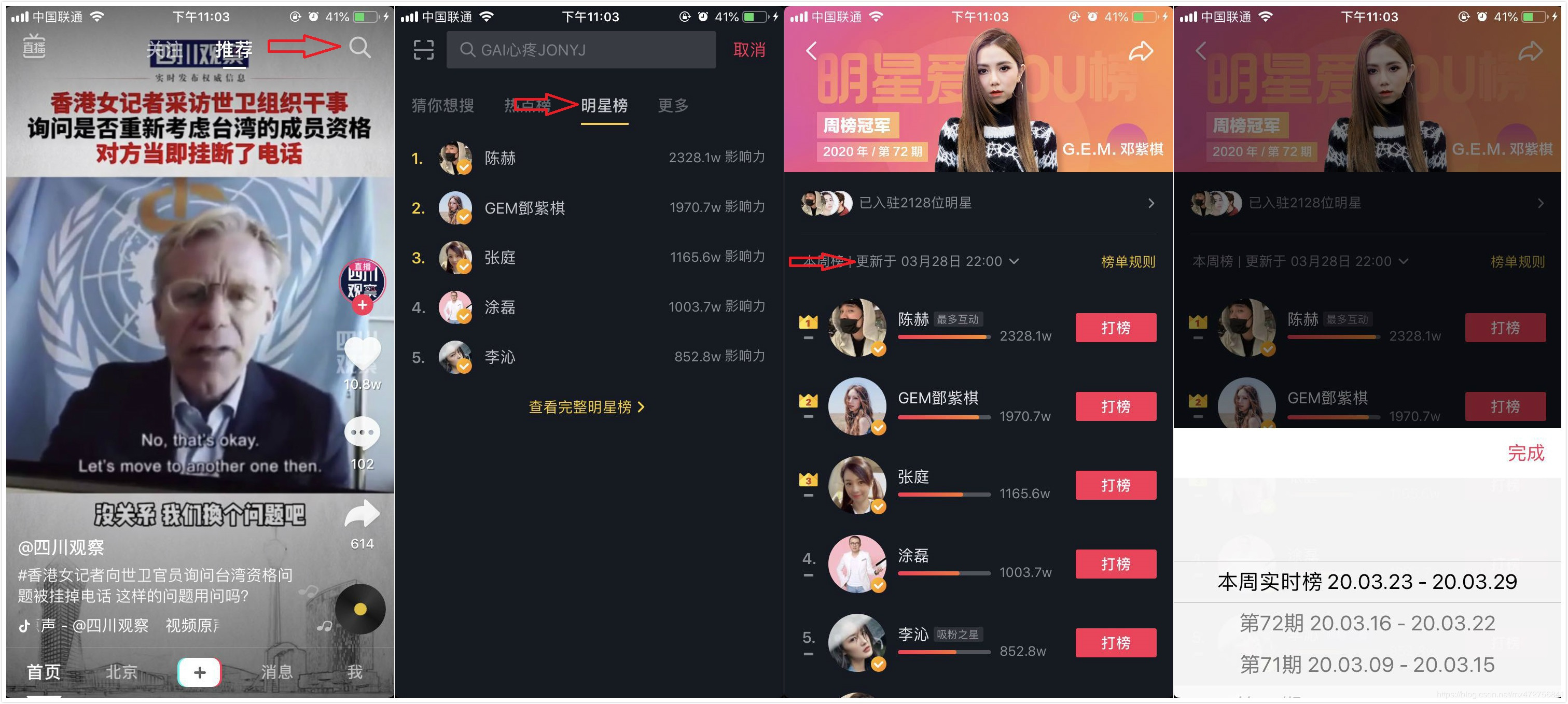
最近刷抖音看到各种排行榜数据可视化视频,作为一个技术人员觉得这是一种很有意思的数据呈现方式,所以在网上搜了一下资料,发现抖音就有非常适合数据可视化的榜单——明星榜,这个榜单每周发布一次,这次通过这个榜单数据可视化来看抖音最火的明星究竟是谁。
目的
- 爬取抖音明星榜数据

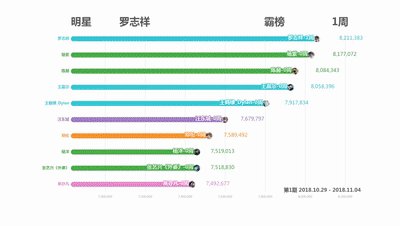
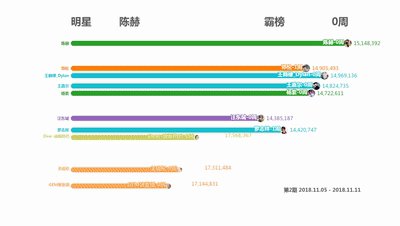
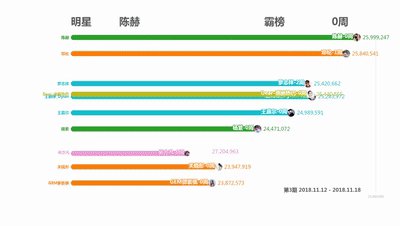
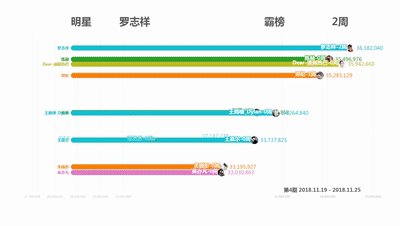
- 数据可视化展示抖音最火的明星

准备工作
1. 抖音数据抓取
使用抓包工具Fiddler分析出要抓取抖音数据的请求路径和url,具体使用方式网上有很多,我参考的是下面这个地址Fiddler使用方式
具体步骤基本如下:
- 安装Fiddler
- 配置代理
- 手机与电脑同网络且使用电脑做代理
- 手机访问抖音,Fiddler截取数据
- 获取数据后本地分析需要的数据
2. 数据可视化工具
使用开源工具Historical-ranking-data-visualization-based-on-d3.js实现动态效果展示,下载后直接可以使用。
具体步骤基本如下:
- 配置后config.json,具体的配置项项目中描述的较为清楚,需要自己逐个试验
- 如有必要,可修改stylesheet.css控制样式,修改visual.js控制数据,需要自己去阅读代码
- 构造csv数据
- 打开bargraph.html,选中构造好的数据即可数据可视化处理
实战
通过Fiddler获取信息后,分析出需要两个接口来获取数据,获取每期的数据时,需要先获取到每期的唯一id,分析后具体操作如下
1. 获取所有周期中,每个周期的唯一标识
# api: https://api3-normal-c-lf.amemv.com/aweme/v1/hotsearch/branch_billboard/weekly/list/
def get_weekly():
"""
通过抓包工具,获取明星势力榜的所有统计周期
:return:
"""
billboard_weekly_list = []
url = "https://api3-normal-c-lf.amemv.com/aweme/v1/hotsearch/branch_billboard/weekly/list/"
result = requests.get(url)
if result.status_code == 200:
data = result.json()
if data.get('status_code') == 0:
billboard_weekly_list = data.get('billboard_weekly_list', [])
return billboard_weekly_list
2. 获取每个周期的数据接口
def get_star_billboard(edition_uid):
"""
:param edition_uid: weekly id 通过接口获取
:return:
"""
url = f"https://api3-normal-c-lf.amemv.com/aweme/v1/hotsearch/star/billboard/?type=1&edition_uid={edition_uid}"
result = requests.get(url)
if result.status_code == 200:
return result.json()
else:
return {}
3. 将抓取的数据按照数据可视化方式构建数据
- 通过mako生成配置文件config.js[主要是包含头像等信息]
- 生成数据可视化所需要的csv文件,这里生成一个所有数据累加,一个每周排行,并计算每个明星总共霸榜的次数
def run():
"""
1. 下载抖音iDou榜单所有数据
2. 按照https://github.com/Jannchie/Historical-ranking-data-visualization-based-on-d3.js构建数据用于可视化
1. config.json
2. data.csv
3. 下载源码,替换config.json,导入data.csv
4. 视频录制
:return:
"""
# 用户头像,写入config.json
user_avatar = {}
# 累计数据.csv,写入时按照,用户昵称重新排序
star_total_data = {}
# 每周数据.csv,写入时按照,用户昵称重新排序
star_week_data = {}
# 下载抖音iDou榜单,总共的周数
billboard_weekly_list = get_weekly()
# 下载每个榜单周期的数据
billboard_weekly_list = reversed(billboard_weekly_list)
for row in billboard_weekly_list:
start_timestamp = row['start_time']
end_timestamp = row['end_time']
start_date = time.strftime("%Y.%m.%d", time.localtime(start_timestamp))
end_date = time.strftime("%Y.%m.%d", time.localtime(end_timestamp))
edition_no = row['edition_no']
title = f"第{edition_no}期 {start_date} - {end_date}"
billboard_data = get_star_billboard(row['uid'])
user_list = billboard_data.get("user_list", [])
for idx, user in enumerate(user_list):
user_info = user['user_info']
# 获取该明星此周的数据
user_week_data_list = star_week_data.get(user_info['nickname'], [])
top_times = user_week_data_list[-1]['top_times'] if user_week_data_list else 0
if idx == 0:
# 此周是top
top_times += 1
user_week_data_list.append(
{
"name": user_info['nickname'],
"type": f"{top_times}周",
"top_times": top_times,
"value": user['hot_value'],
"date": title
}
)
star_week_data[user_info['nickname']] = user_week_data_list
# 获取明星的累计数据,取最后一周的数据进行累计
user_total_data_list = star_total_data.get(user_info['nickname'], [])
user_total_data_list.append(
{
"name": user_info['nickname'],
"type": f"{top_times}周",
"value": user['hot_value'] + user_total_data_list[-1]['value'] if user_total_data_list else user[
'hot_value'],
"date": title}
)
star_total_data[user_info['nickname']] = user_total_data_list
# 写入用户头像
if user_info['nickname'] not in user_avatar:
user_avatar[user_info['nickname']] = user_info['avatar_thumb']['url_list'][0]
# 每周数据
with open('every_weekly_data.csv', 'a', encoding='utf-8') as f:
f.write("name,type,value,date\n")
for users in star_week_data.values():
for user in users:
f.write(f"{user['name']},{user['type']},{user['value']},{user['date']}\n")
# 累计数据
with open('total_data.csv', 'a', encoding='utf-8') as f:
f.write("name,type,value,date\n")
for users in star_total_data.values():
for user in users:
f.write(f"{user['name']},{user['type']},{user['value']},{user['date']}\n")
# 用户头像,写入config.json
imgs = ['"{}": "{}"'.format(nickname, img_url) for nickname, img_url in user_avatar.items()]
img_str = ",".join(imgs) if imgs else ""
config_js_to_visualization = Template(filename='base_config.mako', input_encoding='utf-8')
with open('config.js', 'a', encoding='utf-8') as f:
f.write(config_js_to_visualization.render(img_str=img_str))
4. 替换配置文件,打开数据文件
- 将生成的config.js文件替换到[Historical-ranking-data-visualization-based-on-d3.js/src/]
- 打开[Historical-ranking-data-visualization-based-on-d3.js/src/bargraph.html],选中生成的csv文件即可看到数据可视化展示



 随时随地看视频
随时随地看视频



