本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
也就是说,webpack只是一个工具而已。
一、webpack 构建
建一个空的项目,执行
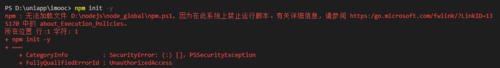
npm init -y
结果报错

上网查一下,是因为
因为在此系统上禁止运行脚本。这是你笔记本禁止运行脚本,解决办法
我们在控制台执行
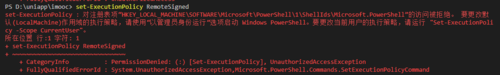
set-ExecutionPolicy RemoteSigned
结果报错:

提示我们需要通过
powershell执行,所以我用vscode会有错误提示接下来我们打开
powershell重新执行一次set-ExecutionPolicy RemoteSigned依旧报错
这是因为必须以管理员身份运行,在powershell中执行
Start-Process powershell -Verb runAs
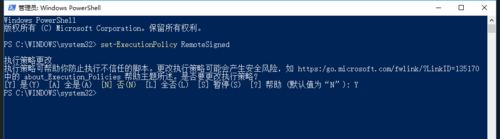
会重新打开命令行,提示授权,并以管理员身份运行powershell,继续重新执行
set-ExecutionPolicy RemoteSigned
选择 Y

重新在 powershell 中执行,
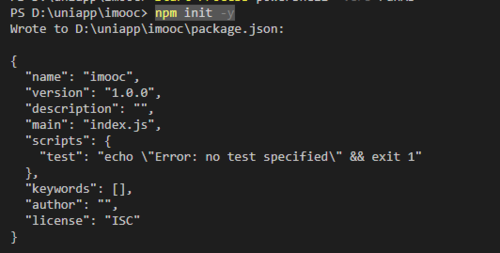
npm init -y

文件夹中也出现了 package.json 文件

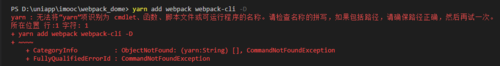
二、安装webpack 和webpack-cli ,执行:yarn add webpack webpack-cli -D

这应该是我本地还没有安装yarn的原因,那就先来安装yarn
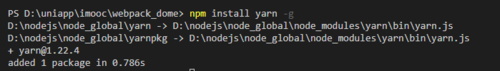
执行:npm install yarn -g

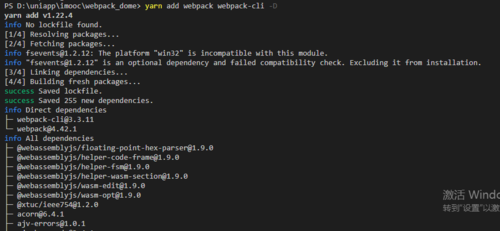
然后继续执行:yarn add webpack webpack-cli -D

装完以后文件夹里就多了两个东西:

然后手动建一个,webpack.config.js 文件

三、实现一个简单的打包
创建一个src文件夹,在src文件夹中,创建一个index.js作为入口文件

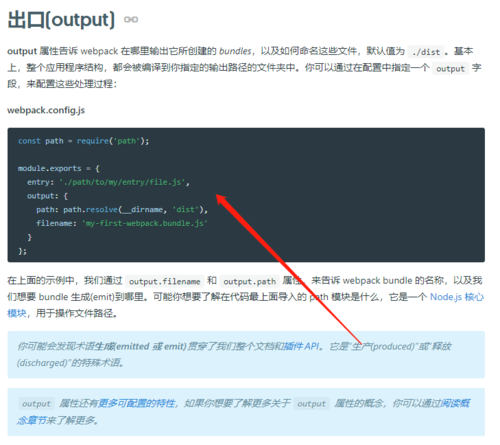
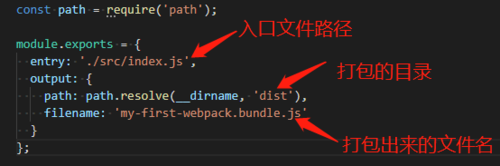
把webpack官网的那一段打包代码抄到 webpack.config.js 中

把入口路径改为src下的index.js

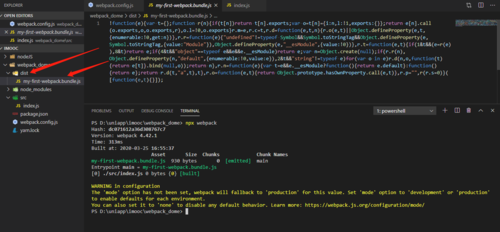
执行 npx webpack

接下来,试着来改一些东西
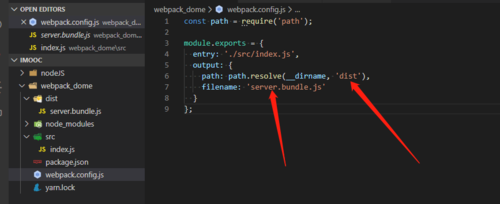
把dist文件夹给删除掉,把打包后的文件名改为server.bundle.js

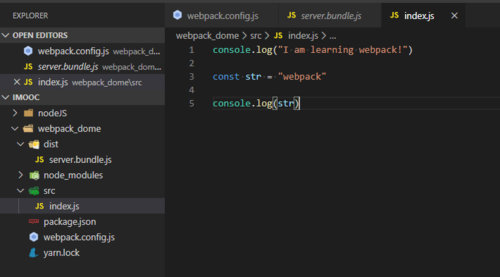
index.js文件中写入一些东西

再执行 npx webpack 就可以看到,在index.js中写入的内容,在server.bundle.js文件中被执行


 随时随地看视频
随时随地看视频



