- 作者:陈大鱼头
- 首发地址: https://github.com/KRISACHAN/ying-study/issues
- 说明:鱼头的学习记录
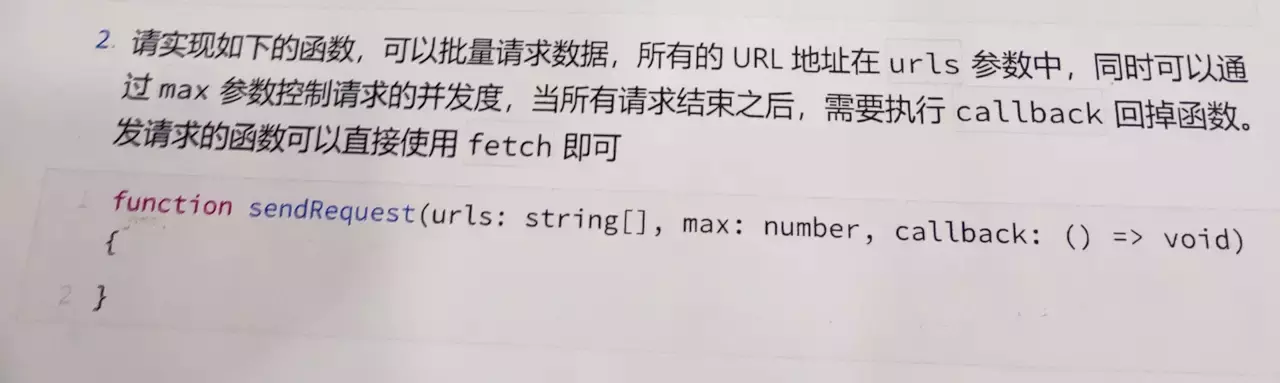
在网上看到这么一道题:

这道题跟鱼头这篇记录『什么是时间分片(Time Slicing)?』有点相似,但不同的是这次是限制异步并发的数量。
所以话不多说,我们先来康康实现
首先我们来实现一个分割数组的函数~
const group = (list = [], max = 0) => {
if (!list.length) {
return list
}
let results = []
for (let i = 0, len = list.length; i < len; i += max) {
results.push(list.slice(i, i + max))
}
return results
}
这里就是根据指定的并发数量来分割数组。主要就是for + slice,这没啥好说的
接下来我们再来一个用async + await实现的请求集合封装。
我们通Promise.allSettled去执行每一组的请求集合。
Promise.allSettled是一个新的API,跟Promise.all差不多的用法,也是接受的数组,不过不同的是Promise.allSettled会等所有任务结束之后才会返回结果,而Promise.all只要有一个reject就会返回结果。
const requestHandler = async (
groupedUrl = [],
callback = () => { }
) => {
if (!groupedUrl.length) {
callback()
return groupedUrl
}
const newGroupedUrl = groupedUrl.map(fn => fn())
const resultsMapper = (results) => results.map(callback)
const data = await Promise.allSettled(newGroupedUrl).then(resultsMapper)
return data;
}
接下来就是主函数
const sendRequest = async (
urls = [],
max = 0,
callback = () => { }
) => {
if (!urls.length) {
return urls
}
const groupedUrls = group(urls, max)
const results = []
console.log('start !')
for (let groupedUrl of groupedUrls) {
try {
const result = await requestHandler(groupedUrl, callback)
results.push(result)
console.log('go')
} catch { }
}
console.log('done !')
return results
}
这里就是利用了for + async + await来限制并发。等每次并发任务结果出来之后再执行下一次的任务。
我们执行下栗子:
const p1 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, 'p1'))
const p2 = () => Promise.resolve(2)
const p3 = () => new Promise((resolve, reject) => setTimeout(resolve, 2000, 'p3'))
const p4 = () => Promise.resolve(4)
const p5 = () => new Promise((resolve, reject) => setTimeout(reject, 2000, 'p5'))
const p6 = () => Promise.resolve(6)
const p7 = () => new Promise((resolve, reject) => setTimeout(resolve, 1000, 'p7'))
const p8 = () => Promise.resolve(8)
const p9 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, 'p9'))
const p10 = () => Promise.resolve(10)
const p11 = () => new Promise((resolve, reject) => setTimeout(resolve, 2000, 'p10'))
const p12 = () => Promise.resolve(12)
const p13 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, 'p11'))
const p14 = () => Promise.resolve(14)
const ps = [p1, p2, p3, p4, p5, p6, p7, p8, p9, p10, p11, p12, p13, p14]
sendRequest(ps, 3, ({reason, value}) => {
console.log(reason || value)
})

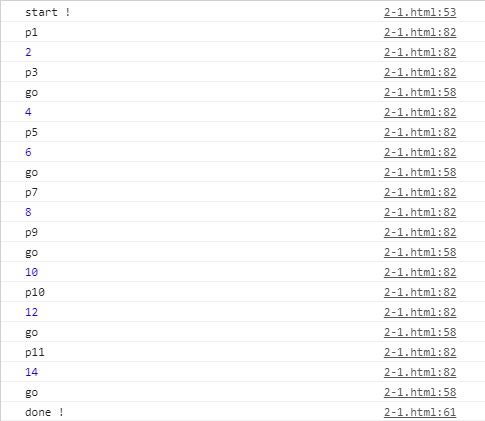
OK,我们看到结果是如我们所愿的



 随时随地看视频
随时随地看视频



