前言
2020 - 2月底鬼使神差的给我的域名[ mflyyou.cn ](http://www.mflyyou.cn)续费三年,2024 - 4才到期,就琢磨搭建个人网站,谷歌了HEXO中一个自己比较喜欢的主题HEXO-matery改性,然后自己改了改其中的内容。
博客的具体效果请观摩[ 张攀钦的博客 ](http://mflyyou.cn)
本文
- HEXO使用,及怎么去改主题的模板- 阿里云服务器,搭建nginx的,配置nginx的缓存- 百度,谷歌搜索引擎优化,让你的网站可以被搜索到- 阿里OSS作为图片服务器- CDN加速提高首屏渲染- 外壳脚本一键部署到nginx的目录下,将所需静态资源上传到OSS
Hexo介绍
HEXO会解析’降价’语法生成对应的HTML,主题就是CSS样式。
我自己的HEXO [ GitHub的 ](https://github.com/zhangpanqin/my-hexo-theme-matery)克隆之后纱线安装安装依赖。HEXO小号本地预览效果。
[ yarn中文教程 ](https://yarn.bootcss.com/)
如果是用NPM安装的依赖包的话,请将yarn.lock先删除,再NPM安装安装。我已在项目下.npmrc配置依赖包从淘宝镜像下载。
根为项目根路径。
bash #本地预览 hexo s #根据配置文件和主题,将root / source / _post下一个markdown文件生成html内容 hexo g #清除hexo g生成的内容,内容在root / public hexo clean #将本地生成url链接推送到百度,让百度爬取其中的内容进行索引 hexo d #根据标题名称在root / source / _post生成markdown文件 hexo new post标题名称`
配置友链
根/源极/ _post / friends.json配置友链。

配置音乐
根/源极/彦博/ musics.json配置音乐列表。

导航-关于
根/源极/约/ index.md配置个人信息。

导航-留言
根/源极/接触/ index.md配置留言展示信息。

导航-标签/分类/合并
以上配置信息是在文档的markdown文件中配置,然后会根据这些信息生成以上导航的内容。
---
#名称
标题:{{title}}
#文章日期
date:{{date}}
#是否在页面推荐文章列表展示
顶部:false
#是否在首页轮播
cover:false
#密码sha256 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92
密码:
#文章目录
toc:true
#统计文章
mathjax:true
#文章摘要
摘要:
#文章标签
:
#文章分类
类别:
#主题,内容,内容,文件的featureImages属性中自动选取一个
img:
-- ```
文档MD文件最前面的这些内容就会被利用生成`标签` `分类` `归档`内容。
`root/_config.yml` 为 hexo 的配置文件。
`root/themes/_config.yml` 为主题配置文件。
我在配置文件中加看注释,基本看注释就能明白。我重点说几个重要的功能。
### gitalk 配置
基本和这个 [gitalk readme](https://github.com/gitalk/gitalk/blob/master/readme-cn.md)

创建一个公共仓库作为你的博客留言,这个是基于 github 仓库下的 issue 提供的功能。
点击你申请的 app,查看 gitalk 的配置信息

<font color=red>注意 gitalk 的 配置信息不要泄露</font>
```yaml
# Gitalk 评论模块的配置,默认为不激活
gitalk:
enable: true
# 配置你的用户名
owner: zhangpanqin
# 配置一个公共仓库储存聊天记录。
repo: hexo-gitalk
oauth:
# 填写你申请的 Client ID
clientId:
# 填写 Client Secret
clientSecret:
# 配置你的用户名
admin: zhangpanqin

缬氨酸
gitalk是需要登录GitHub的才能登录的,缬氨酸是不需要登录就可以留言的。
[官网申请账号](https://www.leancloud.cn/ )

申请好账号,先创建自己的应用,然后将ApplD和的的AppKey配置到主题文件中去。<字体颜色=红>注意缬氨酸的配置信息不要泄露</字体>
YAML 缬氨酸:启用:真正的appid :APPKEY :通知:假验证:假访问者:真实头像: '毫米' #的Gravatar风格:毫米/ identicon / monsterid / wavatar /复古/隐藏的pageSize :10 占位符: “只是去去” #意见箱占位符背景: /medias/comment_bg.png
缬氨酸评论如下

不蒜子统计
可以在页脚展示你的网站访问量和访问人次,但是会拖慢页面加载,我将其关闭了。
yaml#不蒜子(http://busuanzi.ibruce.info/ )网站统计,为了网站加载速度,展示关闭busuanzi统计信息:启用:false totalTraffic:true#总访问量totalNumberOfvisitors:true#总人次”`
页面资源配置初始路径
静态的css,js库,图片资源放到阿里oss上去,再利用cdn加速,可以提高首屏渲染速度。本地调试的时候配置网址为空
yaml#静态资源终端路径jsDelivr:url: `
扩展修改
根/主题/ matery /布局为模板文件,你会HTML和CSS就能修改,模板的语法也很简单,当你看几篇模板基本就学会了。
静态资源位置
root/themes/matery/source 为静态资源位置,可将这些资源放到oss上去,通过cdn加速。
部署
基于以上步骤你就可以hexo s本地预览,我们要部署到服务器上去。
阿里云上买个服务器,我装的是cenos 7.7系统。
创建新用户
为了安全不要用root用户操作你的远程服务器。
在阿里云控制台创建新的用户,以后用这个用户操作远程服务器。
# 创建 hexo 用户
adduser hexo
# 修改 hexo 的密码
passwd admin12345
# 给 hexo 赋予 sudo 命令权限
# 在 root 下运行,修改文件的可写性
chmod 700 /etc/sudoers
# /etc/sudoers 文件中填写 rabbitmq ALL=(ALL) PASSWD:ALL
# 在文件中下拉,找到 root ALL=(ALL) ALL
# 在找到的上述内容下添加,便于维护
admin ALL=(ALL) PASSWD:ALL
# 权限给了之后,修改文件 /etc/sudoers 为只读性
chmod 400 /etc/sudoers
配置ssh
配置ssh之后,你以后只需要。
# mflyyou.cn 为你的服务器
ssh mflyyou.cn
# 生成秘钥
ssh-keygen -o -t rsa -b 4096 -c "生成秘钥对的说明"
# 指定秘钥生成时路径 /Users/zhangpanqin/.ssh/mflyyou_server_rs.pub
# 将公钥 copy 到 server 中 hexo 为以后登录的用户 ip 为你远程服务器 ip
ssh-copy-id -i /Users/zhangpanqin/.ssh/mflyyou_server_rs.pub hexo@id
# 注意那个用户
# 或者登录 server 将公钥内容拷贝到了 ~/.ssh/authorized_keys
# 验证登录 这个是公钥对应的私钥
ssh -T /Users/zhangpanqin/.ssh/mflyyou_server_rs hexo@ip
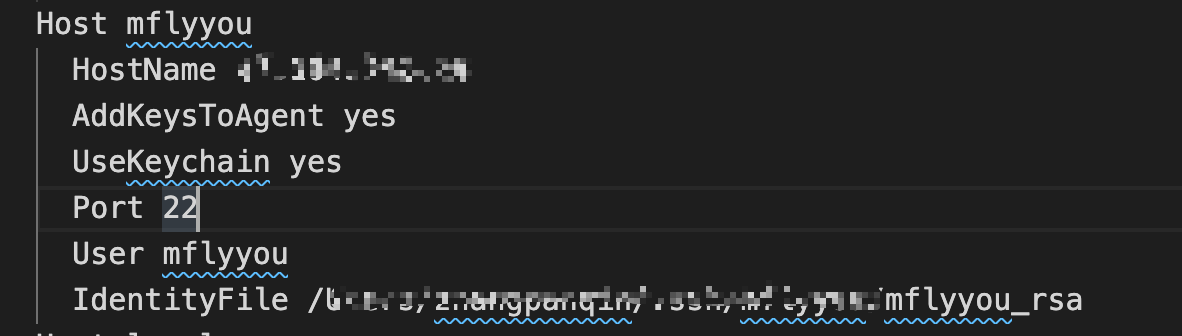
配置登录信息
~/.ssh/config

主机之后配置的是别名,ssh mflyyou就会找HostName对应的ip登录。
用户配置对应的用户
IdentityFile配置对应的私钥文件
以上完成就可以ssh mflyyou登录了。

安装nginx
默认的网站目录为:/ usr / share / nginx / html
默认的配置文件为:/etc/nginx/nginx.conf
自定义配置文件目录为:/etc/nginx/conf.d/
# 配置开机启动
sudo systemctl enable nginx
sudo systemctl stop nginx
sudo systemctl start nginx
sudo systemctl restart nginx
# 查看 nginx 运行状态
sudo systemctl status nginx
# 检查配置文件 配置是否正确
sudo nginx -t
# 重新加载配置文件
sudo nginx -s reload
修改配置文件
/etc/nginx/nginx.conf 配置缓存
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
proxy_hide_header X-Powered-By;
proxy_hide_header Server;
# 开启gzip
gzip on;
# 启用gzip压缩的最小文件;小于设置值的文件将不会被压缩
gzip_min_length 1k;
# gzip 压缩级别 1-10
gzip_comp_level 2;
# 进行压缩的文件类型。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
server_tokens off;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
location ~* \.(html|xml)$ {
access_log off;
add_header Cache-Control no-cache;
}
location ~* \.(css|js|png|jpg|jpeg|gif|gz|svg|mp4|mp3|ogg|ogv|webm|htc|woff2|ico|woff|ttf)$ {
# 同上,通配所有以.css/.js/...结尾的请求
access_log off;
# 10 d
add_header Cache-Control "public,max-age=864000";
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
主要添加了HTML和XML使用协商缓存,其余静态资源使用强缓存,开启gzip的。
缓存控制为HTTP 1.1关于缓存的配置,优先级最高。
add_header缓存控制“ public,max-age = 864000”配置强缓存。
静态资源几乎不变,全部强缓存。访问的时候,在配置的max-age内只要浏览器有缓存直接拿,而不会问服务器。没有缓存的话,访问服务器
add_header缓存控制无缓存;配置共识缓存。
html和xml文件是生成的,每次可能会变,配置协商缓存,每次访问先询问服务器有没有变化,没变化走缓存,变化从服务器拿。
为了解决这个问题,也为了写markdown的时候图片上传方便,直接买了一个oss和cdn。oss和cdn一年花费会在100以内。
<font color = red>如果对oss和cdn不知道是什么,建议直接部署到阿里云服务器就行</ font>
阿里oss
我买OSS的原因是为了用typora写文章的时候上传图片省事,在Picgo上配置阿里OSS图床就行。


OSS提供了图形化上传和脚本上传。结合'壳'可以一键将静态资源上传OSS,HTML相关上传nginx的目录下。

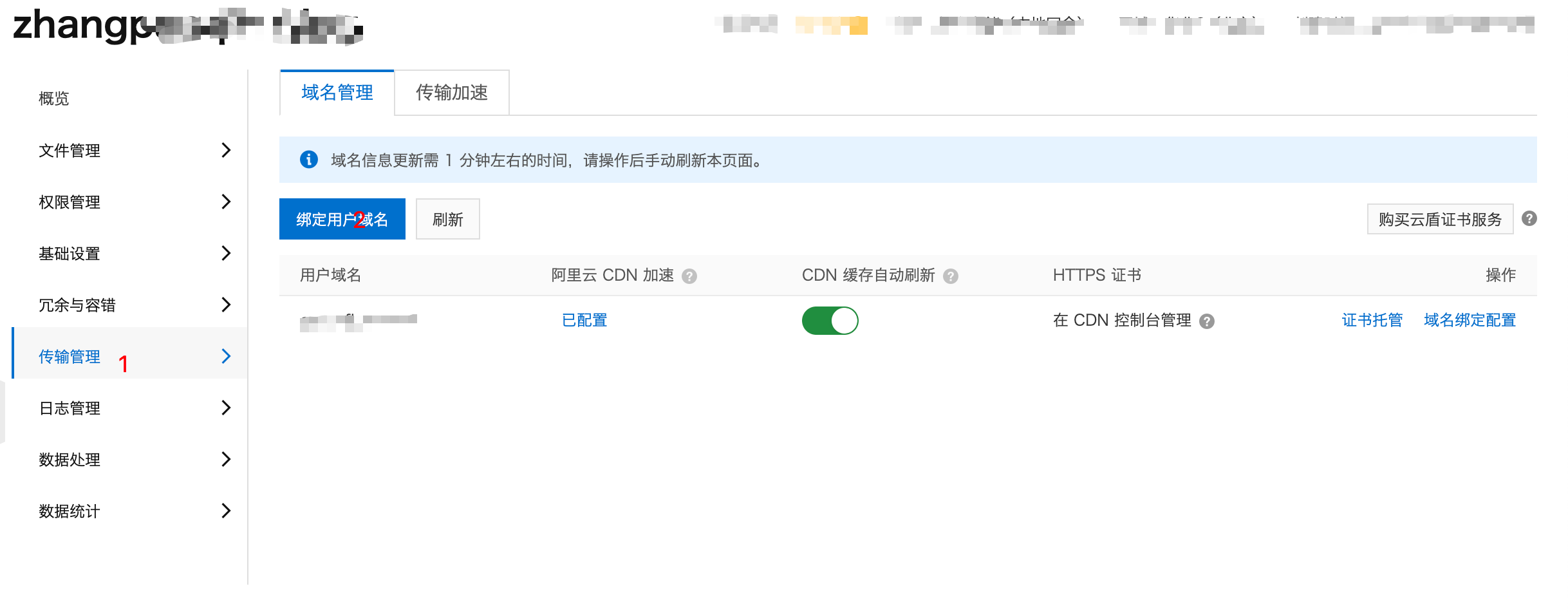
创建之后不要忘了设置防盗链。
然后下图的传输管理选项中开启cdn加速,cdn选择流量计费,20元100g。oss外网访问流量会收费(一年也不会超过一百块),如果你想省钱,可以买和你的阿里云服务器相同区域的,然后让访问走内网。

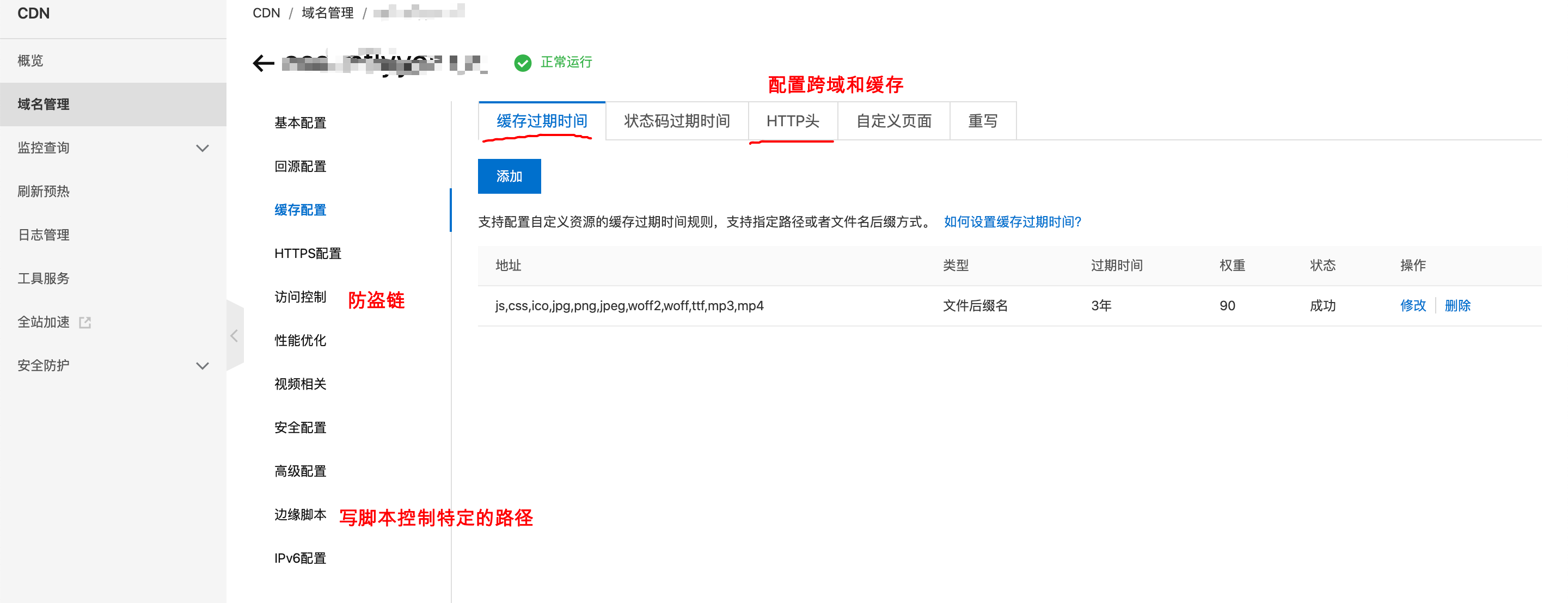
CDN

边缘脚本 语法看阿里官方指南就可以看懂了,根据自己的需求添加。比如给图片加水印,所有请求都会给加上oss上的访问参数,使所有的图片都有水印效果。
你也可以通过回源配置将流量回源到你的阿里云服务器,cdn回源oss也是要收费的。
搜索引擎优化
提交你的链接,让百度索引
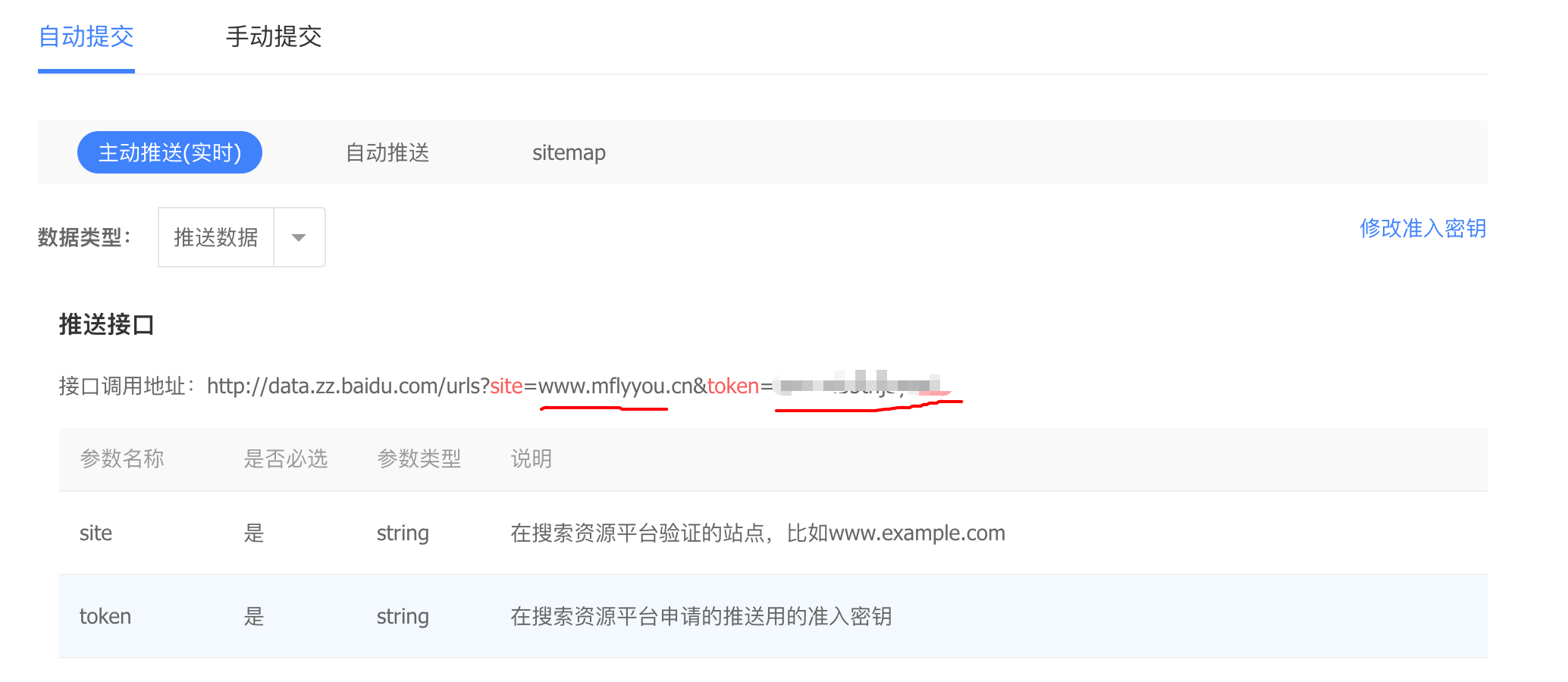
提交你的链接


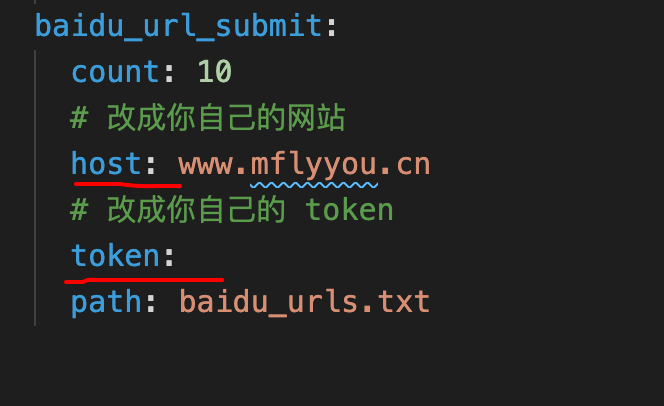
在roo/_config.yml将站点hexo d链接主机,令牌对应令牌。就会将链接推送百度。我写的脚本,deploy.sh会自动推送。
自动推进,会在你访问链接的时候,按下百度,只需配置就可以了。
# 推送你需要让百度索引的链接
baiduPush: true
百度分析

填写上述id
baiduAnalytics:
enable: true
# 百度分析 id
id:
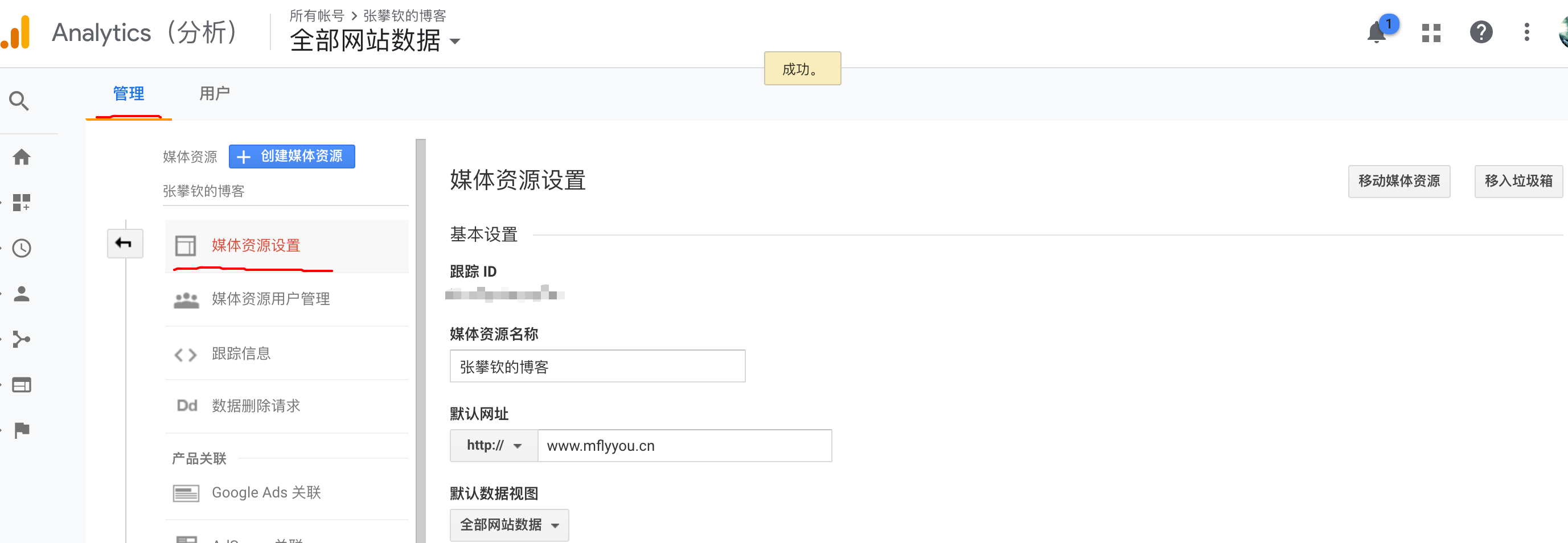
谷歌分析

将跟踪id配置到主题配置文件中
googleAnalytics:
enable: true
# 谷歌分析配置申请之后填写你的 id
id:
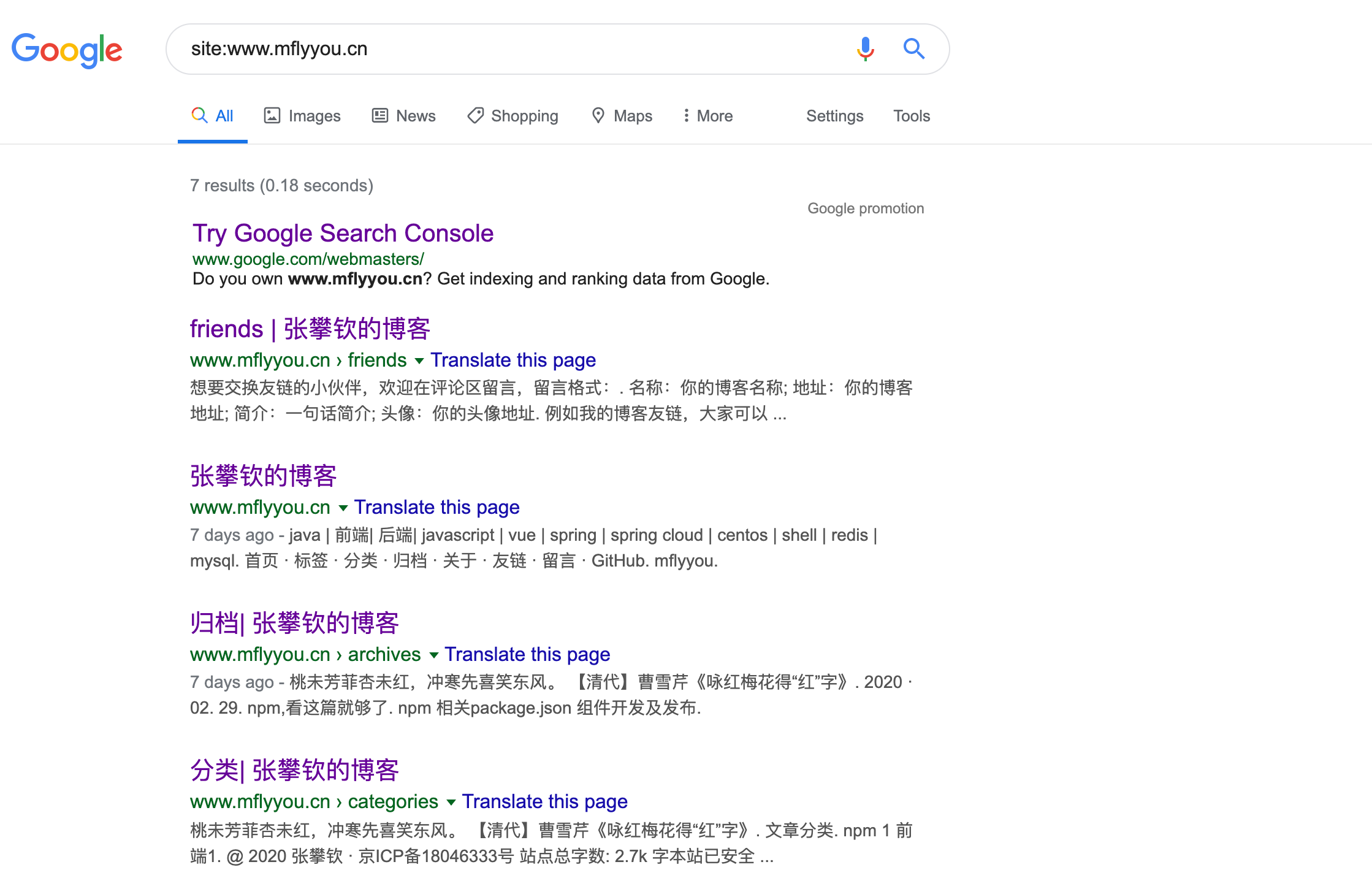
在Search Console中添加的你的网站网址,这样google会爬取你的网站内容索引。

提交你的站点地图,让google知道爬取某些页面。
以上配置完成后,过几天就会看到以下效果。百度的更慢,我都10天了还没动静。

脚本一键部署网站
BASE_DIR=$(
cd $(dirname $0)
pwd
)
# 进入项目路径下
cd ${BASE_DIR}
yarn run build
hexo d
if [ $? != 0 ]; then
echo "构建失败,退出"
exit -1
fi
# 拷贝项目路径下 themes/matery/source 到 oss 上去,bukect 替换你 自己的 oss bueket 名称
/Users/zhangpanqin/app/oss/ossutilmac64 cp -rf ${BASE_DIR}/themes/matery/source oss://bukect --meta=Cache-Control:public,max-age=2592000
if [ $? != 0 ]; then
echo "上传 oss 失败,退出"
exit -1
fi
public=${BASE_DIR} / public,如果[-d $ {public}];然后scp -rp $ {public} / *用户名@ip:/ usr / share / nginx / html / echo“部署成功” else回声“ $ { }公众不存在,部署失败”网络连接` ` `我自己写的外壳脚本,一直在用。你只需将`斗`配置你的水桶和OSS配置文件就行。你运行` ossutilmac64 `会提示你配置秘钥。用户名一定要配置SSH,修改你自己的IP。然后`搭配搭配搭配chmod 744 ./deploy.sh `让脚本文件可执行。##感谢我基于` HEXO-主题matery `和` HEXO-matery感觉开源的HEXO主题[HEXO主题-matery](https://github.com/blinkfox/hexo-theme-matery )感谢韦阳的开源贡献[HEXO-m http ://img3.sycdn.imooc.com/5e6370aa00014a7102580258.jpg )

 随时随地看视频
随时随地看视频




