前言
上一篇我们已经设计了数据库结构,并设计了整体的URL和页面关系,本篇我们实现项目的主干代码。
我个人编码的习惯是先写出主干,再细化局部,就是由全局到局部,这样我感觉思路清晰、效率较高。就跟盖大楼先搭建整体的钢混结构,然后再填充差不多的意思。本篇我们就按照这种方式来搭建主体结构。
新建项目
之前已经详细描述过SpringMVC web项目的搭建流程,本文简单描述下。
打开eclipse,点击File-New-Other-Dynamic Web Project,建议一个web项目。
Project Name填写myblog,选中【Generate web.xml deployment descriptor】,我们采用web.xml配置的方式引入SpringMVC相关框架到web项目中。
项目搭建完成后,将Spring相关的jar包拷贝到WebContent/WEB-INF/lib目录下。
修改web.xml配置
修改web.xml配置,以便引入SpringMVC配置信息,指定springmvc-config.xml文件为Spring配置文件。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>myblog</display-name>
<absolute-ordering />
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/springmvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>
新建springmvc-config.xml文件
在WEB-INF目录下,新建springmvc-config.xml,配置Spring容器相关信息,同时开启对org.maoge.myblog包的扫描,以便后续我们在myblog包下编写的bean可以被扫描到从而注册为bean组件。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.0.xsd">
<context:component-scan base-package="org.maoge.myblog" />
</beans>
根据规划的URL实现BlogController类
BlogController用来实现与Blog(博客)相关的控制器,规划的URL如下:
| 编号 | 功能说明 | 分配url | 跳转 | 备注 |
|---|---|---|---|---|
| 1 | 进入浏览博客页面 | blogView | blogView.jsp | |
| 2 | 查看选定博客详情 | blogInfo | blogInfo.jsp | |
| 3 | 进入新增博客页面 | blogAdd | blogAddjsp | |
| 4 | 新增页面提交 | blogAddSubmit | blogView.jsp | 新增完成后进入浏览博客页面 |
| 5 | 进入编辑博客页面 | blogEdit | blogEdit.jsp | |
| 6 | 编辑页面提交 | blogEditSubmit | blogView.jsp | 编辑完成后进入浏览博客页面 |
| 7 | 删除博客 | blogDelete | blogView.jsp | 删除完成后刷新浏览博客页面 |
我们逐一转换为BlogController里面的方法如下:
package org.maoge.myblog;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
/**
* @theme 控制器--博客
* @author maoge
* @date 2020-01-27
*/
@Controller
public class BlogController {
/**
* 1 进入浏览博客页面
*/
@RequestMapping("/blogView")
public ModelAndView blogView() {
ModelAndView mv = new ModelAndView();
mv.setViewName("blogView.jsp");
return mv;
}
/**
* 2 查看选定博客详情
*/
@RequestMapping("/blogInfo")
public ModelAndView blogInfo() {
ModelAndView mv = new ModelAndView();
mv.setViewName("blogInfo.jsp");
return mv;
}
/**
* 3进入新增博客页面
*/
@RequestMapping("/blogAdd")
public ModelAndView blogAdd() {
ModelAndView mv = new ModelAndView();
mv.setViewName("blogAdd.jsp");
return mv;
}
/**
* 4新增页面提交(新增完成后进入浏览博客页面)
*/
@RequestMapping("/blogAddSubmit")
public ModelAndView blogAddSubmit() {
ModelAndView mv = new ModelAndView();
mv.setViewName("blogView.jsp");
return mv;
}
/**
* 5进入编辑博客页面
*/
@RequestMapping("/blogEdit")
public ModelAndView blogEdit() {
ModelAndView mv = new ModelAndView();
mv.setViewName("blogEdit.jsp");
return mv;
}
/**
* 6编辑页面提交(编辑完成后进入浏览博客页面)
*/
@RequestMapping("/blogEditSubmit")
public ModelAndView blogEditSubmit() {
ModelAndView mv = new ModelAndView();
mv.setViewName("blogView.jsp");
return mv;
}
/**
* 7删除博客(删除完成后刷新浏览博客页面)
*/
@RequestMapping("/blogDelete")
public ModelAndView blogDelete() {
ModelAndView mv = new ModelAndView();
mv.setViewName("blogView.jsp");
return mv;
}
}
根据规划的URL实现jsp页面类
同样根据URL规划实现里面的页面类,页面类代码里面简单写一下当前在xxx页面即可,我们将所有页面都放于WebContent下,这样可以直接访问(WebContent是网页文件的根目录)。
具体代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
blogView.jsp: 浏览器博客页面
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
blogInfo.jsp: 查看博客详情页面
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
blogAdd.jsp: 新增博客页面
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
blogEdit.jsp: 编辑博客页面
</body>
</html>
验证下
此时我们整体的URL处理与页面jsp都写完了,打开浏览器逐一验证下页面跳转是否正确。
例如访问
http://127.0.0.1:8080/myblog/blogView.do
页面应跳转到blogView.jsp,所以页面显示:
blogView.jsp: 浏览器博客页面
这样就验证完成了,大图奉上:
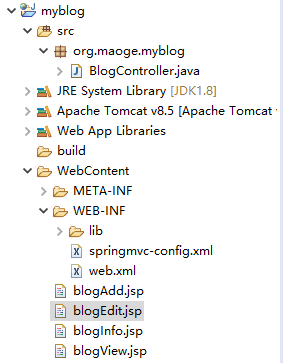
总结
此时项目主体结构如下,感觉是不是很高端大气上档次,稳啊。



 随时随地看视频
随时随地看视频




