想了解此篇文章,建议先预习一下《动态变更GridView控件列名》,因为多少有些关联。不管怎样,它能够实现了改变GridView的列标题。但是多少有些不足,我们从那一篇中,还是无法懂得怎样动态绑定数据行,因为面对动态实现呈现的控件,不想写太多html markup。
好吧,Insus.NET就分享一下自己的方法。以下面这篇为例:《如何实现数据行转换列显示》到了最后,还是
如果,我们添加一个属性AutoGenerateColumns="false"的话。我们不得不手动呈列需要显示的数据列。由于上例中,所有列均是动态获取。手动去绑定是不可能的。 似乎有点矛盾。因此Insus.NET有写此篇文章的念头。
说实在的,Insus.NET为了实现这个功能,刚开始也走了一些弯路,就是想先动态加载GridVeiw的标题,加载完毕,再想动态加载数据行。可是在实现动态加载数据时,还是被卡住了,行不通。最终还是放弃此想法,改而参考这个《动态为GridView控件创建列》 动态创建GridView列。一列呈现完毕,再呈现一列。纵横思想在此可见一斑。
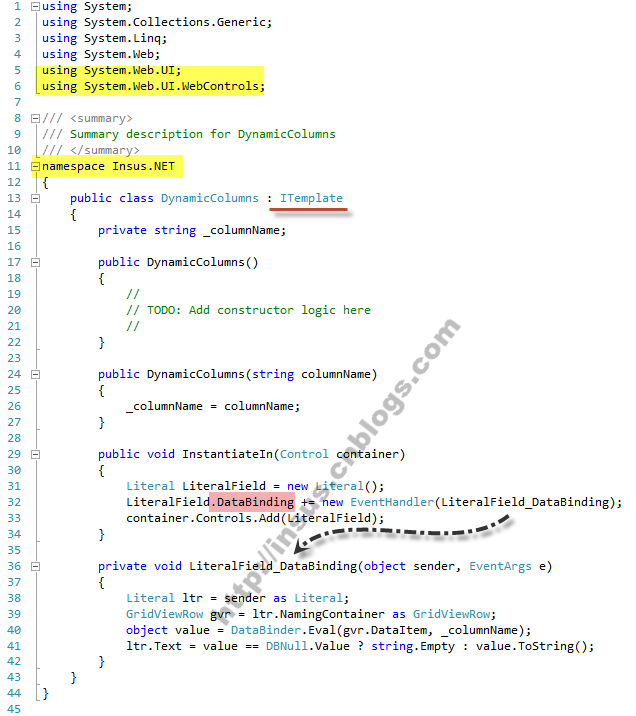
下面我们来创建一个列模版,它实现一个System.Web.UI.ITemplate接口。
现在我们就可以去GridView控件所在网页的.aspx.cs代中写程序了。我们需要做的,是需要从数据源中,获取所有列名:
准备好一切,我们可以在下面动态绑定Header和Template了:
在网页中override OnInit()方法,动态产生DynamicColumn自定义的模版列。并把每一个列名传入给DynamicColumn。
演示:
继续浏览精彩内容
慕课网APP
程序员的梦工厂
打开
继续
感谢您的支持,我会继续努力的
赞赏金额会直接到老师账户
将二维码发送给自己后长按识别
微信支付
支付宝支付
动态绑数据(Header和ItemTemplate)
 2018-05-17 16:59:02
浏览 2677
2018-05-17 16:59:02
浏览 2677
- 相关标签
- C#
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关课程




