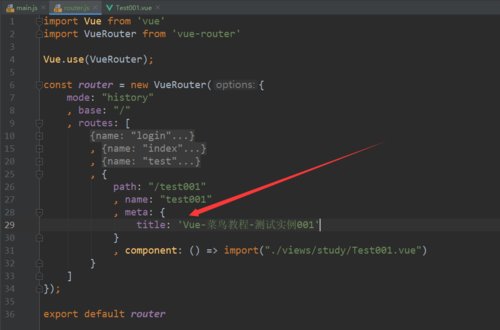
在router.js中指定标题

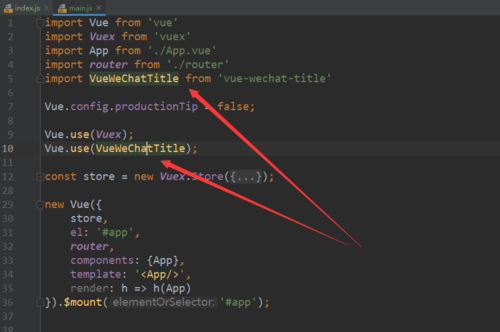
在main.js中

3.在app.vue中修改<router-view/>为<router-view v-wechat-title="$route.meta.title"></router-view>
----------凑字数的----------
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
const router = new VueRouter({
mode: "history"
, base: "/"
, routes: [
{
path: "/test001"
, name: "test001"
, meta: {
title: 'Vue-菜鸟教程-测试实例001'
}
, component: () => import("./views/study/Test001.vue")
}
]
});
export default router
-----
import Vue from 'vue'
import App from './App.vue'
import Vuex from 'vuex'
import router from "./router"
import VueWeChatTitle from 'vue-wechat-title'
Vue.config.productionTip = false;
Vue.use(Vuex);
Vue.use(VueWeChatTitle);
Vue.prototype.$store = store;
//全局的导航守卫
// eslint-disable-next-line no-unused-vars
router.beforeEach(((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
}));
new Vue({
store,
router,
render: h => h(App),
}).$mount('#app');
 随时随地看视频
随时随地看视频




