摘要: 这篇文章将会讲解如何使用safe.js快速开发一个web应用程序。在这篇文章里面,我就简单制作一个类似于搜索引擎的页面
这篇文章将会讲解如何使用safe.js快速开发一个web应用程序。
前言:
在这篇文章里面,我就简单制作一个类似于搜索引擎的页面
开始:
首先我们先建立一个Demo.html的文件,里面写上基本结构,并用script标签引入safe.js的文件:
<!DOCTYPE html><html> <head> <title>Safe.js Demo</title> <meta charset="UTF-8"> </head> <body> <script src="js/Safe.js"></script> <script> </script> </body></html>
然后我们在<body>标签里面写上一个img标签,作为我们搜索引擎的logo图片,这里我先使用百度的logo图片,然后将图片的高度设置为120px,id设置为logo:
<img height="120px" id="logo" src="http://www.baidu.com/img/bd_logo1.png">
接着我们要设置body标签的text-align属性,设置为居中。
此时我们就可以使用safe.js了,请在<script>里面写上如下代码:
new safeInit({ el: "body", css: { textAlign: "center"
}
})这时我们打开浏览器,就可以看到样式已经出来了。

此时我们在img标签下面写上两个<br>(为了美观......)
然后再写上一个input标签,id为text,其它什么值都不用设置。
然后我们再在<script>里写一段safe.js代码:
new safeInit({ el: "#text", attr: { type: "text", placeHolder: "请输入内容:"
}, css: { height: "45px", width: "580px", border: "1px solid gray", outline: "none", fontSize: "18px", padding: "10px", boxSizing: "border-box"
}
})然后再在input后面写上一对button标签,id为btn,里面写上“搜索”
然后我们再在<script>里写一段safe.js代码:
new safeInit({ el: "#btn", css: { height: "45px", width: "90px", background: "#38f", outline: "none", border: "none", color: "white", fontSize: "18px",
}
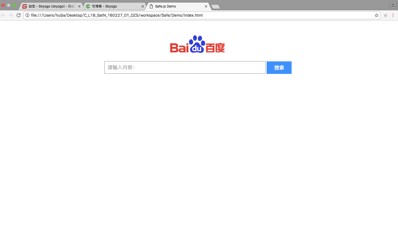
})然后我们现在打开浏览器看下样式:

看,搜索框和按钮都出现在屏幕上了!
现在我们看一下总体的代码:
<!DOCTYPE html><html>
<head>
<title>Safe.js Demo</title>
<meta charset="UTF-8">
</head>
<body>
<img height="120px" id="logo" src="http://www.baidu.com/img/bd_logo1.png">
<br>
<br>
<input id="text">
<button id="btn">搜索</button>
<script src="js/Safe.js"></script>
<script>
new safeInit({
el: "body",
css: {
textAlign: "center"
}
}) new safeInit({
el: "#text",
attr: {
type: "text",
placeHolder: "请输入内容:"
},
css: {
height: "45px",
width: "580px",
border: "1px solid gray",
outline: "none",
fontSize: "18px",
padding: "10px",
boxSizing: "border-box"
}
}) new safeInit({
el: "#btn",
css: {
height: "45px",
width: "90px",
background: "#38f",
outline: "none",
border: "none",
color: "white",
fontSize: "18px",
}
}) </script>
</body></html>然后现在我们在el属性为#btn的safeInit方法里面再加入一个属性:click
现在这个el属性为#btn的safeInit方法是这样的:
new safeInit({ el: "#btn", css: { height: "45px", width: "90px", background: "#38f", outline: "none", border: "none", color: "white", fontSize: "18px",
}, click: function(){
alert("你输入的字符为:"+document.getElementById("text").value);
}
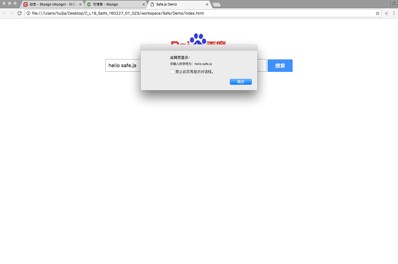
})ok,现在我们来运行一下Demo.html文件:
当点击btn时,会发现我们已经成功了:

结尾:
是不是特别便捷?只用了短短50行代码,并且使用safe.js代码可读性会非常高!
最后放出全部代码和safe.js的下载地址:
<!DOCTYPE html><html>
<head>
<title>Safe.js Demo</title>
<meta charset="UTF-8">
</head>
<body>
<img height="120px" id="logo" src="http://www.baidu.com/img/bd_logo1.png">
<br>
<br>
<input id="text">
<button id="btn">搜索</button>
<script src="js/Safe.js"></script>
<script>
new safeInit({
el: "body",
css: {
textAlign: "center"
}
}) new safeInit({
el: "#text",
attr: {
type: "text",
placeHolder: "请输入内容:"
},
css: {
height: "45px",
width: "580px",
border: "1px solid gray",
outline: "none",
fontSize: "18px",
padding: "10px",
boxSizing: "border-box"
}
}) new safeInit({
el: "#btn",
css: {
height: "45px",
width: "90px",
background: "#38f",
outline: "none",
border: "none",
color: "white",
fontSize: "18px",
},
click: function(){
alert("你输入的字符为:"+document.getElementById("text").value);
}
}) </script>
</body></html>作者:Skyogo
来源:https://my.oschina.net/u/3754126/blog/1812954

 随时随地看视频
随时随地看视频



