1. 安装node:http://nodejs.org
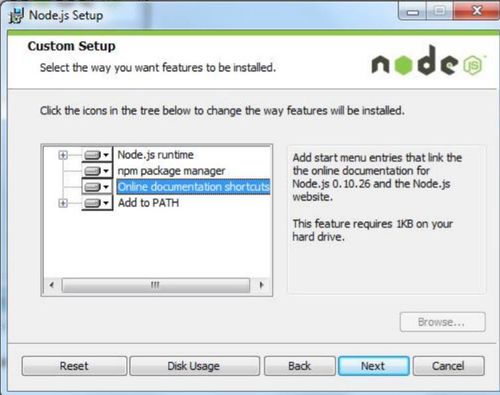
其他默认下一步:

(要保证安装的nodejs配置到环境变量中)
2. 输入node -v查看node版本(最好大于8.几版本);输入npm -v查看npm版本;
3. 利用淘宝镜像安装相关依赖包
在cmd中输入:npm config set registry https://registry.npm.taobao.org
验证命令:npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。
安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
4. 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架。
在cmd中输入:cnpm install -g vue-cli
再输入:vue 回车,若出现vue信息说明表示成功。
5. 创建项目
(我是将文件安装在c:\users\lenovo\vue学习文件中)
首先进入“vue学习”文件中:cd vue学习,回车。
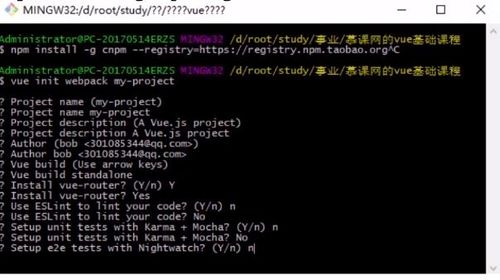
创建项目:vue init webpack my-project 回车,出现install vue-router?输入Y,其他都是n。

6. 安装依赖
输入:cd my-project 回车
输入:cnpm install
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
复制C:\Users\{你的Windows用户名}\AppData\Roaming\npm\node_modules\npm下的文件到你的 NodeJS安装目录下的 \node_modules\npm 中,覆盖掉原有的全部文件。
7. 测试环境是否搭建成功。
Cmd中输入:npm run dev
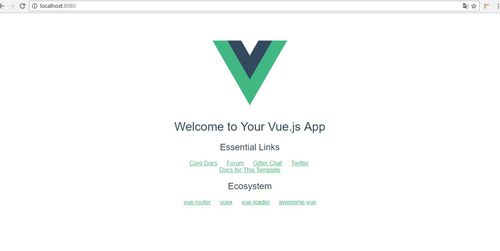
在浏览器中输入:localhost:8080。出现下面界面就安装成功了。


 随时随地看视频
随时随地看视频




