jQuery实现购物清单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<style>
.container {
width: 40%;
margin: 20px auto 0px auto;
}
.removed {
color: gray;
}
.removed label {
text-decoration: line-through;
}
ul li {
list-style-type: none;
}
</style>
</head>
<body>
<div class="container">
<h2>My Shopping List</h2>
<div class="input-group">
<input placeholder="add shopping list item" type="text" class="js-new-item form-control">
<span class="input-group-btn">
<button class="js-add btn btn-default"
type="button">Add!</button>
</span>
</div>
<ul>
<li>
<div class="checkbox">
<label>
<input class="js-item" name="list"
type="checkbox"> Carrot
</label>
</div>
</li>
<li>
<div class="checkbox">
<label>
<input class="js-item" name="list" type="checkbox"> Book
</label>
</div>
</li>
<li class="removed">
<div class="checkbox">
<label>
<input class="js-item" name="list" type="checkbox"
checked> Gift for aunt's birthday
</label>
</div>
</li>
</ul>
</div>
<div class="container">
<h2>My Shopping List</h2>
<!-- ... -->
<div class="footer">
<hr/>
<em>Change the title of your shopping list here</em>
<input class="js-change-title" type="text"
value="My Shopping List"/>
</div>
</div>
<script>
var log = function () {
console.log.apply(console, arguments)
}
var onChangeTitle = function () {
$('h2').text($('.js-change-title').val())
}
//Add button click handler
var onAdd = function () {
// debugger
log('onAdd------------>')
var $ul, li, $li, $label, $div, value
value = $('.js-new-item').val()
//validate against empty values
if (value === '') {
return
}
$ul = $('ul')
$li = $('<li>').appendTo($ul)
$div = $('<div>').addClass('checkbox').appendTo($li)
$label = $('<label>').appendTo($div)
$('<input>').attr('type', 'checkbox').addClass('item').attr('name', 'list').click(toggleRemoved).appendTo($label)
$label.append(value)
$('.js-new-item').val('')
}
//Checkbox click handler
var toggleRemoved = function (ev) {
// debugger
log('toggleRemoved-------------->')
var $el
$el = $(ev.currentTarget)
$el.closest('li').toggleClass('removed')
}
//修改列表标题
var updateListTitle = function () {
$('.js-change-title').on('keyup', function () {
onChangeTitle()
})
}
//列表添加事件
var addListEvents = function () {
$('.js-add').on('click', function () {
onAdd()
})
}
//列表删除事件
var delListEvents = function () {
$('.js-item').on('click', function (ev) {
toggleRemoved(ev)
})
}
var bindEvents = function () {
//列表添加
addListEvents()
//删除列表
delListEvents()
//修改列表标题
updateListTitle()
}
var __main = function () {
// debugger
bindEvents()
}
__main()
</script>
</body>
</html>
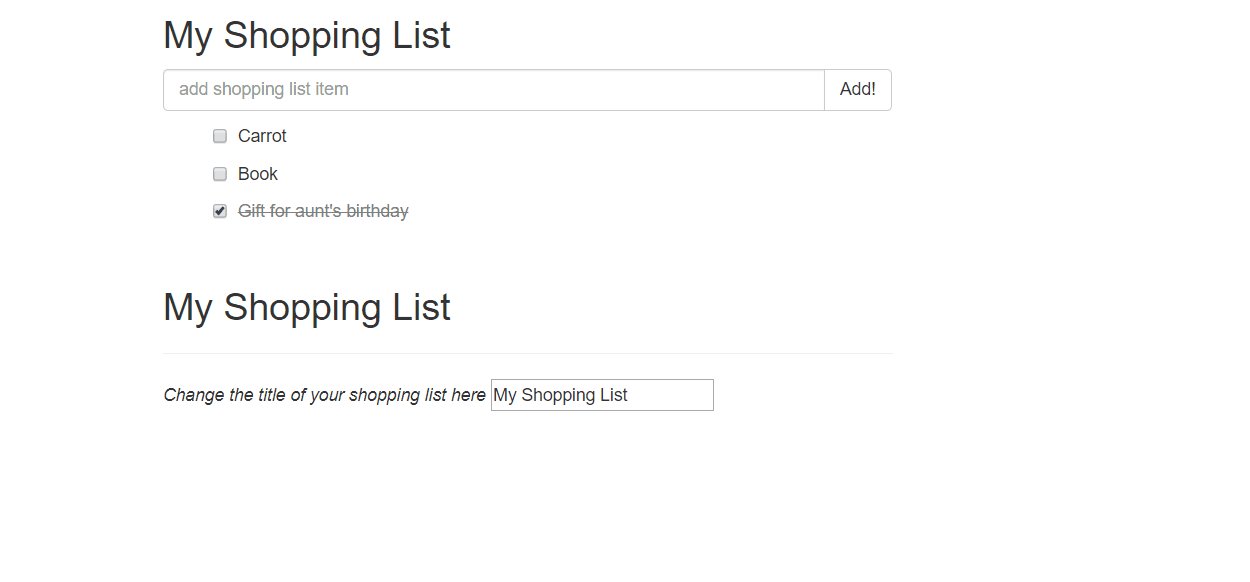
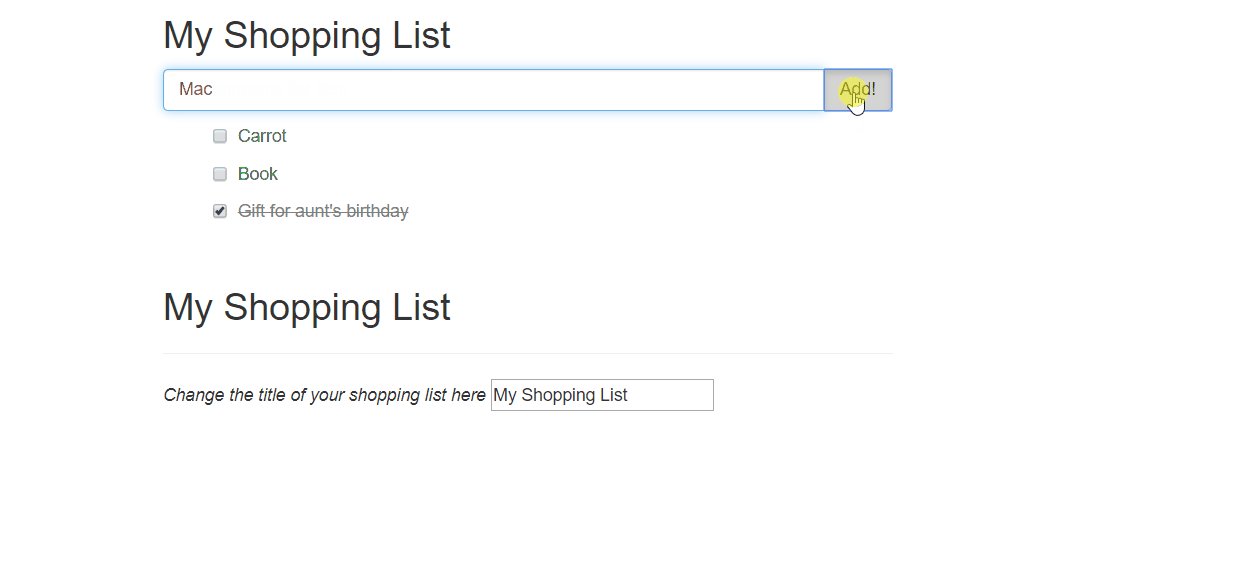
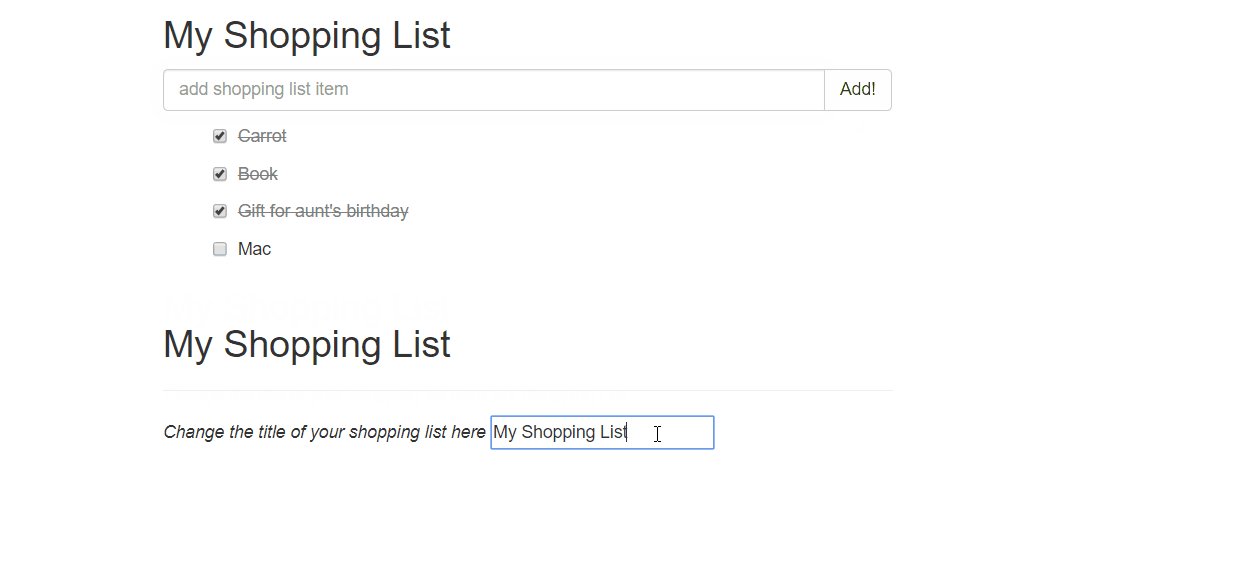
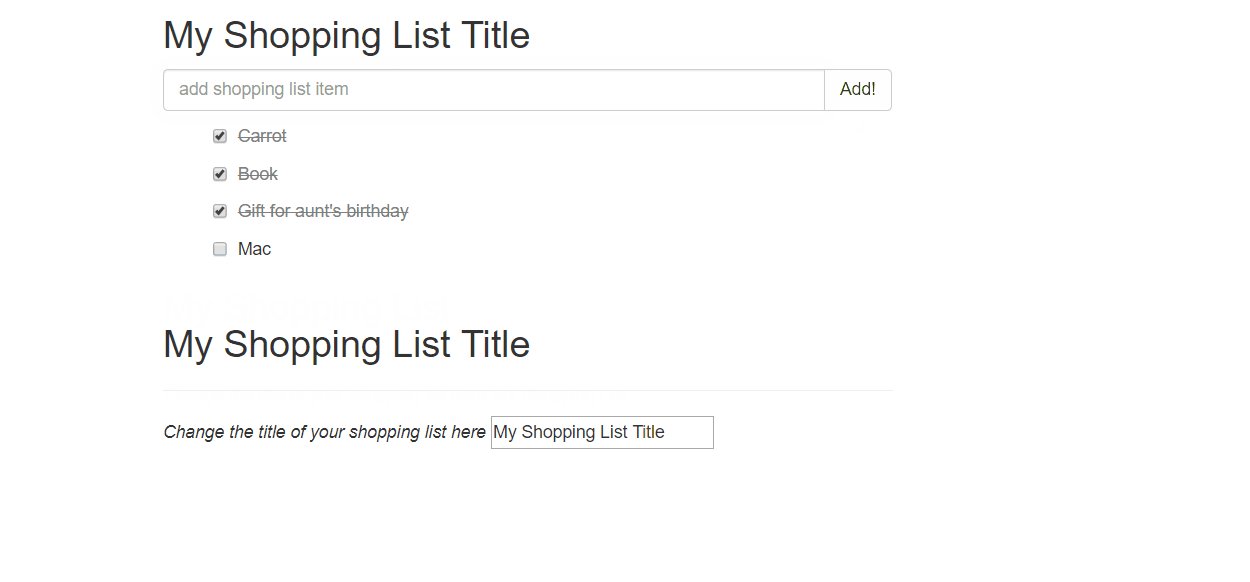
效果

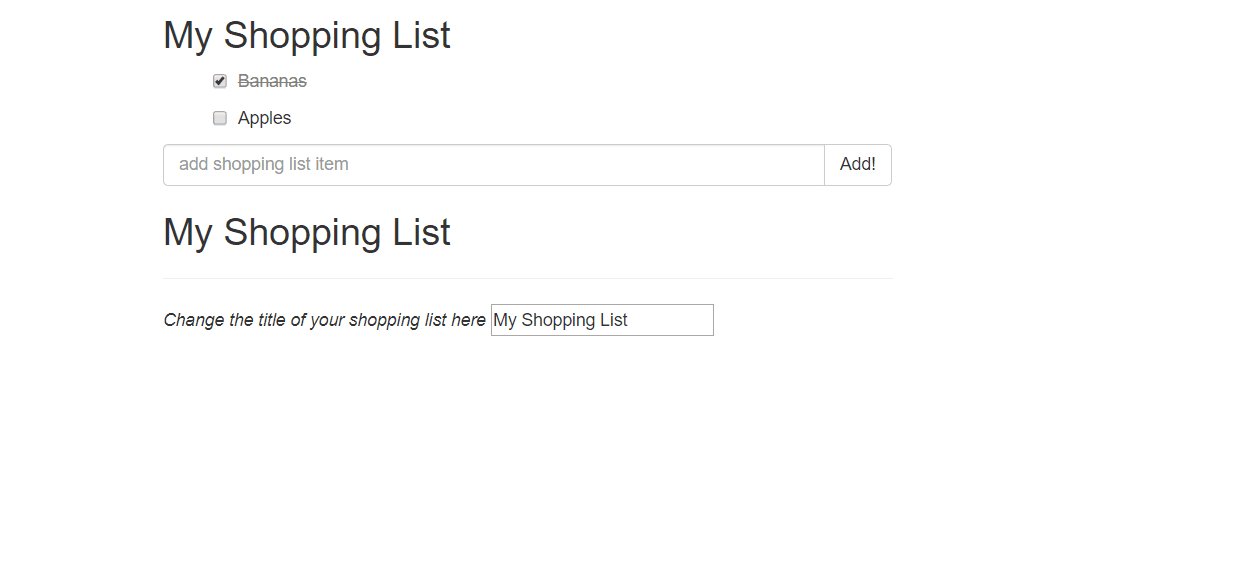
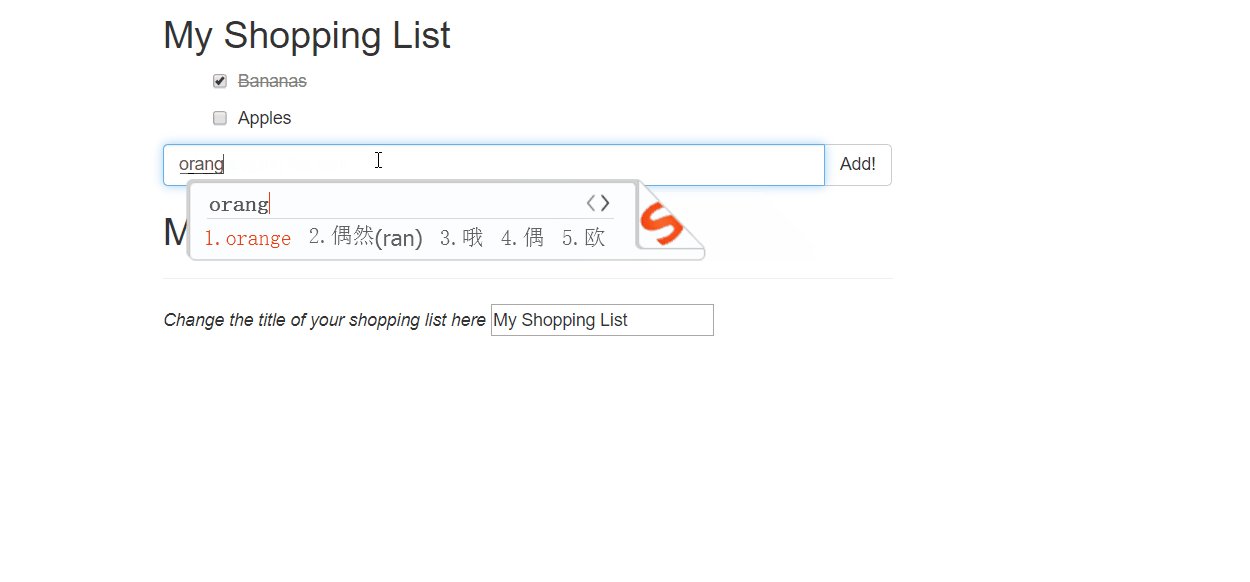
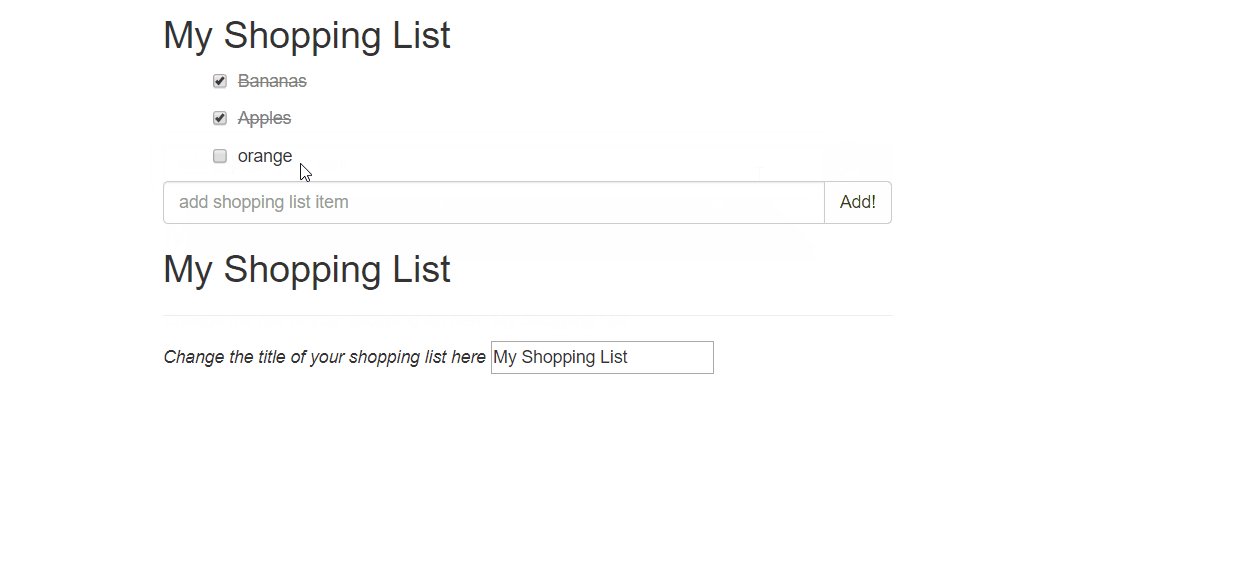
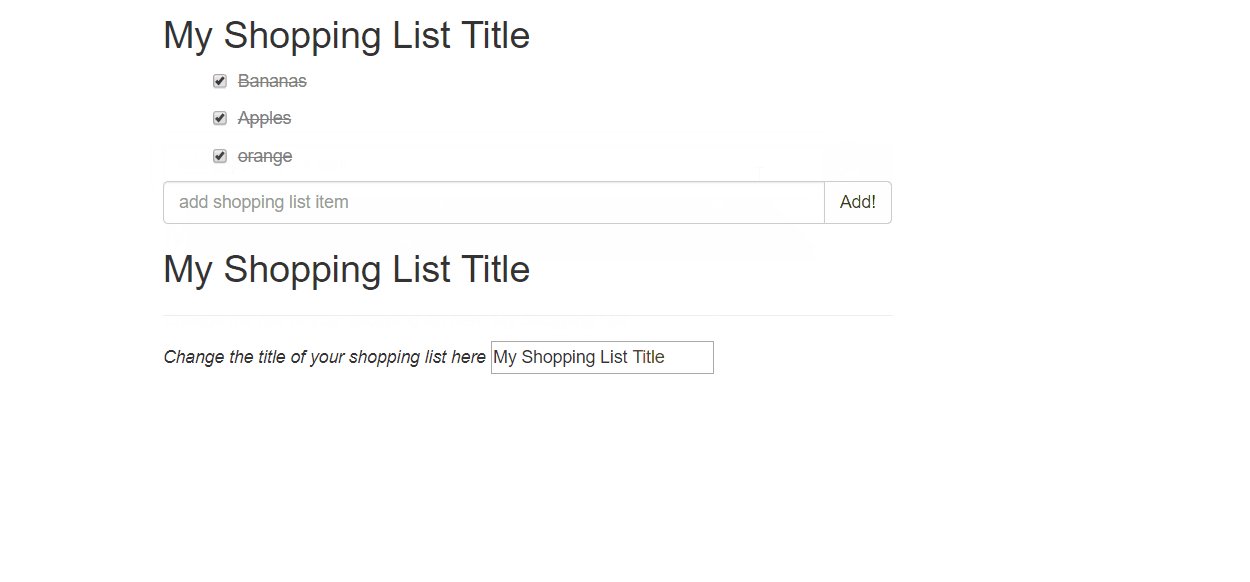
vue.js`实现购物清单
双向数据绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<style>
.container {
width: 40%;
margin: 20px auto 0px auto;
}
.removed {
color: gray;
}
.removed label {
text-decoration: line-through;
}
ul li {
list-style-type: none;
}
</style>
</head>
<body>
<div id="app" class="container">
<h2>{{title}}</h2>
<ul>
<li v-for="item in items" v-bind:class="{ 'removed': item.checked }">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.checked"> {{item.text}}
</label>
</div>
</li>
</ul>
<div class="input-group">
<!--<input v-model="newItem" v-on:keyup.enter="addItem" placeholder="add shopping list item" type="text"
class="formcontrol">
<span class="input-group-btn">
<button v-on:click="addItem" class="btn btn-default" type="button">Add!</button>
</span>-->
<input v-model="newItem" @keyup.enter="addItem" placeholder="add shopping list item" type="text"
class="form-control">
<span class="input-group-btn">
<button @click="addItem" class="btn btn-default" type="button">Add!</button>
</span>
</div>
<h2>{{title}}</h2>
<div class="footer">
<hr/>
<em>Change the title of your shopping list here</em>
<input v-model="title"/>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.3/vue.js"></script>
<script>
var data = {
items: [{text: 'Bananas', checked: true},
{text: 'Apples', checked: false}],
title: 'My Shopping List',
newItem: ''
};
new Vue({
el: '#app',
data: data,
methods: {
addItem: function () {
var text;
text = this.newItem.trim();
if (text) {
this.items.push({
text: text,
checked: false
});
this.newItem = '';
}
}
}
})
</script>
</body>
</html>
效果


 随时随地看视频
随时随地看视频




