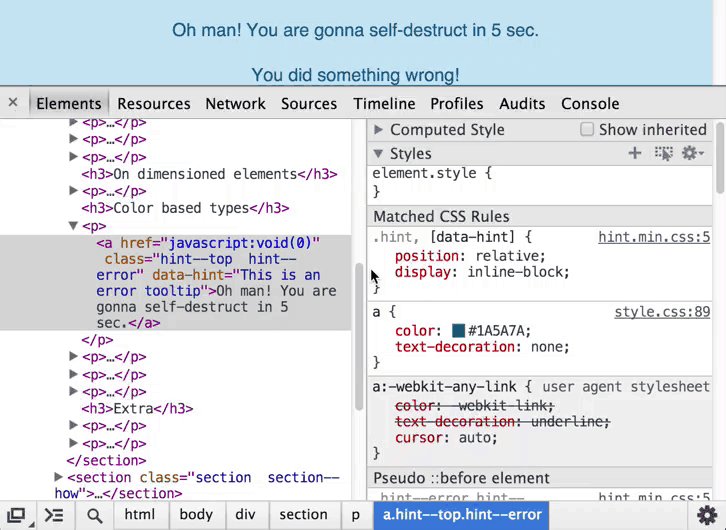
开发中我们经常遇到,添加些focus,hover事件,样式,但当我们去打开 chrome devtools,浮动上去的时候,然后准备去改变样式的时候,结果由于光标移动了,样式不见了,非常不方便调试,其实 chrome 调试工具给我们提供了很方便的办法

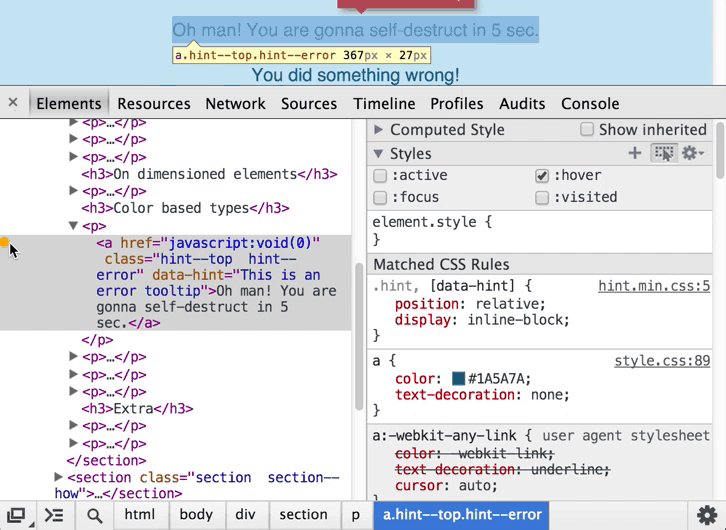
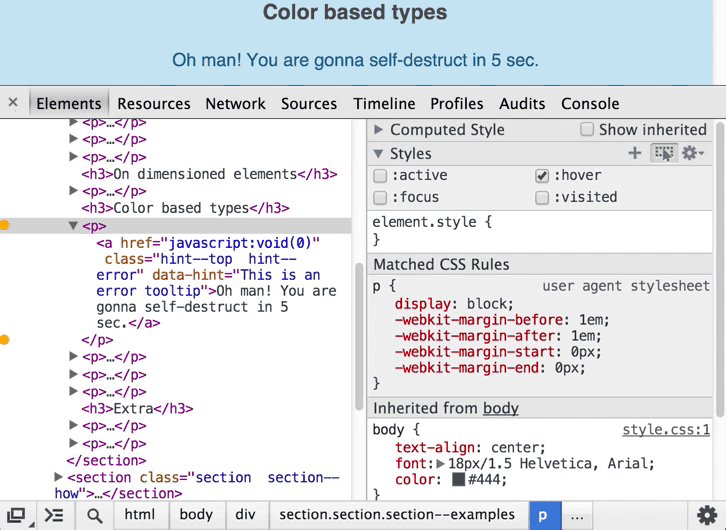
你把 鼠标移动到某个需要调试的 元素上面去,然后,右键 选择force state 选择对应的伪类,就会触发对应元素的 伪类,用来,对应的伪类的样式效果就出来了,然后你就可以去改变样式,而不受光标的影响,调试鼠标悬停在元素上面的样式
同时在 style 面板的右上方会出现一个小提示器,也非常方便
目前支持 active, focus, hover,visited ,focus-within 这个几个伪类
前面几个大家都很熟悉,focus-within 见到用的人不多,focus-within 和 focus 的差别是
focus 是当前元素处于 focus 下的样式。 focus-within 指得是 子元素 处于 focus 下时,该元素的样式,具体可以看 张鑫旭的文章 https://www.zhangxinxu.com/wordpress/2018/01/css-focus-within-pseudo-class-selector/
这个小知识你学会了么,学会了,能大大提高自己平常开发体验

 随时随地看视频
随时随地看视频



