工作中遇到两个文字样式的需求,因以前对相关部分CSS属性太久不用且疏于考究,不能第一时间命中最优方案,故在此简单做个整理。
需求一、使按钮上的每个文字间隔一定距离并居中
-
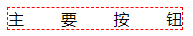
效果图

-
方案1 letter-spacing
该样式会在每个文字后方多出一段间距,最后一个空白间距会导致文字不居中。

hack的方式是用text-indent在文字前增加空白来平衡。
-
方案2 word-spacing (推荐)
该样式没有尾部空白的问题,但应用时须要将每个字分隔开才行。

在每个汉字之间插入空格。
需求二、表单前方label文字两端对齐
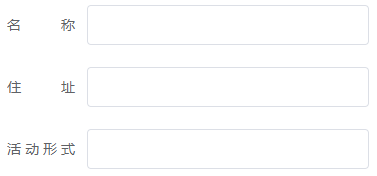
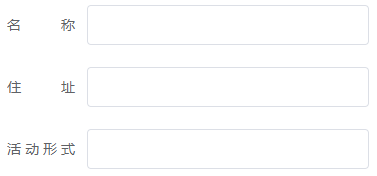
- 效果图

- 方案1 text-align:justify
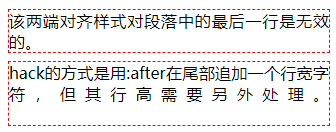
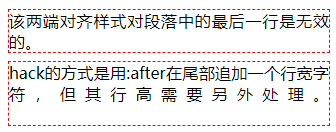
该两端对齐样式对段落中的最后一行是无效的。使用时可用:after在其尾部追加一个宽度为100%的伪元素,但伪元素会带来一个行高,需根据具体情况另外处理。
text-align还有个开发中的值 justify-all,字面上看上去似乎是可用来解决最后一行的两端对齐问题,但目前没有任何可测试的条件。
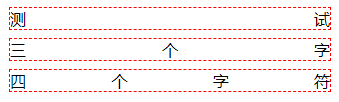
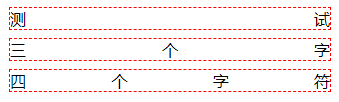
- 方案2 text-align-last:justify (推荐)
该属性所有行文字都会两端对齐,兼容性也不错。










 随时随地看视频
随时随地看视频



