最近公司准备用做一个直播会议的小程序是用taro写的,之前没用过这个框架主要的语言是react还好之前有学过react语法上大差不差,于是直接上手了边看文档边写(当然啦有老师傅带)。
注意!!!这里提一下虽然是taro框架但是很多api还是小程序的只是类似wx.showModel这样的要写成Taro.showModel,api或者方法名很多和小程序原生的api和方法名是一样的。
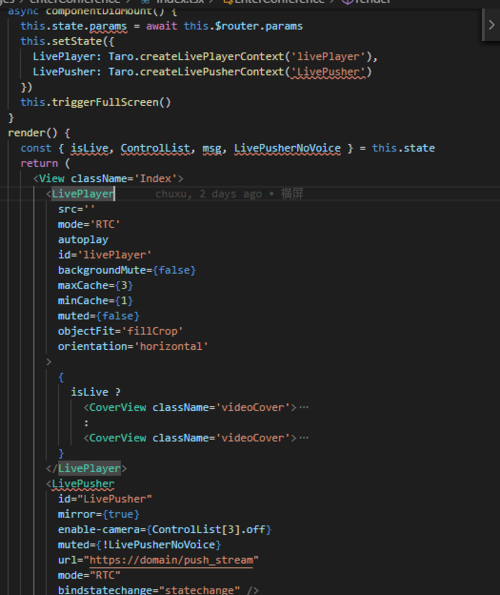
我做的是直播组件的页面,主要用到的是taro的LivePlayer和LivePusher这两个组件。

在生命周期的render方法中写入这两个组件,然后在componentDidMount生命周期中通过createLivePlayerContext和createLivePusherContext这里个方法分别取到这两个实例然后是可以调用实例上对应的方法。
onAccelerometerChange获得监听加速度数据事件得到手机的三维偏移量,通过计算得到的Roll水平偏移角度,当偏移角度的绝对值在以内LivePlayer实例上的exitFullScreen退出全屏当绝对值大于50的时候调用LivePlayer实例上的requestFullScreen方法并传入direction旋转角度进入全屏。
triggerFullScreen() {
Taro.onAccelerometerChange((res) => {
const Roll = Math.atan2(-res.x, Math.sqrt(res.y * res.y + res.z * res.z)) * 57.3;
// const Pitch = Math.atan2(res.y, res.z) * 57.3;
if (Roll.toFixed(0) < -50) {
this.state.LivePlayer.requestFullScreen({direction: -90})
} else if (Roll.toFixed(0) > 50) {
this.state.LivePlayer.requestFullScreen({direction: 90})
}
else {
this.state.LivePlayer.exitFullScreen()
}
})
}这是第一个用react写的项目!!!后续会继续记录更多taro小程序相关的开发博客!!!加油!!!

 随时随地看视频
随时随地看视频




