1.MVVM框架双向绑定

①解释
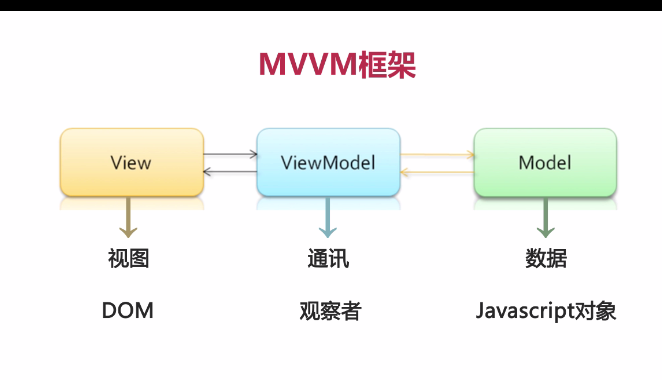
Model指的是数据部分,对应到前端就是Javascript对象,View指的是视图部分,对应到前端就是DOM,ViewModel就是连接视图和数据的中间件,在MVM架构下视图和数据是不能直接通讯的,通常会通过ViewModel来做通讯,ViewModel通常要实现一个Observer观察者,当数据发生变化,ViewModel能够观察到这种数据
的变化,然后通知到对应的视图进行更新,而当用户操作视图ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定
②例子
小明(model)喜欢上小花,但是又不敢直接表白,于是托小夏(viewModel)送一份情书给小花,小花(View)收到情书非常开心,对小明产生了好感。
model发生变化,通过viewModel通讯,view发生了改变。
这时其他同学都知道了,其中一个同学(user)跟小花说了小明的好话,于是小花更加喜欢小明,通过小夏告诉小明,小明更加用心追求。
user操作view,viewModel监听到view的变化,通知model做改动。
③精简
通过viewModel监听两端的变化,相互改变。
2.MVVM框架的应用场景
- 1.针对具有复杂交互逻辑的前端应用
- 2.提供基础的架构抽象
- 3.通过Ajax数据持久化,保证前端用户体验
-
- 好处:当前端对数据进行操作的时候,可以通过ajax请求对后端做数据持久化,不需要刷新整个页面,只需要改动DOM里面那部分数据和内容,特别是移动端应用场景。刷新页面的代价太昂贵,需要重新加载很多资源,虽然有些资源会被缓存,但是页面的DOM、JS、CSS会被浏览器重新解析一遍,因此移动端页面通常会做成SPA单页面,在这个基础上就诞生了许多MVVM框架
-
- 精简:通过ajax提升用户体验和性能
3.MVVM框架
- 1.Angular.js
- 2.react.js
- 3.vue.js




 随时随地看视频
随时随地看视频




