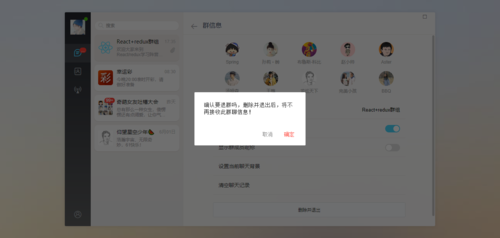
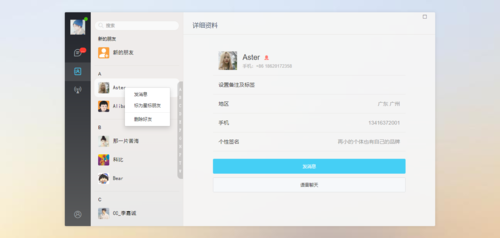
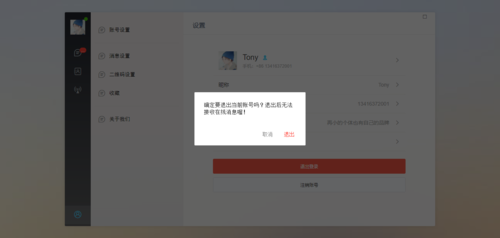
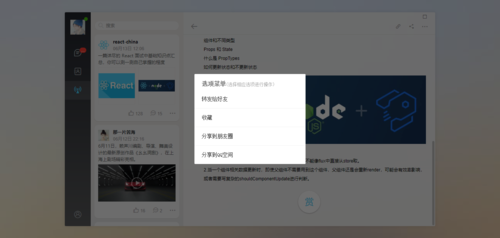
最近一直在学习react技术,前段时间也使用react全家桶技术开发过一个react手机端仿微信聊天项目,想着一鼓作气再加深学习下react,如是就整了个web端仿微信聊天react版。
技术选型
MVVM框架:react / react-dom
状态管理:redux / react-redux
页面路由:react-router-dom
弹窗插件:wcPop
打包工具:webpack 2.0
环境配置:node.js + cnpm
图片预览:react-photoswipe
轮播滑动:swiper









{"name": "react-webchat","version": "0.1.0","private": true,"dependencies": {"react": "^16.8.6","react-dom": "^16.8.6","react-redux": "^7.1.0","react-router-dom": "^5.0.1","react-scripts": "0.9.x","redux": "^4.0.1","redux-thunk": "^2.3.0"},"devDependencies": {"jquery": "^2.2.3","react-custom-scrollbars": "^4.2.1","react-photoswipe": "^1.3.0","swiper": "^4.5.0"},"scripts": {"start": "set HOST=localhost&& set PORT=3003 && react-scripts start","build": "react-scripts build","test": "react-scripts test --env=jsdom","eject": "react-scripts eject"}}/** @desc 入口页面index.js*/import React from 'react';import ReactDOM from 'react-dom';import App from './App';// 引入状态管理import { Provider } from 'react-redux'import { store } from './store'// 导入公共样式import './assets/fonts/iconfont.css'import './assets/css/reset.css'import './assets/css/layout.css'// 引入wcPop弹窗样式import './assets/js/wcPop/skin/wcPop.css'ReactDOM.render(<Provider store={store}><App /></Provider>,document.getElementById('root'));// >>> 【编辑器+表情处理模块】------------------------------------------// ...处理编辑器信息function surrounds() { setTimeout(function () { //chrome var sel = window.getSelection(); var anchorNode = sel.anchorNode; if (!anchorNode) return; if (sel.anchorNode === $(".J__wcEditor")[0] || (sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === $(".J__wcEditor")[0])) { var range = sel.getRangeAt(0); var p = document.createElement("p"); range.surroundContents(p); range.selectNodeContents(p); range.insertNode(document.createElement("br")); //chrome sel.collapse(p, 0); (function clearBr() { var elems = [].slice.call($(".J__wcEditor")[0].children); for (var i = 0, len = elems.length; i < len; i++) { var el = elems[i]; if (el.tagName.toLowerCase() == "br") { $(".J__wcEditor")[0].removeChild(el); } } elems.length = 0; })(); } }, 10);}// 定义最后光标位置var _lastRange = null, _sel = window.getSelection && window.getSelection();var _rng = { getRange: function () { if (_sel && _sel.rangeCount > 0) { return _sel.getRangeAt(0); } }, addRange: function () { if (_lastRange) { _sel.removeAllRanges(); _sel.addRange(_lastRange); } }}// 格式化编辑器包含标签$("body").on("click", ".J__wcEditor", function(){ $(".wc__choose-panel").hide(); _lastRange = _rng.getRange();});$("body").on("focus", ".J__wcEditor", function(){ surrounds(); _lastRange = _rng.getRange();});$("body").on("input", ".J__wcEditor", function(){ surrounds(); _lastRange = _rng.getRange();});作者:xiaoyan2015
https://blog.csdn.net/yanxinyun1990/article/details/94143575
本文为作者原创文章,转载请附上本文链接!


 随时随地看视频
随时随地看视频



