vue聊天室web端实战项目|仿微信客户端聊天vue版|vue+elementUI聊天室
很早之前就有使用html5技术开发过一个web版聊天室,后来想着用vue技术捣鼓一版,后面由于各种事情,一直没能落定。最近有些空闲就使用vue开发了一个vueWechat聊天室项目。
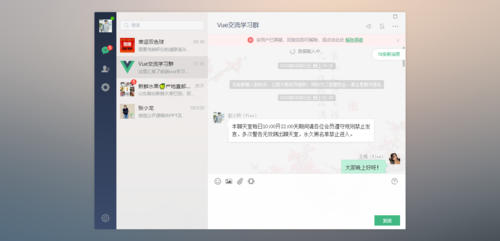
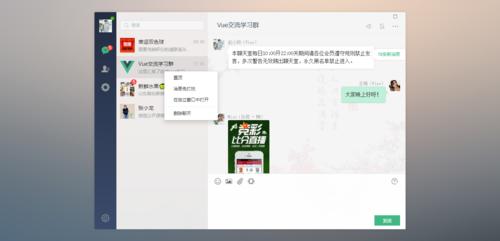
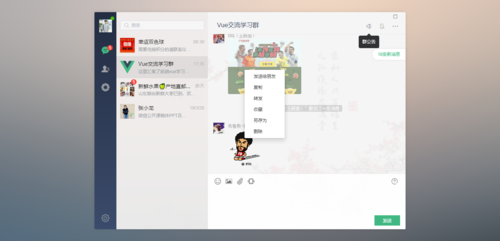
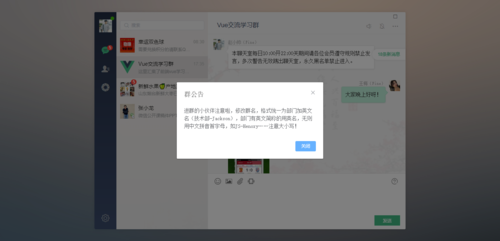
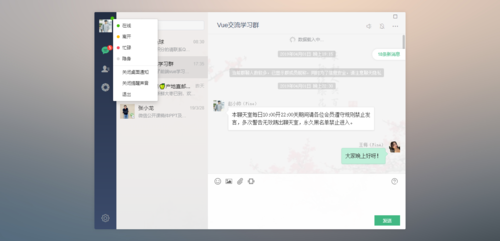
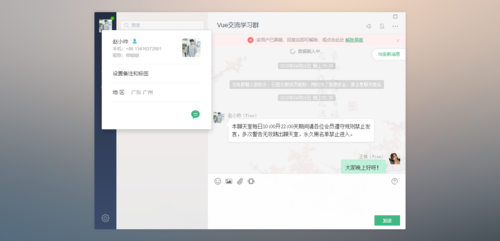
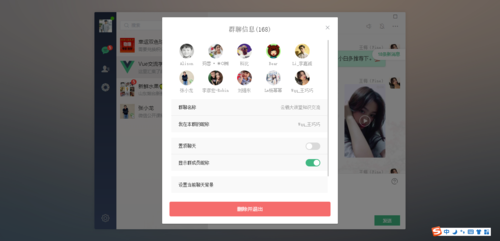
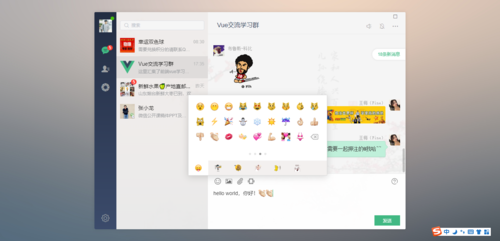
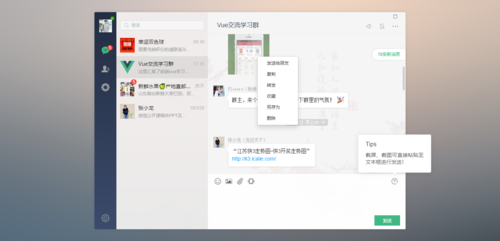
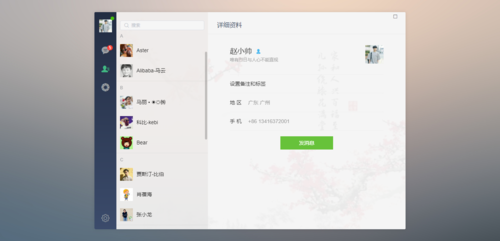
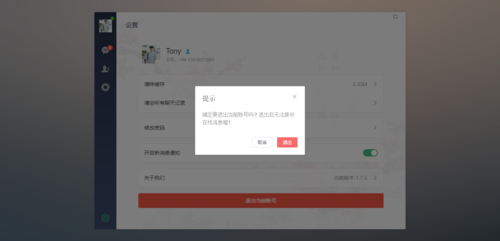
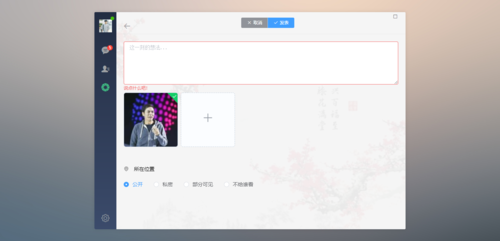
使用了Vue2.5.6+Vuex+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术开发,实现了发送消息、表情(动图),图片、视频预览,仿微信右键菜单、网页截图可直接粘贴至编辑框发送。
技术选型:
MVVM框架:Vue2.5.6
状态管理:Vuex
页面路由:Vue-router
iconfont图标:阿里巴巴字体图标库
自定义滚动条:vue-gemini-scrollbar
弹窗组件:element-ui(饿了么前端UI库)
环境配置:node.js + cnpm + webpack
高德地图:vue-amap
图片预览:vue-photo-preview













作者:xiaoyan2015
https://blog.csdn.net/yanxinyun1990/article/details/89735778
本文为作者原创文章,转载请附上本文链接!


 随时随地看视频
随时随地看视频




热门评论
-

xiaoyan20152024-07-28 0
-

Luke_码农2021-01-06 0
-

慕用91934372019-08-22 0
查看全部评论最新版vite5+vue3+elementPlus网页版聊天室。
https://gf.bilibili.com/item/detail/1106226011
您这个具体如何使用呢,能看下源码吗
大佬 能分享一下吗