React setState 是异步的?
名词解释
React: 懒得解释
setState: 懒得解释
异步: 懒得解释
ReactDom: 懒得解释
…
一、不是异步的 异步效果叫批量更新
- 不绕弯 不是异步
- 而看似异步的效果 实际上是由
react的批量更新导致的 - 单对
setState这个方法来说则是负责创建更新 批不批量跟他没关系 不是异步的
React中对于更新的管理是通过UpdateQueue(更新队列) 管理的。是一个Priority Queue(有优先级的更新队列)。
而 setState 的作业就是创建一个update(更新)添加到更新队列里去。
用个简单的例子
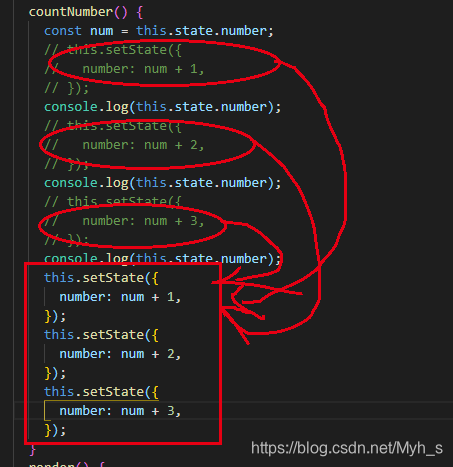
代码
这里不说 打印出来的 0 0 0 了
我们看反映到react中的更新队列
- 红框表示setstate创建的更新
- 蓝框表示更新时传递的数据 payload
- 绿框表示本次更新前的state初始值baseState
批量更新 相关(怎样触发批量更新的)
而这个批量更新在这块又涉及两个东西
- dispatchInteractiveEvent$1(交互性的更新,ReactDom中的)
- dispatchEvent
简单点就是ReactDom Render出来的组件,触发交互性的Event的时候就会(可以理解为触发交互时)
- 触发dispatchInteractiveEvent
- 然后一顿操作
- 触发dispatchEvent
- 触发 batchedUpdates 批量更新
batchedUpdates 批量更新里 由来自外面的一个默认值为false的变量isBatchingUpdates 来控制是否批量更新
在batchedUpdates中先将isBatchingUpdates 赋值为true。
然后开始执行触发这个Event的 handle 也就是我们自己编写的要干的事情 对应 图中代码handleClick;
最终在isBatchingUpdates ===true的环境中 执行3次setState将更新添加到更新队列(UpdateQueue)里
什么时候更新呢?
batchedUpdates 里一个try{}finally{}在最终handle执行完后执行同步更新performSyncWork().
表现出来就是 异步的 效果 批量更新。
敲黑板
为了好理解点可以将这种EventHandle处理函数看成最终会转换成这样 当然没那么简单但是有利理解
是不是有点眼熟?
是不是经常将setState写到方法最后
是不是你不将state在一起setState React来帮你做
划重点
更新队列
批量更新
ReactDom中的 交互性质的Event dispatchEvent触发批量更新
总结
与其说React setState 异步 不如 说react中的事件触发的更新会攒在一起批量更新。
同时呢 也启发我们写代码时 尽量能写一个setState的就不要拆开写
欢迎交流 修正 建议
一入前端深似海 学海无涯 回头是岸 ……

 随时随地看视频
随时随地看视频



