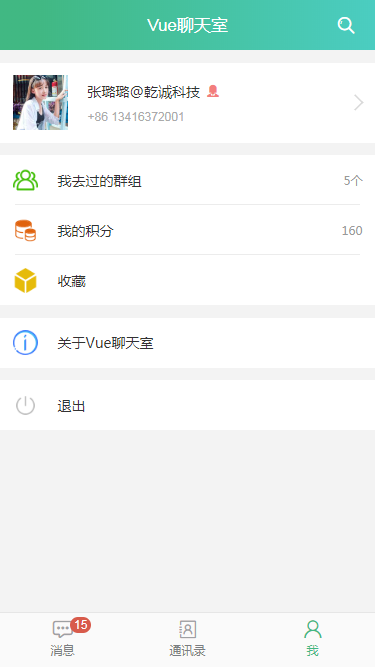
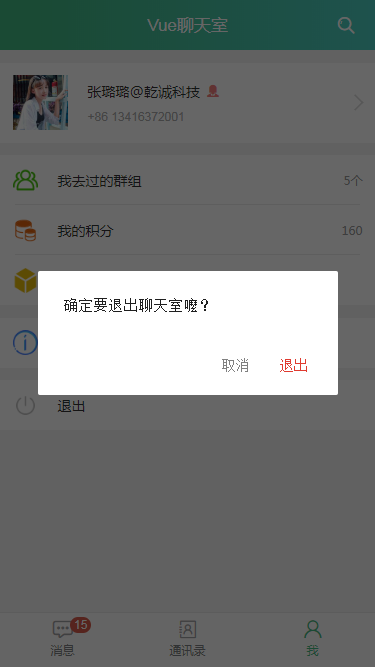
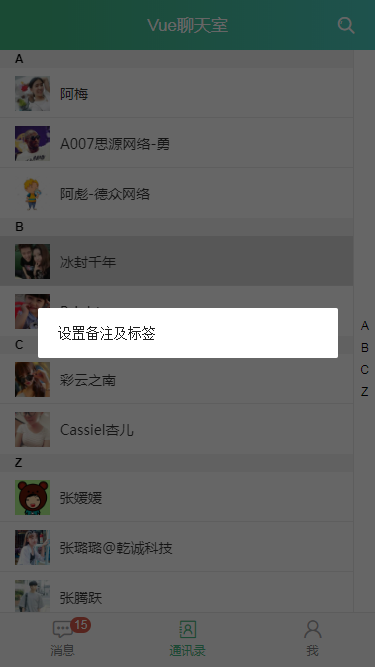
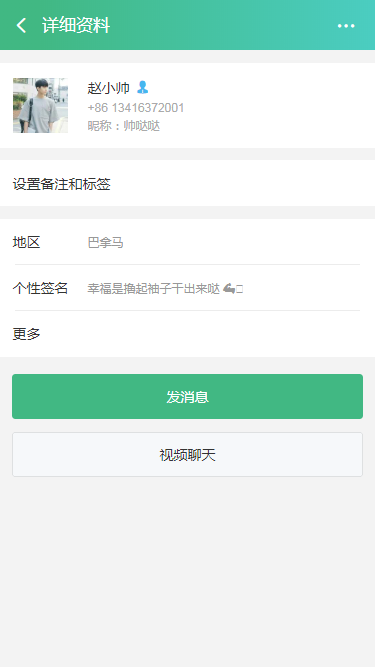
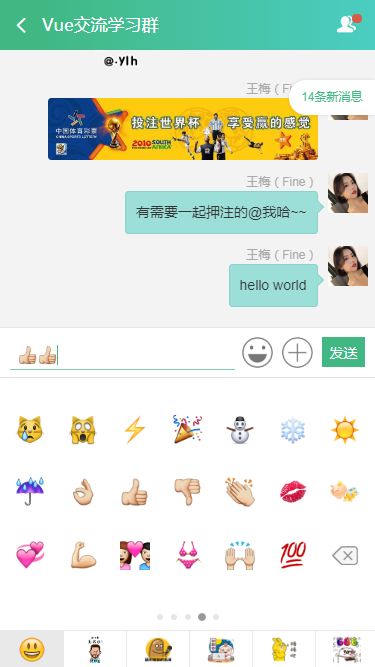
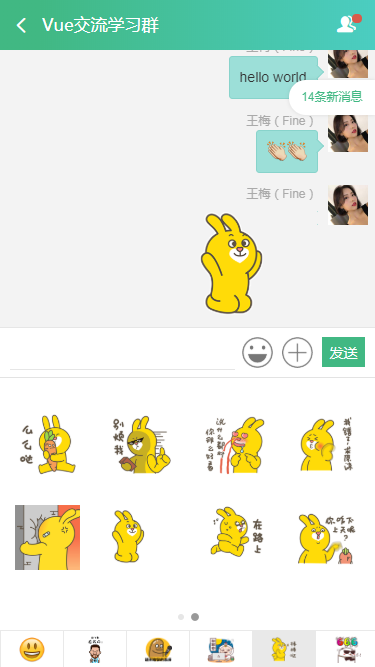
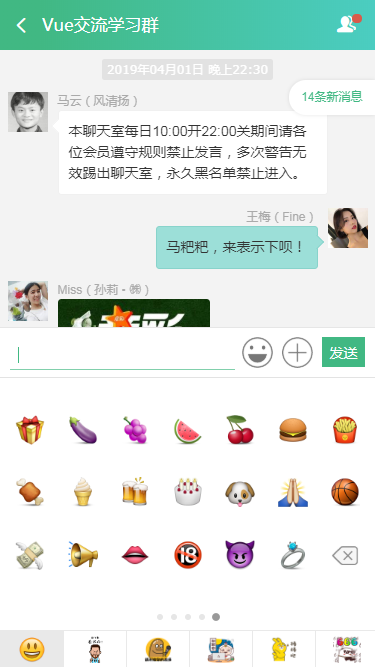
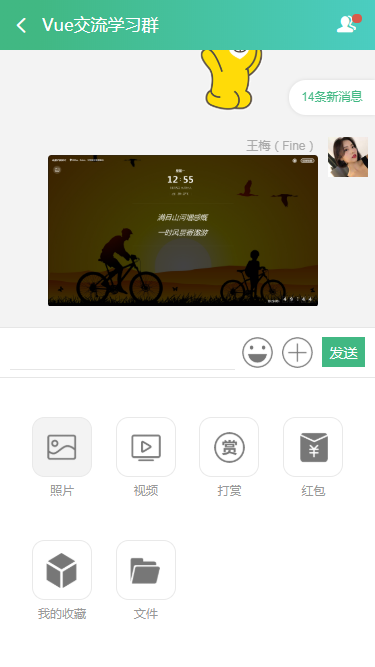
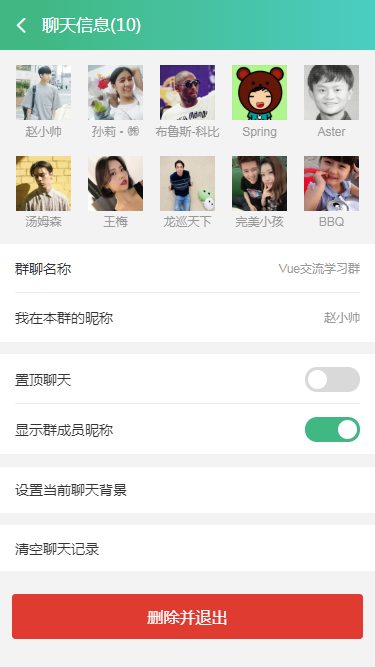
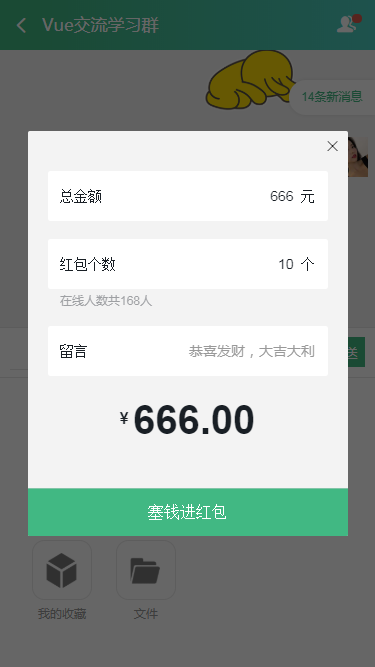
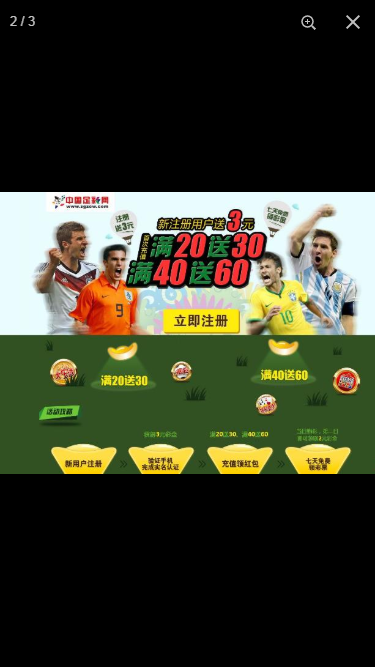
vue版仿微信聊天室vue-chatRoom|仿微信界面|vue高仿微信聊天窗口
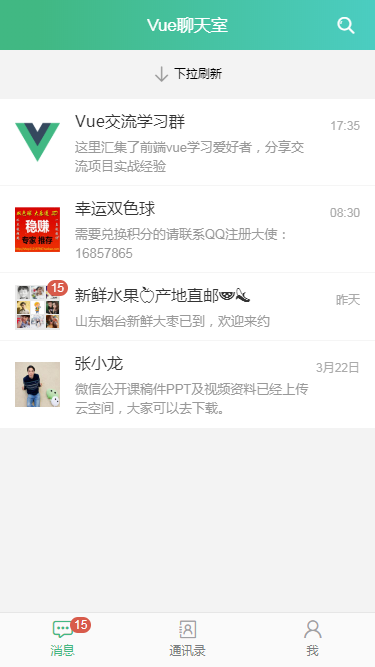
基于vue2.0+vue-cli+vuex+vue-router+webpack+es6+wcPop等技术开发的仿微信聊天界面|仿微信聊天室vue-chatRoom,新增了消息下拉刷新,实现了消息表情发送,图片、视频预览,打赏、红包等功能。
技术栈:
MVVM框架:Vue.js 2.0
状态管理:Vuex
页面路由:Vue-router
弹窗插件:wcPop
打包工具:webpack 2.0
环境配置:node.js + cnpm
图片插件:vue-photo-preview















主页面main.js引入:
/** 主页面js*/import Vue from 'vue'
import App from './App.vue'//
>>>引入js
import $ from 'jquery'
import fontsize from './assets/js/fontsize'
// >>>引入弹窗插件
import wcPop from './assets/js/wcPop/wcPop'
import './assets/js/wcPop/skin/wcPop.css'
// >>>引入饿了么移动端vue组件库
import MintUI, { Loadmore } from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.component(Loadmore.name, Loadmore)
Vue.use(MintUI)
// >>>引入图片预览插件
import photoPreview from 'vue-photo-preview'
import 'vue-photo-preview/dist/skin.css'
Vue.use(photoPreview, {
loop: false,
fullscreenEl: false, //是否全屏
arrowEl: false, //左右按钮
})
// >>>引入地址路由
import router from './router'
import store from './vuex'作者:xiaoyan2015
欢迎关注我的个人博客:https://blog.csdn.net/yanxinyun1990
一起学习,一起进步,有问题随时联系,一起解决!!!


 随时随地看视频
随时随地看视频



