最近公司上马的新项目用的是react+dva+antd,所以学着弄了下,话不多说具体如下:
react项目的推荐目录结构(如果使用dva脚手架创建,则自动生成如下)

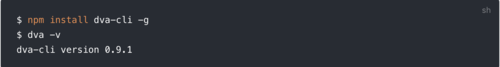
1、安装dva-cli (通过 npm 安装 dva-cli 并确保版本是 0.9.1 或以上。)

2、安装完 dva-cli 之后,就可以在命令行里访问到 dva 命令。现在,你可以通过 dva new 创建新应用。

这会创建 dva-quickstart 目录,包含项目初始化目录和文件,并提供开发服务器、构建脚本、数据 mock 服务、代理服务器等功能。
3、 cd 进入 dva-quickstart 目录,并启动开发服务器:

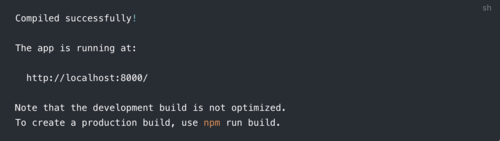
几秒钟后,你会看到以下输出:

在浏览器里打开 http://localhost:8000 ,你会看到 dva 的欢迎界面。
4、使用antd
通过 npm 安装 antd 和 babel-plugin-import 。babel-plugin-import 是用来按需加载 antd 的脚本和样式的

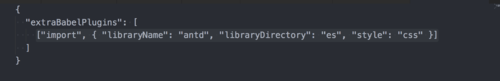
编辑 .webpackrc,使 babel-plugin-import 插件生效。

5、定义路由
首先第一步是创建路由,路由可以想象成是组成应用的不同页面。
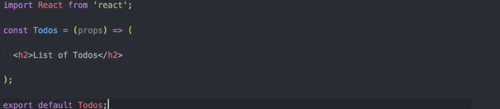
新建routes/todos.js

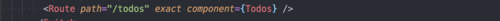
添加路由信息到路由表,编辑 router.js


然后在浏览器里打开 http://localhost:8000/#/todos ,你应该能看到前面定义的 <h2> 标签。
6、编写 UI Component
在多个页面分享 UI 元素 (或在一个页面使用多次),在 dva 里你可以把这部分抽成 component
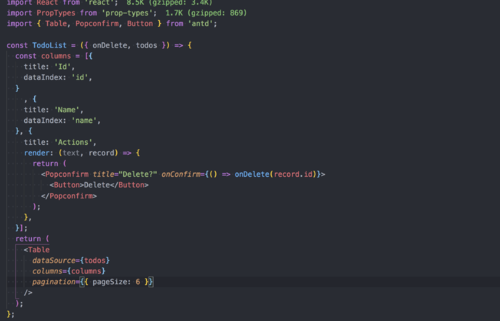
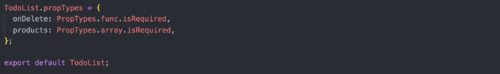
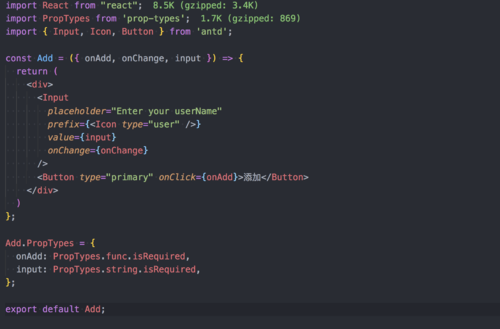
新建components/Todolist.js 、Add.js文件


Add.js

7、定义model
完成 UI 后,现在开始处理数据和逻辑。
dva 通过 model 的概念把一个领域的模型管理起来,包含同步更新 state 的 reducers,处理异步逻辑的 effects
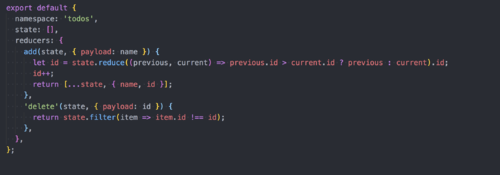
新建model/todos.js、add.js

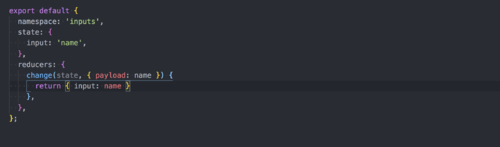
add.js

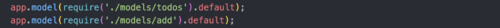
8、最后在 index.js 里载入他:

9、connect 起来
我们已经单独完成了 model 和 component,那么他们如何串联起来呢?
dva 提供了 connect 方法。如果你熟悉 redux,这个 connect 就是 react-redux 的 connect 。
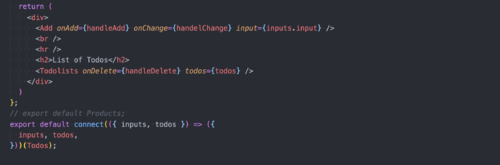
编辑routes/Todos.js替换为一下内容


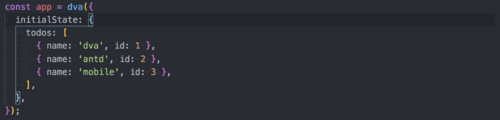
10、最后,我们还需要一些初始数据让这个应用 run 起来。编辑 index.js

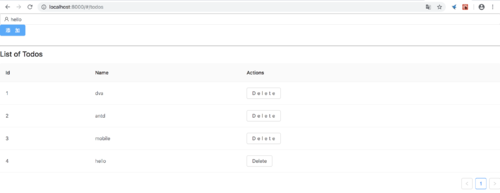
刷新浏览器,应该能看到以下效果:

最后构建应用:
完成开发并且在开发环境验证之后,就需要部署给我们的用户了。先执行下面的命令:

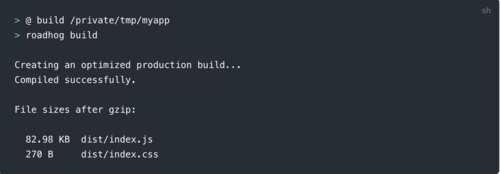
之后可以看到

build 命令会打包所有的资源,包含 JavaScript, CSS, web fonts, images, html 等。然后你可以在 dist/ 目录下找到这些文件。
以上是一些关于“dva antd的搭建与简易的todolist”的总结,如有不当之处,请指正,谢谢!
github:https://github.com/smilingwu/dva-antd

 随时随地看视频
随时随地看视频





热门评论
-

CatCian2019-08-20 0
查看全部评论谢谢,刚开始参与dva开发,感谢!