1 基础知识
2 确定主轴和交叉轴
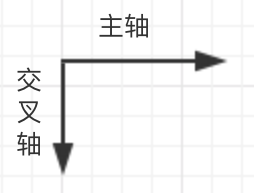
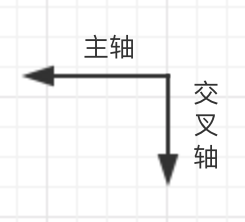
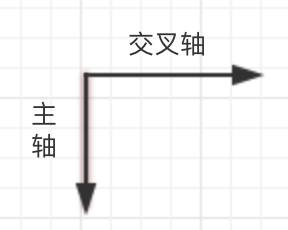
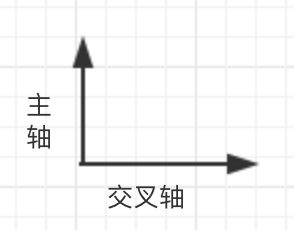
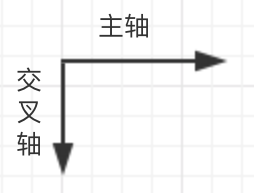
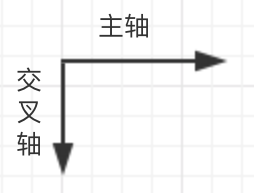
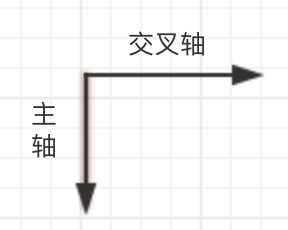
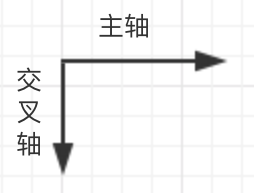
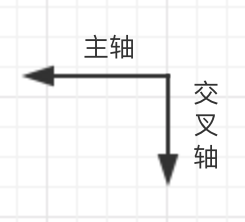
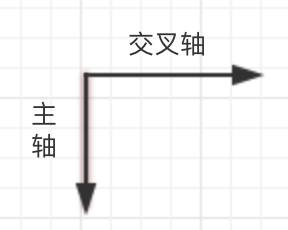
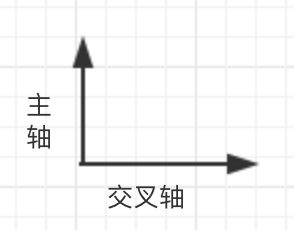
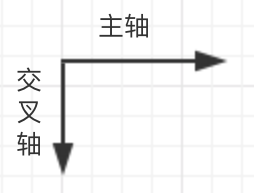
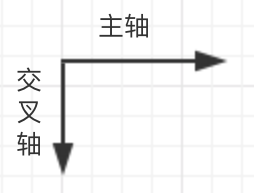
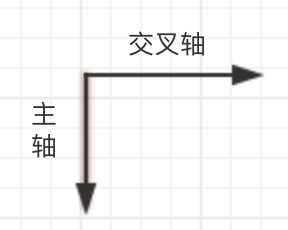
flex-direction 属性决定了主轴和交叉轴的方向
| flex-direction |
图解 |
|---|
| row |
 |
| row-reverse |
 |
| column |
 |
| column-reverse |
 |
3 主轴排列方式和交叉轴排列方式
3.1 主轴排列方式
| justify-content |
说明 |
|---|
| flex-start |
沿着主轴的方向排列 |
| flex-end |
逆着主轴的方向排列 |
| center |
居中排列 |
| space-between |
左右两端靠线,中间项目的间隔相等 |
| space-around |
每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍 |
3.2 交叉轴轴排列方式
| align-items |
说明 |
|---|
| flex-start |
在交叉轴的起始对齐 |
| flex-end |
在交叉轴的终点对齐 |
| center |
居中排列 |
| baseline |
项目的第一行文字的基线对齐 |
| stretch(默认值) |
如果项目未设置高度或设为auto,将占满整个容器的高度 |
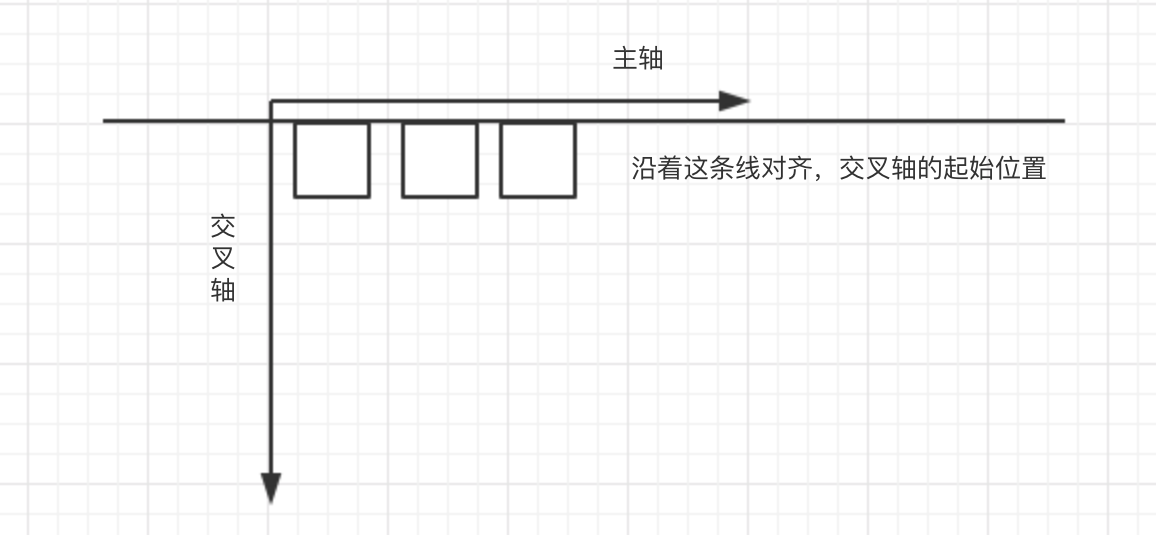
4 图片说明
- 先确定主轴的方向,是水平方向还是垂直方向
- 项目在主轴方向 根据 justify-content 的属性 就像排队一样 挨个的排列下去
- 主轴排队站好之后 把各个项目看成一个整体
- 整体 根据 align-items 的取值 沿着交叉轴的方向移动 确定对齐方式
| flex-direction |
方向 |
justify-conten |
align-items |
图示 |
说明 |
|---|
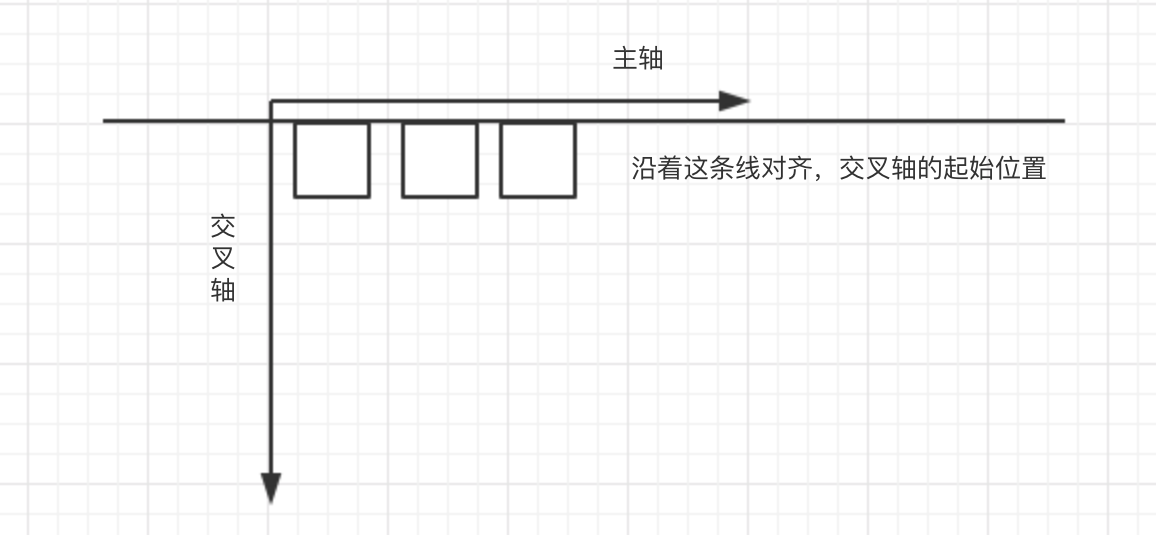
| row |
 |
flex-start |
flex-start |
 |
主轴方向挨个站队;交叉轴的起始位置对齐 |
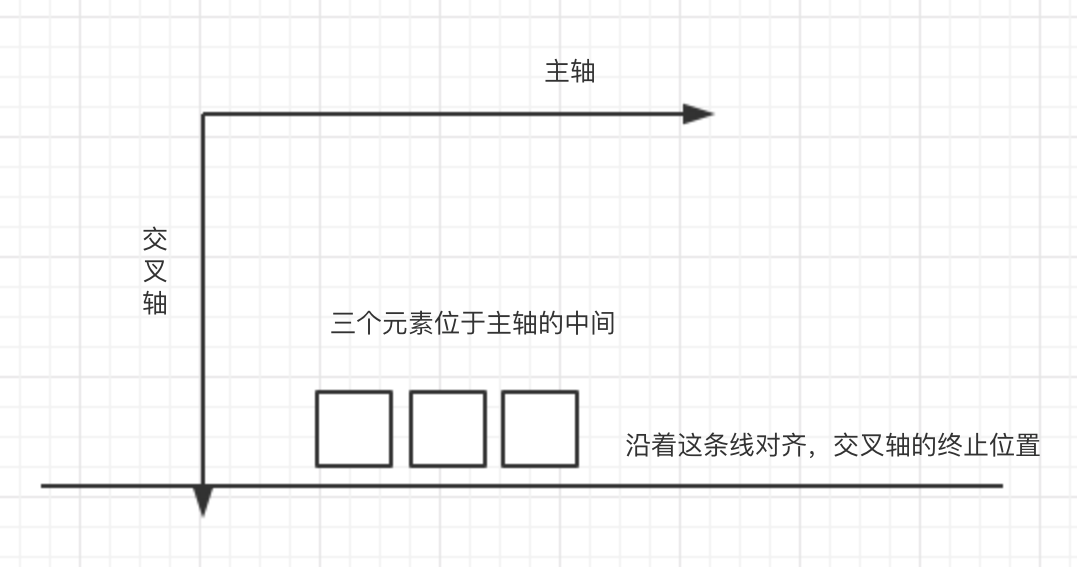
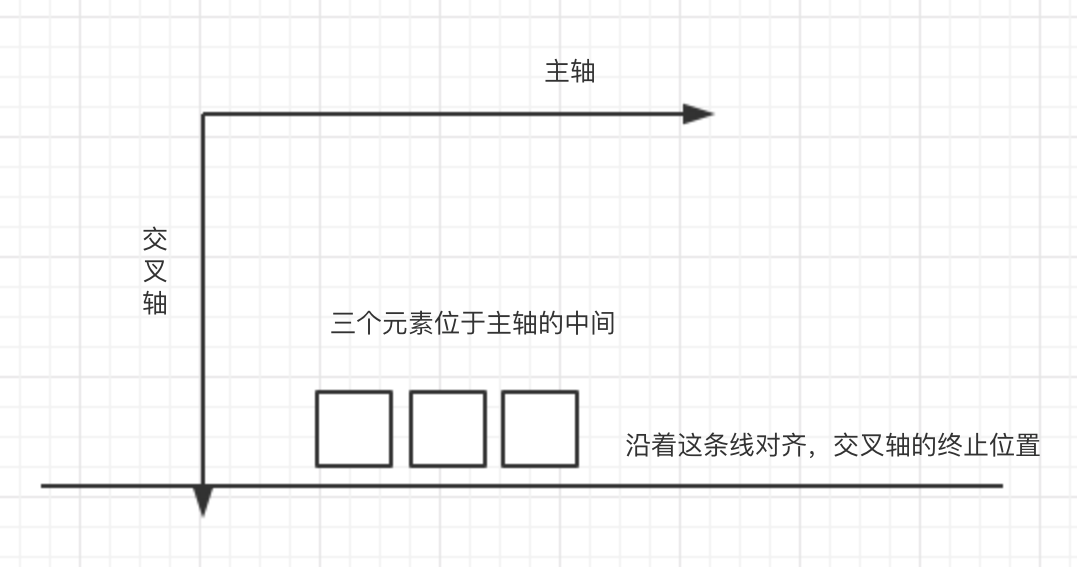
| row |
 |
center |
flex-end |
 |
主轴方向是居中排列;交叉轴的终点对齐 |
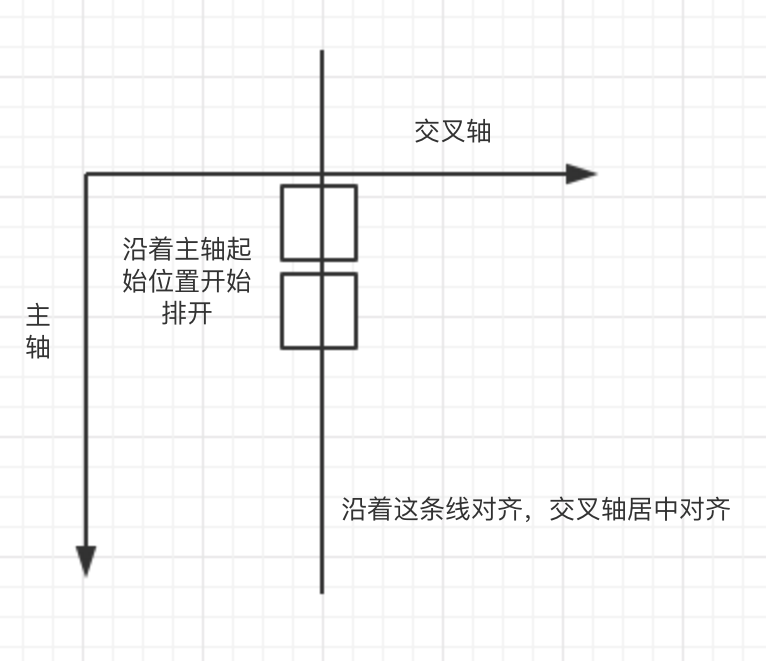
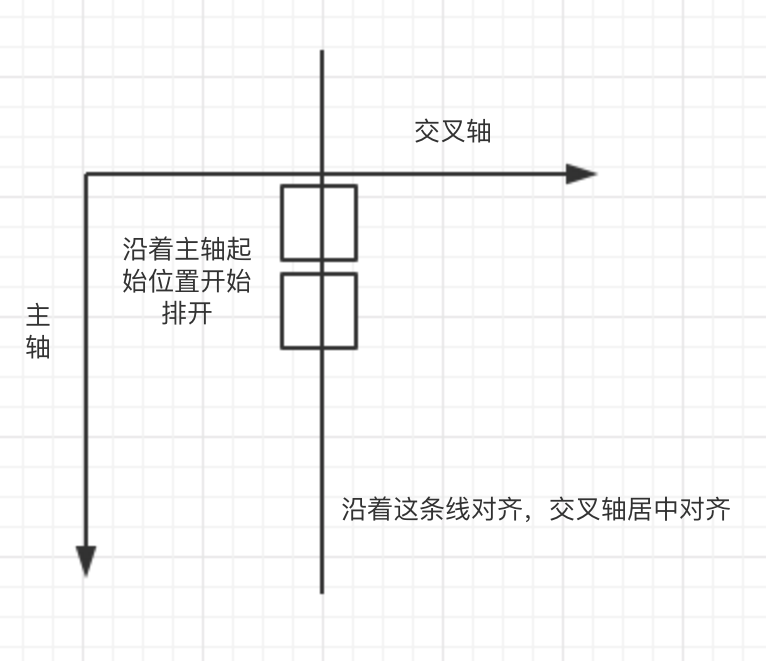
| column |
 |
flex-start |
center |
 |
主轴方向挨个排列:交叉轴中间对齐 |
打开App,阅读手记











 随时随地看视频
随时随地看视频




