假如你的项目使用了React,你知道怎么做性能优化吗?
你知道为什么React让你写shouldComponentUpdate或者React.PureComponent吗?
你知道为什么React让你写Immutable Data Structures吗?
你知道为什么React让你在渲染列表时,一定要给每个子项加一个key吗?
你知道为什么React让你在条件渲染时,不写if而写&&操作符或三元操作符吗?
一切的答案都在Virtual DOM上!
只要你跟着我完成了这个手写Virtual DOM的系列,上面的所有问题你都将得到解答,从此进入react高手的阵营!
现在当我们谈virtual DOM (VDOM)的时候,通常会将React捆绑在一起谈。可实际上VDOM并不是React创造的,React将这个概念拿过来以后融会贯通慢慢地成为目前前端最炙手可热的框架之一。
什么是VDOM?
首先我们都知道什么是DOM(Document Object Model),简单说就是将一个HTML文档抽象表达为树结构。VDOM则是将DOM再抽象一层生成的简化版js对象,这个对象也拥有DOM上的一些属性,比如id, class等,但它是完全脱离于浏览器而存在的。
为什么要用VDOM?
随着前端技术的发展,现在的网页应用变得越来越庞大,DOM树也随之变得复杂。当我们要修改DOM的某个元素时,我们需要先遍历找个这个元素,然后才修改能修改。而且如果我们大量地去修改DOM,每次DOM修改浏览器就得重绘(repaint)页面,有的时候甚至还得重排(reflow)页面,浏览器的重排重绘是很损耗性能的。
React是怎么用VDOM解决这个问题的呢?
首先,在React当我们要去修改数据的时候,我们会调用React提供的setState方法来修改数据;
React根据新的数据生成一个新的VDOM,因为VDOM本质上只是一个普通的js对象,所以这个过程是很快的;
然后React拿着新生成VDOM和之前的VDOM进行对比(diff算法),找出不同的地方(新增,删除,修改),生成一个个的补丁(patches);
最后React把这些补丁一次性打到DOM上,完成视图的修改。
原理其实还是很直观的,但React到底是怎么用代码实现的呢?其中最关键的一步是React是怎么diff的?如果搞清楚了内部的实现原理,对于我们使用React来写出性能更高的代码至关重要。所以今天我要手把手教大家怎么从零开始实现VDOM。
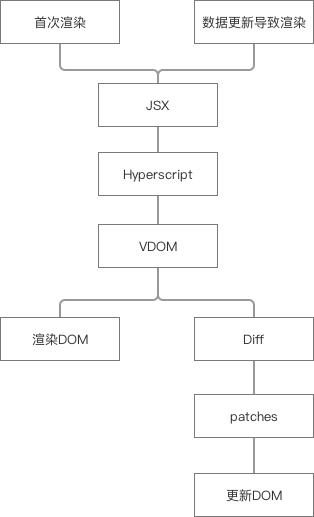
我们的设计蓝图
我们将采用跟React类似的方式
使用JSX来编写组件;
用Babel将JSX转化为纯js(类似hyperscript);
将hyperscript转化成我们的VDOM;
将VDOM渲染到页面,形成真实的DOM;
手动更新数据并手动触发更新视图操作(这部分是react做的,跟VDOM的实现无关,所以我们手动模拟一下);
重复步骤二和步骤三,得到新的VDOM;
diff新VDOM和旧VDOM,得到需要修改真实DOM的patches;
把patches一次性打到DOM上,只更新DOM上需要更改的地方。
下面我们开始正式进入写代码环节,建议大家打开编辑器跟着我一步一步的敲代码。这样手把手教你敲代码的的博主你去哪里找?还不抓住这个千载难逢的机会?
项目结构
index.html
index.js(所有的逻辑都写在这个文件里)
.babelrc(babel的配置页)
package.json
compiled.js (这个文件是babel打包自己生成的,不需要自己写)
大家可以新建一个目录,然后新建1-4这四个文件


 随时随地看视频
随时随地看视频




