今天我们来盘一盘Socket通讯和WebSocket协议在即时通讯的小应用——聊天。
理论大家估计都知道得差不多了,小编也通过查阅各种资料对理论知识进行了充电,发现好多demo似懂非懂,拷贝回来又运行不了,
后来一咬牙,决定自己写一个demo出来,所以我们这里就不做理论延伸,只做demo演示,有不懂的可以在评论区讨论讨论。
demo演示有两个,一个C#的Windows窗体应用程序,一个是net mvc。(小编demo编译器是visual studio2013)
Socket通讯
Socket原理
实现的功能——聊天室
效果图
源码下载
WebSocket协议
WebSocket原理
实现的功能——聊天室
效果图
源码下载
Socket通讯:
Socket原理:
socket由IP地址和端口号组成,可以通过TCP,UDP,IP协议实现不同虚拟机或不同计算机之间的通信,效率较高。
现阶段socket通信使用TCP、UDP协议,相对应UDP来说,TCP则是比较安全稳定的协议了。本文只涉及到TCP协议来说socket通信。
首先讲述TCP/IP的三次握手,在握手基础上延伸socket通信的基本过程。
下面介绍最臭名昭著的三次握手四次挥手:
1 客户端发送syn报文到服务器端,并置发送序号为x。
2 服务器端接收到客户端发送的请求报文,然后向客户端发送syn报文,并且发送确认序号x+1,并置发送序号为y。
3 客户端受到服务器发送确认报文后,发送确认信号y+1,并置发送序号为z。至此客户端和服务器端建立连接。

在此基础上,socket连接过程为:
服务器监听:服务器端socket并不定位具体的客户端socket,而是处于等待监听状态,实时监控网络状态。
客户端请求:客户端clientSocket发送连接请求,目标是服务器的serverSocket。为此,clientSocket必须知道serverSocket的地址和端口号,进行扫描发出连接请求。
连接确认:当服务器socket监听到或者是受到客户端socket的连接请求时,服务器就响应客户端的请求,建议一个新的socket,把服务器socket发送给客户端,一旦客户端确认连接,则连接建立。
注:在连接确认阶段:服务器socket即使在和一个客户端socket建立连接后,还在处于监听状态,仍然可以接收到其他客户端的连接请求,这也是一对多产生的原因。
socket连接原理知道了,我们编写最基本最简单的socket通信
实现的功能——聊天室
服务端
客户端
服务端:
客户端:
由于代码有窗体和类,放在这里比较多,我就不粘贴出来了,下载源码可以直接查看源码。
百度网盘:https://pan.baidu.com/s/1bnY7ldN9gyUmB6q3cXaTEg
提取码:f7he
效果图:

源码下载:
百度网盘:https://pan.baidu.com/s/1bnY7ldN9gyUmB6q3cXaTEg
提取码:f7he
WebSocket协议:
webSocket原理:
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
| 属性 | 描述 |
|---|---|
| Socket.readyState | 只读属性 readyState 表示连接状态,可以是以下值:
|
| Socket.bufferedAmount | 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 |
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
| 方法 | 描述 |
|---|---|
| Socket.send() | 使用连接发送数据 |
| Socket.close() | 关闭连接 |
实现的功能——聊天室:
WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,
其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,
客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
代码主要分为3部分组成:前端html页面、服务器端ashx一般处理程序、封装的消息发送帮助类。
代码比较多,不方便粘贴出来,直接链接下载:
百度网盘:https://pan.baidu.com/s/1AEHfRZzBFWEpcOehNBOjRg
提取码:pu2f
注意,这个demo在Windows7上面是无法运行的,因为Windows7上面没有webSocket协议,也许有其他方法,但是我没找到,我是在Windows10上面运行的,Windows8也可以。
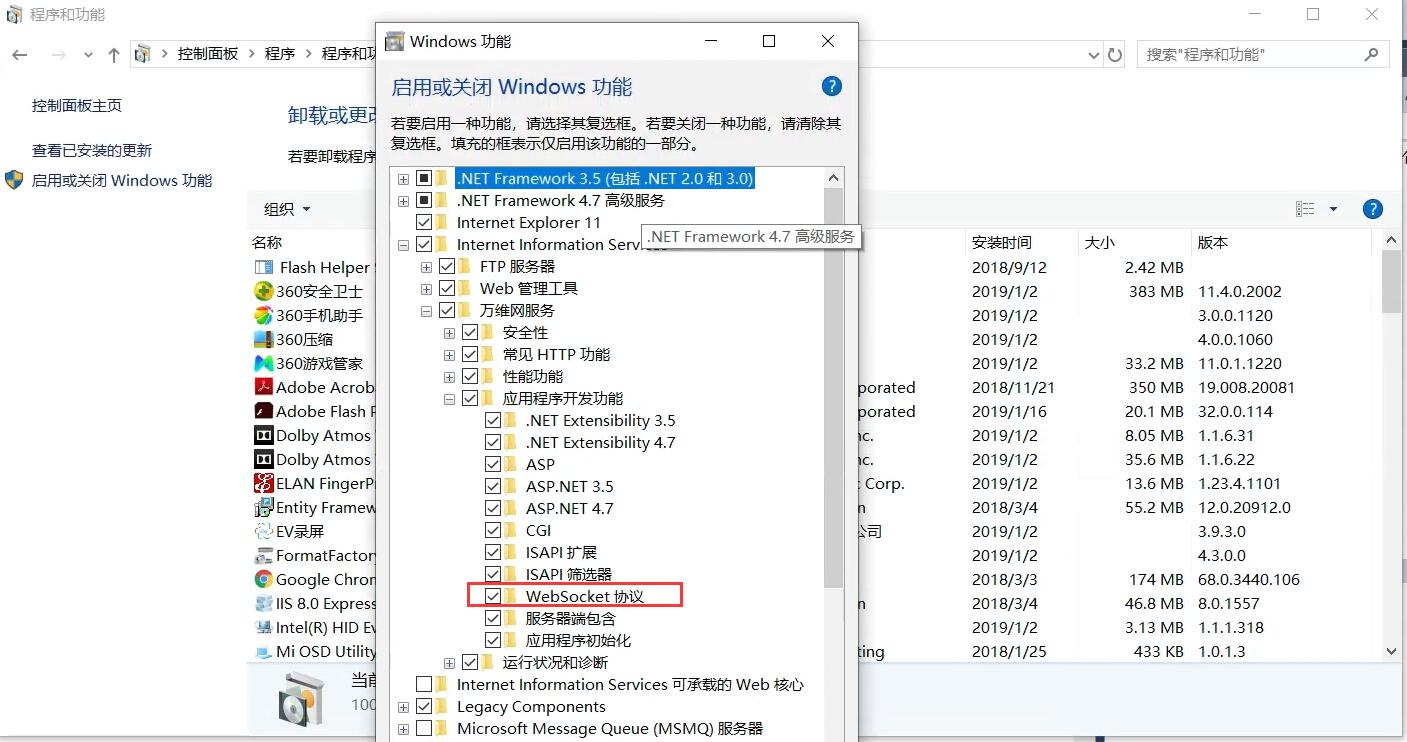
需要安装webSocket协议,类似于iis安装,具体看下图:

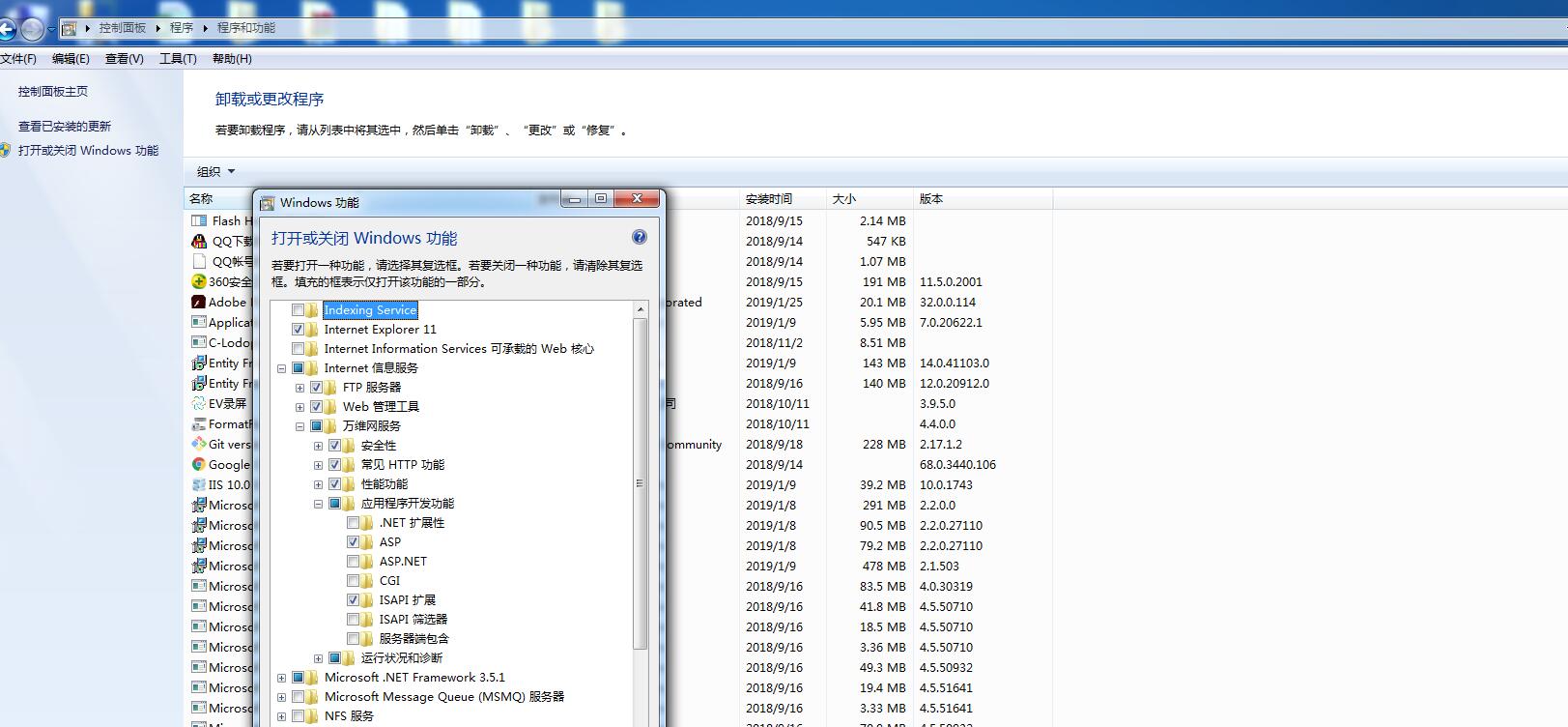
然而Windows7是没有这个的,看图:

效果图:

源码下载:
百度网盘:https://pan.baidu.com/s/1AEHfRZzBFWEpcOehNBOjRg
提取码:pu2f
C# Socket 的demo:
百度网盘:https://pan.baidu.com/s/1bnY7ldN9gyUmB6q3cXaTEg
提取码:f7he
net WebSocket的demo
百度网盘:https://pan.baidu.com/s/1AEHfRZzBFWEpcOehNBOjRg
提取码:pu2f
总结:这两种方式都有各自的局限性,实际项目中我们可以根据自身情况进行优化,webscoket对于系统的选择比较高。
demo有了,快去下载来试试吧,最快的成功就是复制,至于里面的逻辑我们可以慢慢来。
原文出处:https://www.cnblogs.com/xiongze520/p/10338802.html
作者:学习中的苦与乐

 随时随地看视频
随时随地看视频



