Angular 已成为广受欢迎的前端框架。去年9月份,期待已久的 Angular2 的正式版发布之后,Angular 又迎来了新一轮热潮。伴随着 Angular 这一路走来,Wijmo 一直都是第一个全面支持各种版本 Angular 的JS控件库,为 Angular 用户提供着最及时的表格、FlexSheet、图表、仪表盘、数据透视表等轻量控件。
那么,Wijmo 是怎么做到紧跟 Angular 步伐的呢?
Angular1 时代
Angular1 支持 MVC 或 MVVM 模式,提供模块化、双向数据绑定、语义化标签、依赖注入等等,大大的简化了前端应用程序的开发。Angular1 一发布就引起了强烈的关注,尤其是它首次提出的“双向数据绑定”的概念受到了众多开发者的喜爱。
早在2012年,Wijmo 就响应客户的呼声,发布了支持 Angular1 的版本,使得 Wijmo 成为第一个全面支持 Angular1 的控件库。
Angular2 的 Alpha 版
随着 Web 技术的不断发展,为了解决 Angular1 中的问题,Google 决定开发 Angular2。Angular2 不是 Angular 1 的一次升级,而是一个全新的、不同的、更高级的框架。
这时,Wijmo 团队就决定率先支持 Angular2,因为支持 Angular2 已是众望所归。这使得开发人员很容易在在他们的 Angular2 应用中集成 Wijmo 控件。
Wijmo 控件是纯 JavaScript 的,这也使得对 Angular2 的支持更容易些,产品组可以为支持 Angular2 进行很简单的包装,这样 Wijmo 的 UI 控件也可以脱离 Angular2 组件包装而独立工作。这是一个很大的付出,但是 Wijmo 做到了对 Angular2 的率先支持。
Angular2 的 Beta 版
历经了55个 alpha 版本之后,2015年12月份,Angular 发布了 beta 版。意味着 Angular2 已经稳定。Beta 版还是给开发者们提供了一个坚实的框架来构建他们的应用程序。
为了率先支持 Angular,Wijmo 开发团队和 Angular 开发团队展开了合作,Angular 团队帮 Wijmo 解决了一些严重的问题。对 Wijmo 来说这是一个非常有趣的转变,从这个时候开始 Wijmo 就已经与 Angular2 保持了高度一致。2016年3月份 Wijmo 产品经理 Chris 采访了 Angular 的负责人 Brad Green,一起畅谈 Angular 相关的话题,也见证了 Wijmo 和 Angular 的密切合作。

Wijmo采访Angular
Angular2 的 RC版
2016年5月的NG CONF(Angular大会)在犹他州盐湖城举行,Angular 团队结束了 Angular2 的beta状态,将其推进到了发布候选(Release Candidate)阶段。大会期间Angular团队成员登台,深入介绍了 Angular2,包括新的离线模板编译器,Angular CLI 等。在第一天的会议上,Brad 也介绍了支持 Angular2 的组件库 Wijmo。

2016 Angular大会(NG CONF),Brad Green介绍Wijmo
Angular2 正式版
2016年9月15日,这对于 Angular2 来说是一个重要的日子,Angular2 正式版发布了,在业界引起广泛关注。很多人认为 Angular2 正式版有很多颠覆性的变化,是革命性。Angular2 系统架构中的核心概念包括模块、组件、服务、模板、数据绑定和依赖注入。

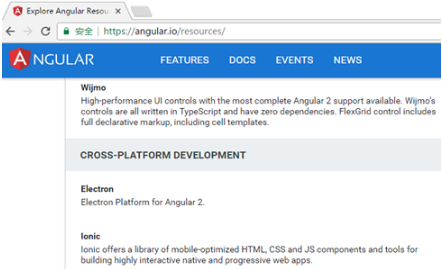
Wijmo 在 Angular2 发布几个小时后就发布了支持 Angular2 正式版本的 Wijmo。Wijmo 为每一个UI控件都提供了 Angular2 组件。所有 Angular2 组件都提供了完全声明性标记。对有需要的属性提供了双向绑定的支持,还对定制绑定和一些组件提供了附加功能,比如对 FlexGrid 中的单元格模板,可以允许用标签指明单元格的内容。Wijmo 的 Angular2 组件被封装为模块并且可以在 Angular2 应用中作为 NPM 包被使用。遵循 Angular2 团队设置的模式,在 Angular2 中使用 Wijmo 组件会感到非常熟悉。

Angular网站对Wijmo介绍
一切的合作,都以“开放”为基础
Wijmo 率先支持 Angular2 取得成功后,不少媒体采访到 Wijmo 的产品经理 Chris,试图探寻 Wijmo 和 Angular 能密切合作的奥秘,归纳起来,主要是以下两点:
“首先,Angular2 团队的开发和路线是十分开放的,这也就保证了我们可以紧跟他们的脚步。其次,当我们遇到障碍时,Angular2 团队也很乐于为我们提供支持。我们和 Angular 团队建立了良好的友谊。我们也很享受和他们团队一起工作。我很感激他们的开放和支持。“
事实上,在提供对 Angular2 的支持时,也遭遇了一些挑战。最大的挑战就是需要提供深度集成。由于 Wijmo 创建了包装,还需要解决如何平衡 Angular2 组件的作用和声明性标记,所以我们编写了大量的代码,来促使我们的控件能够完全的用标记的方式配置,还创建了具有 Angular 特性的功能,比如 FlexGrid 中的单元格模板。这允许客户编写自定制的标记,在表格的每一列中使用。
为了做到这样,产品组需要深度理解 Angular 是如何工作的,同时必须要使用其内置的 APIs。我们和 Angular2 团队一起工作,使用公共 APIs,解决了这个问题。事实上,他们也增加了一些东西供我们使用。
结束语
无论过程多么艰辛,Wijmo 做到了对 Angular 率先并且完美的支持,这一切就基于“开放”,两个产品组开放合作的心态,以及产品本身在开放和路线上的开放性。

 随时随地看视频
随时随地看视频


