引言
在实际编程中,经常遇到实现文件上传并显示上传进度的功能,基于此目的,本文就为大家介绍不使用flash 或任何上传文件的插件来实现带有进度显示的文件上传功能。
基本功能:实现带有进度条的文件上传功能
高级功能:通过拖拽文件的操作实现多个文件上传功能
背景
HTML5提供了一种标准的访问本地文件的方法——File API规格说明,通过调用File API 能够访问文件信息,也可以利用客户端来验证上传文件的类型和大小是否规范。
该规格说明包含以下几个接口来使用文件:
File接口:具有文件的“读权限”,可以获取文件名,类型,大小等。
FileList接口:指单独选定的文件列表,可以通过<input type="file">或拖拽呈现在用户界面供用户选择。
XMLHTTPRequest2是HTML5的无名英雄,XHR2与XMLHttpRequest大体相同,但同时也添加了很多新功能,如下:
1. 增加了上传/下载二进制数据
2. 增加了上传过程中Progess (进度条)事件,该事件包含多部分的信息:
Total:整型值,用于指定传输数据的总字节数。
Loaded:整型值,用于指定上传的字节。
lengthComputable:Bool值用于检测上传文件大小是否可计算。
3. 跨资源共享请求
这些新特性都使得Ajax和HTML5很好的协作,让文件上传变得非常简单,不再需要使用Flash Player、外部插件或html的<form>标签就可以完成,根据服务器端就可以显示上传进度条。
本文会编写一个小型应用程序,能够实现以下功能:
上传单个文件,提供上传进度信息显示。
将图片发送到服务器时,创建图像缩略图。
通过文件列表或拖拽操作实现多个文件上传。
首先我们需要检验浏览器是否支持XHR2,File API,FormData及拖拽操作。
编写代码
如何上传单个文件并显示上传进度?
首先需要做的是创建简单的View :
定义一个表单,由输入文件元素和提交按钮组成。
使用Bootstrap 进度条显示进度。
1: <div id="FormContent">
2: <form id="FormUpload"
3: enctype="multipart/form-data" method="post">
4: <span class="btn btn-success fileinput-button">
5: <i class="glyphicon glyphicon-plus"></i>
6: <span>Add files...</span>
7: <input type="file"
8: name="UploadedFile" id="UploadedFile" />
9: </span>
10: <button class="btn btn-primary start"
11: type="button" id="Submit_btn">
12: <i class="glyphicon glyphicon-upload"></i>
13: <span>Start upload</span>
14: </button>
15: <button class="btn btn-warning cancel"
16: type="button" id="Cancel_btn">
17: <i class="glyphicon glyphicon-ban-circle"></i>
18: <span>close</span>
19: </button>
20: </form>
21: <div class="progress CustomProgress">
22: <div id="FileProgress"
23: class="progress-bar" role="progressbar"
24: aria-valuenow="0" aria-valuemin="0"
25: aria-valuemax="100" style="width: 0%;">
26: <span></span>
27: </div>
28: </div>
29: <div class="InfoContainer">
30: <div id="Imagecontainer"></div>
31: <div id="FileName" class="info">
32: </div>
33: <div id="FileType" class="info">
34: </div>
35: <div id="FileSize" class="info">
36: </div>
37: </div>
38: </div>
在Onchange 事件中添加输入文件元素,并在JS方法SingleFileSelected使用,因此在用户选择和修改文件时都会调用此方法。在该方法中,我们将选择输入文件元素和访问FileList的文件对象,选择第一个文件files[0],因此我们可以得到文件名,文件类型等信息。
1: function singleFileSelected(evt) {2: //var selectedFile = evt.target.files can use this or select input file element
3: //and access it's files object
4: var selectedFile = ($("#UploadedFile"))[0].files[0];//FileControl.files[0]; 5: if (selectedFile) {6: var FileSize = 0;
7: var imageType = /image.*/;
8: if (selectedFile.size > 1048576) {9: FileSize = Math.round(selectedFile.size * 100 / 1048576) / 100 + " MB";
10: }
11: else if (selectedFile.size > 1024) {12: FileSize = Math.round(selectedFile.size * 100 / 1024) / 100 + " KB";
13: }
14: else {15: FileSize = selectedFile.size + " Bytes";
16: }
17: // here we will add the code of thumbnail preview of upload images
18:
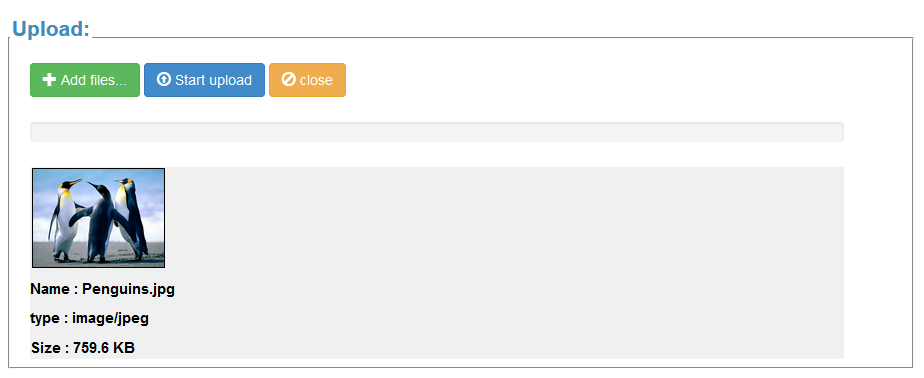
19: $("#FileName").text("Name : " + selectedFile.name); 20: $("#FileType").text("type : " + selectedFile.type); 21: $("#FileSize").text("Size : " + FileSize);22: }
23: }
可以通过File reader对象从内存读取上传文件内容。reader 对象提供很多事件,onload,onError以及四种读取数据的函数readAsBinaryString(), readAsText(),readAsArrayBuffer(), readAsDataURL(),result属性表示文件内容。该属性只有当读操作执行完成后才有效,数据格式根据调用的初始化读操作制定的。
在这里就不详细解释File reader,我们会在SingleFileSelected 方法中使用,用于预览图像,查看代码:
1: if (selectedFile.type.match(imageType)) {2: var reader = new FileReader();
3: reader.onload = function (e) {4:
5: $("#Imagecontainer").empty();6: var dataURL = reader.result;
7: var img = new Image()
8: img.src = dataURL;
9: img.className = "thumb";
10: $("#Imagecontainer").append(img);11: };
12: reader.readAsDataURL(selectedFile);
13: }
到现在为止,就可看到下图:

现在需要将已上传的文件发送到服务器,因此添加Onclick事件,并在JS uploadFile()方法中调用,代码如下:
1: function UploadFile() {2: //we can create form by passing the form to Constructor of formData object
3: //or creating it manually using append function
4: //but please note file name should be same like the action Parameter
5: //var dataString = new FormData();
6: //dataString.append("UploadedFile", selectedFile);7:
8: var form = $('#FormUpload')[0];9: var dataString = new FormData(form);
10: $.ajax({11: url: '/Uploader/Upload', //Server script to process data
12: type: 'POST',
13: xhr: function () { // Custom XMLHttpRequest14: var myXhr = $.ajaxSettings.xhr();
15: if (myXhr.upload) { // Check if upload property exists16: //myXhr.upload.onprogress = progressHandlingFunction
17: myXhr.upload.addEventListener('progress', progressHandlingFunction,18: false); // For handling the progress of the upload
19: }
20: return myXhr;
21: },
22: //Ajax events
23: success: successHandler,
24: error: errorHandler,
25: complete:completeHandler,
26: // Form data
27: data: dataString,
28: //Options to tell jQuery not to process data or worry about content-type.
29: cache: false,
30: contentType: false,
31: processData: false
32: });
33: }
在该方法中,发送表单,使用Form 数据对象来序列化文件值,我们可以手动创建formdata数据的实例化,通过调用append()方法将域值挂起,或是通过检索HTML 表单的FormData对象。
progressHandlingFunction方法会提供检验上传文件Size 是否可计算,使用e.loaded和e.total计算出已上传百分之多少的数据。
1: function progressHandlingFunction(e) { 2: if (e.lengthComputable) {3: var percentComplete = Math.round(e.loaded * 100 / e.total);
4: $("#FileProgress").css("width", 5: percentComplete + '%').attr('aria-valuenow', percentComplete); 6: $('#FileProgress span').text(percentComplete + "%");7: }
8: else { 9: $('#FileProgress span').text('unable to compute');10: }
11: }
现在已经实现了基本的发送数据及提供进度条的功能,接下来需要实现服务器端的代码处理,使用upload action方法和uplpader controller 。
在upload 方法中,可以从HttpPostedfileBase对象中获取文件信息,该对象包含上传的文件的基本信息如Filename属性,Contenttype属性,inputStream属性等内容,这些信息都可以用来验证服务器端接收的文件是否有错,也可以用来保存文件。
1: [HttpPost]
2:
3: public JsonResult Upload(HttpPostedFileBase uploadedFile)
4: {5: if (uploadedFile != null && uploadedFile.ContentLength > 0)
6: {7: byte[] FileByteArray = new byte[uploadedFile.ContentLength];
8: uploadedFile.InputStream.Read(FileByteArray, 0, uploadedFile.ContentLength);
9: Attachment newAttchment = new Attachment();
10: newAttchment.FileName = uploadedFile.FileName;
11: newAttchment.FileType = uploadedFile.ContentType;
12: newAttchment.FileContent = FileByteArray;
13: OperationResult operationResult = attachmentManager.SaveAttachment(newAttchment);
14: if (operationResult.Success)
15: {16: string HTMLString = CaptureHelper.RenderViewToString
17: ("_AttachmentItem", newAttchment, this.ControllerContext);18: return Json(new
19: {20: statusCode = 200,
21: status = operationResult.Message,
22: NewRow = HTMLString
23: }, JsonRequestBehavior.AllowGet);
24:
25: }
26: else
27: {28: return Json(new
29: {30: statusCode = 400,
31: status = operationResult.Message,
32: file = uploadedFile.FileName
33: }, JsonRequestBehavior.AllowGet);
34:
35: }
36: }
37: return Json(new
38: {39: statusCode = 400,
40: status = "Bad Request! Upload Failed",
41: file = string.Empty
42: }, JsonRequestBehavior.AllowGet);
43: }
能否通过拖拽操作实现多个文件上传的功能?
在这一部分,实现相同的uploader,并为uploader添加一些新功能:
允许选择多个文件
拖拽操作
现在给Uplodaer View添加新功能:
为输入文件元素添加多个属性,实现同时选择多个文件。
添加实现拖拽功能的文件,如以下代码所示:
1: <div id="drop_zone">Drop images Here</div>
在JS方法MultiplefileSelected中添加onChange事件,与之前SingleFileSelected的写法类似,不同的是需要将所有的文件列出,并允许拖拽文件。代码如下:
1: function MultiplefileSelected(evt) {2: evt.stopPropagation();
3: evt.preventDefault();
4: $('#drop_zone').removeClass('hover');5: selectedFiles = evt.target.files || evt.dataTransfer.files;
6: if (selectedFiles) { 7: $('#Files').empty(); 8: for (var i = 0; i < selectedFiles.length; i++) { 9: DataURLFileReader.read(selectedFiles[i], function (err, fileInfo) { 10: if (err != null) {11: var RowInfo = '<div id="File_' + i + '"
12: class="info"><div class="InfoContainer">' +
13: '<div class="Error">' + err + '</div>' +
14: '<div data-name="FileName"
15: class="info">' + fileInfo.name + '</div>' +
16: '<div data-type="FileType"
17: class="info">' + fileInfo.type + '</div>' +
18: '<div data-size="FileSize"
19: class="info">' + fileInfo.size() +
20: '</div></div><hr/></div>';
21: $('#Files').append(RowInfo);22: }
23: else {24: var image = '<img src="' + fileInfo.fileContent +
25: '" class="thumb" title="' +
26: fileInfo.name + '" />';
27: var RowInfo = '<div id="File_' + i + '"
28: class="info"><div class="InfoContainer">' +
29: '<div data_img="Imagecontainer">' +
30: image + '</div>' +
31: '<div data-name="FileName"
32: class="info">' + fileInfo.name + '</div>' +
33: '<div data-type="FileType"
34: class="info">' + fileInfo.type + '</div>' +
35: '<div data-size="FileSize"
36: class="info">' + fileInfo.size() +
37: '</div></div><hr/></div>';
38: $('#Files').append(RowInfo);39: }
40: });
41: }
42: }
43: }
在该方法中,将选择和拖拽文件操作的变量设置为全局变量selectedFiles,然后扫描 selectedfiles中的每个文件,将从 DataURLreader对象中调用Read 方法读取文件。
DataURLreader对象可调用read方法,并将File对象和回调方法作为read方法参数,在上述方法中我们创建了FileReader,并修改了FileReader的Onload和onerror回调函数。调用 readAsDataURL 方法来读文件。
新建FileInfo对象包括了所有的文件信息及内容。
1: var DataURLFileReader = { 2: read: function (file, callback) {3: var reader = new FileReader();
4: var fileInfo = {5: name: file.name,
6: type: file.type,
7: fileContent: null,
8: size: function () {9: var FileSize = 0;
10: if (file.size > 1048576) {11: FileSize = Math.round(file.size * 100 / 1048576) / 100 + " MB";
12: }
13: else if (file.size > 1024) {14: FileSize = Math.round(file.size * 100 / 1024) / 100 + " KB";
15: }
16: else {17: FileSize = file.size + " bytes";
18: }
19: return FileSize;
20: }
21: };
22: if (!file.type.match('image.*')) { 23: callback("file type not allowed", fileInfo);24: return;
25: }
26: reader.onload = function () {27: fileInfo.fileContent = reader.result;
28: callback(null, fileInfo);
29: };
30: reader.onerror = function () {31: callback(reader.error, fileInfo);
32: };
33: reader.readAsDataURL(file);
34: }
35: };
使用拖拽操作选择
由于大部分浏览器现在已经执行拖拽操作,为了实现拖拽操作,在drop_zone 元素中添加dragover和drop事件。
1: var dropZone = document.getElementById('drop_zone'); 2: dropZone.addEventListener('dragover', handleDragOver, false); 3: dropZone.addEventListener('drop', MultiplefileSelected, false); 4: dropZone.addEventListener('dragenter', dragenterHandler, false); 5: dropZone.addEventListener('dragleave', dragleaveHandler, false);当文件拖到目标位置时触发dragover事件,在以下代码中,我们修改了默认浏览器及datatransfer的dropEffect 属性,代码如下:
1: function handleDragOver(evt) {2: evt.preventDefault();
3: evt.dataTransfer.effectAllowed = 'copy';
4: evt.dataTransfer.dropEffect = 'copy';
5: }
接着在MultiplefileSelected中添加drop事件来处理文件drop操作。
大部分功能已经完善,现在需要添加“上传按钮”,通过Onclick事件来调用UploadMultipleFiles方法。
该方法与上文提到的Uploadfile方法类似,不同的是手动验证formdata对象值。
1: function UploadMultipleFiles() {2:
3: // here we will create FormData manually to prevent sending mon image files
4: var dataString = new FormData();
5: //var files = document.getElementById("UploadedFiles").files; 6: for (var i = 0; i < selectedFiles.length; i++) { 7: if (!selectedFiles[i].type.match('image.*')) {8: continue;
9: }
10: }
11: // AJAX Request code here
12: }
接下来添加服务器端处理代码,与上文添加的代码类似,需要做的就是接受一系列的文件列表,如下:
1: public JsonResult UplodMultiple(HttpPostedFileBase[] uploadedFiles)
确保 HttpPostedFileBase 数组名称与append 方法中的名称相同,只有这样,MVC才能映射到文件数组中。
1: public JsonResult UplodMultiple(HttpPostedFileBase[] uploadedFiles)
2: dataString.append("uploadedFiles", selectedFiles[i]);上传大文件
为了允许上传大文件,如果使用的是 IIS7及以上版本,需要修改Web.config 文件,添加以下代码:
1: <system.webServer>
2: <security>
3: <requestFiltering>
4: <requestLimits maxAllowedContentLength="2147483648" />
5: </requestFiltering>
6: </security>
7: </system.webServer>
8:
9: <httpRuntime targetFramework="4.5" maxRequestLength="2097152"/>
到这里所有的功能就可以实现了,而且最大可上传2GB的文件。在MVC开发中,文件的上传和下载都是最常需要实现的功能。在开发时,还可以借助一下工具来更好的实现这样的功能。ComponentOne Studio ASP.NET MVC 这款轻量级控件,它与Visual Studio无缝集成,完全与MVC6和ASP.NET 5.0兼容,将大幅提高工作效率.


 随时随地看视频
随时随地看视频



