话说
各位读者盆友!周末愉快呀。今天我们了解下前后端分离-一种软件架构模式。
这篇博客的意义在于,如果贵公司软件架构就是前后端分离,或者你对前后端分离感兴趣,那么笔者这篇博客比较汇总,看这一篇博客就够了,在下集中了不少优秀的连接,最大的价值就类似与hao123。
前后端分离这个在17年火起来的吧。
目录:
参考文章
1.什么是前后端分离?
2.你熟悉的软件架构模式是什么?
3.为什么要前后端分离?
4.MVC架构模式的优缺点?
5.前后端分离的优缺点?
6.前后端分离的场景?
7.如何实现前后端分离?
参考文章
没有这些参考文章,就没有今天这篇博客,这里只是把笔者感兴趣的东西,做了一个归类。内容都是来源于这些参考文章,博客是原创的,内容不是,那到底算不算原创呢,哈哈哈。
1.从 MVC 到前后端分离
http://www.importnew.com/21589.html
这篇博客写得特别好,有实际例子,有理论解释,非常清晰。
2.前端工程师你真的懂前后端分离是什么意思吗?
https://baijiahao.baidu.com/s?id=1561111462074628&wfr=spider&for=pc
3.http://blog.jobbole.com/111624/
实现前后端分离的心得
4.前后端分离实践(一)
https://segmentfault.com/a/1190000009329474?_ea=2038402
这篇文章超级专业!点赞!
1.什么是前后端分离?
2.你熟悉的软件架构模式是什么?
这个是我自己写得。
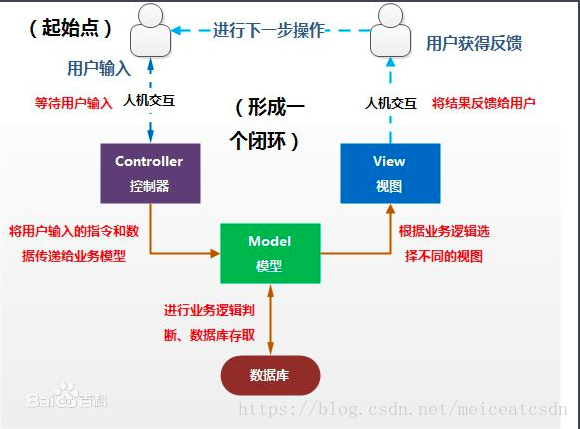
来张图,更加通俗易懂,图来源于博客和百度百科。


3.为什么要前后端分离?
这个得了解一下下面第4、5个问题。
真的需要前后端分离吗?
过去,听说 TDD (Test-driven development,测试驱动开发) 可以改善代码的质量,我们便实施了 TDD;接着,听说 BDD (Behavior-driven development,行为驱动开发) 可以交付符合业务需求的软件,我们便实施了 BDD;后来,听说 DDD (Domain-driven design,领域驱动设计) 可以分离业务代码与基础代码,我们便实施了 DDD。今天,听说了前后端分离很流行,于是我们就实施了前后端分离——这就是传说中的 HDD(Hype-driven Development,热闹驱动开发)。
4.MVC架构模式的优缺点?
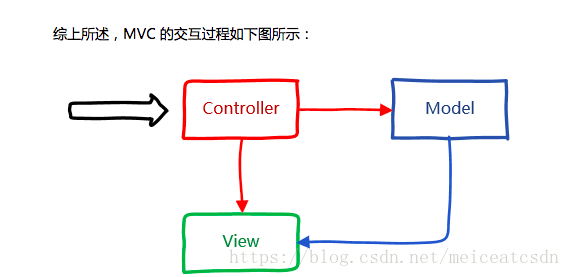
MVC 模式早在上个世纪 70 年代就诞生了,直到今天它依然存在,可见生命力相当之强。MVC 模式最早用于 Smalltalk 语言中,最后在其它许多开发语言中都得到了很好的应用,例如,Java 中的 Struts、Spring MVC 等框架。正是因为这些 MVC 框架的出现,才让 MVC 模式真正落地,让开发更加高效,让代码耦合度尽量减小,让应用程序各部分的职责更加清晰。
既然 MVC 模式这么好,难道它就没有不足的地方吗?我认为 MVC 至少有以下三点不足:
1.每次请求必须经过“控制器->模型->视图”这个流程,用户才能看到最终的展现的界面,这个过程似乎有些复杂。
2.实际上视图是依赖于模型的,换句话说,如果没有模型,视图也无法呈现出最终的效果。
3.渲染视图的过程是在服务端来完成的,最终呈现给浏览器的是带有模型的视图页面,性能无法得到很好的优化。
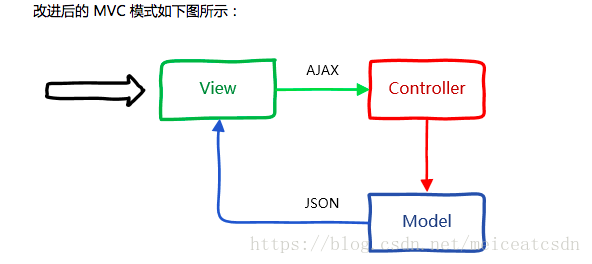
为了使数据展现过程更加直接,并且提供更好的用户体验,我们有必要对 MVC 模式进行改进。不妨这样来尝试,首先从浏览器发送 AJAX 请求,然后服务端接受该请求并返回 JSON 数据返回给浏览器,最后在浏览器中进行界面渲染。

也就是说,我们输入的是 AJAX 请求,输出的是 JSON 数据,市面上有这样的技术来实现这个功能吗?答案是 REST。
REST 全称是 Representational State Transfer(表述性状态转移),它是 Roy Fielding 博士在 2000 年写的一篇关于软件架构风格的论文,此文一出,威震四方!国内外许多知名互联网公司纷纷开始采用这种轻量级的 Web 服务,大家习惯将其称为 RESTful Web Services,或简称 REST 服务。
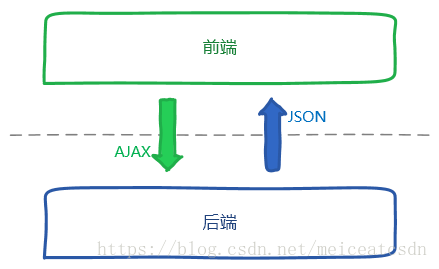
如果将浏览器这一端视为前端,而服务器那一端视为后端的话,可以将以上改进后的 MVC 模式简化为以下前后端分离模式:

5.前后端分离的优缺点?
在下综合了下几篇博客的表述:
在以前传统的网站开发中,前端一般扮演的只是切图的工作,只是简单地将UI设计师提供的原型图实现成静态的HTML页面,而具体的页面交互逻辑,比如与后台的数据交互工作等,可能都是由后台的开发人员来实现的,或者是前端是紧紧的耦合后台。比如,以前淘宝的Web基本上都是基于MVC框架webx,架构决定了前端只能依赖后端。所以他们的开发模式依然是,前端写好静态demo,后端翻译成VM模版,这种模式的问题就不说了,被吐槽了很久。
而且更有可能后台人员直接兼顾前端的工作,一边实现API接口,一边开发页面,两者互相切换着做,而且根据不同的url动态拼接页面,这也导致后台的开发压力大大增加。前后端工作分配不均。不仅仅开发效率慢,而且代码难以维护。而前后端分离的话,则可以很好的解决前后端分工不均的问题,将更多的交互逻辑分配给前端来处理,而后端则可以专注于其本职工作,比如提供API接口,进行权限控制以及进行运算工作。而前端开发人员则可以利用nodejs来搭建自己的本地服务器,直接在本地开发,然后通过一些插件来将api请求转发到后台,这样就可以完全模拟线上的场景,并且与后台解耦。前端可以独立完成与用户交互的整一个过程,两者都可以同时开工,不互相依赖,开发效率更快,而且分工比较均衡。
前后端分离模式和传统的web应用架构相比有很大的不同,到底分还是不分,这还真是个问题。
从目前应用软件开发的发展趋势来看,主要有两方面需要注意:
1、越来越注重用户体验,随着互联网的发展,开始多终端化。
2、大型应用架构模式正在向云化、微服务化发展。
我们主要通过前后端分离架构,为我们带来以下四个方面的提升:
为优质产品打造精益团队
通过将开发团队前后端分离化,让前后端工程师只需要专注于前端或后端的开发工作,是的前后端工程师实现自治,培养其独特的技术特性,然后构建出一个全栈式的精益开发团队。
提升开发效率
前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。
完美应对复杂多变的前端需求
如果开发团队能完成前后端分离的转型,打造优秀的前后端团队,开发独立化,让开发人员做到专注专精,开发能力必然会有所提升,能够完美应对各种复杂多变的前端需求。
增强代码可维护性
前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。
应用代码将会变得整洁清晰,不论是代码阅读还是代码维护都会比以前轻松。
6.前后端分离的场景?
但是我们怎么才能知道,是不是需要这样的架构呢?
页面交互是否复杂 ?是简单的提供页面给用户浏览?或者想要支持复杂的用户操作?是否需要搜索引擎优化?如果需要的话,那么从一开始我们就需要考虑后端渲染。能提升开发效率吗?如果不能有效的提升开发效率,为什么要作死呢?是否会提供 API 给 APP?如果我们已经有一个 API 提供给 APP,那么要做这件事就很容易了。如果未来会有的话,那么我们更应该尝试去分离。前端的修改是不是非常频繁?如果不需要经常修改的话,那么这种优化便没有优势。
当我们决定需要前后端分离时,我们仍然还需要面对一系列的问题:
是否足够的安全?如果我们设计出来的架构不够安全,那么这一系列的操作都是白搭。我们怎么去存储用户数据,使用 LocalStorage 的话,还要考虑加密。采用哪种认证方式来让用户登录,并保存相应的状态?是否有足够的技术来支撑前后端分离?有没有能力创建出符合 RESTful 风格的 API?是否有能力维护 API 接口?当前端或者后台需要修改接口时,是否能轻松地修改。前后端协作的成本高不高?前端和后台两个团队是不是很容易合作?是不是可以轻松地进行联调?前后端职责是否能明确?即:后台提供数据,前端负责显示。是否建立了前端的错误追踪机制?能否帮助我们快速地定位出问题。
需要进行前后端分离的场景
任何一项技术以及架构都不是适用于任何场景,前后端分离同样也是如此。虽然前后端分离架构能带来许多的好处,但前提是建立在开发团队合适的基础上的。
而我们百度网盘就属于那种:
6. 页面布局复杂,使用了主题和样式。
8. 需要有较高的页面渲染效果
10. 前端页面中包含复杂业务逻辑
12. 页面需要渲染的数据量较大
像这种重前端的应用我们综合考虑了各种情况,最终决定采用前后端分离架构。
7.如何实现前后端分离?
参考这篇文章,感谢!
http://blog.jobbole.com/111624/
当然,笔者还不是架构狮,这方面可以少点关注。











 随时随地看视频
随时随地看视频





热门评论
-

浣玉2018-06-21 1
查看全部评论您好,针对管理系统使用前后端分离开发,是否合适?在技术方面需要有哪些注意点?感谢!