html文本溢出显示省略字符的两种常用方法
文章出处:原文地址
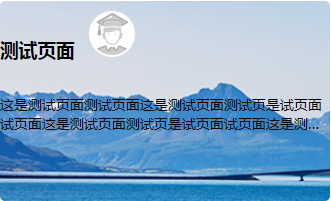
方法一:使用CSS溢出省略的方式解决
解决效果如下:

css代码:
display: -webkit-box; display: -moz-box; white-space: pre-wrap; word-wrap: break-word; overflow: hidden; text-overflow: ellipsis; -webkit-box-orient: vertical; -webkit-line-clamp:2; /*显示行数*/
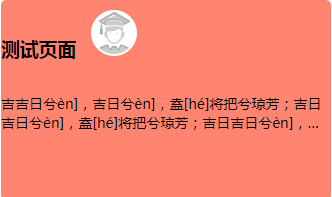
方法二:使用jQuery截取替换文本内容的方式解决
解决效果如下:

js代码:
1 2 3 4 5 6 | $(".text").each(function() { if ($(this).text().length > 20) {//要求字数大于20才进行字数替换 $(this).html($(this).text().replace(/\s+/g, "").substr(0, 80) + "...") //从0到80开始替换,将剩余文本内容替换为"..." }}) |
上述两种方法作用在文本内容的类名即可。


 随时随地看视频
随时随地看视频



