这篇文章是《能让你开发效率翻倍的 VSCode 插件配置(上)》的续篇,包括 VSCode 外观增强、功能增强、编码效率等方面的 10 个插件,其中有部分插件也是我发布上篇文章之后在评论里学到的(这可能是写技术文章的最大好处了,哈哈),试用之后觉得不错,现在也列出来(同时也感谢愿意评论交流的同学),希望对读到这篇文章的同学有所帮助。
外观增强
如果说美食需要美器的衬托,优雅美观的代码编辑器会大大提升工程师的编码体验、工作幸福感。
Guides 缩进参考
与内置的缩进参考线不同,Guides 能够让你通过配置项来修改参考线的颜色、样式、缩进空白的背景色等,如果你愿意折腾,甚至能够配置出类似 Indent Rainbow 那样风格的参考线。下图是我使用 Solarized Dark 主题时参考线的配置:
{ "guides.normal.color.dark": "rgba(91, 91, 91, 0.6)", "guides.normal.color.light": "rgba(220, 220, 220, 0.7)", "guides.active.color.dark": "rgba(210, 110, 210, 0.6)", "guides.active.color.light": "rgba(200, 100, 100, 0.7)", "guides.active.style": "dashed", "guides.normal.style": "dashed", "guides.stack.style": "dashed", }实际效果图如下:

TODO Highlight
维护时间稍长的代码仓库免不了会有各种 TODO、FIXME、HACK 之类的标记,TODO Highlight 能够帮我们把这些关键词高亮出来,在你翻阅代码时非常醒目,就像是在大声提醒你尽快把他解决掉。支持自定义配置需要高亮的关键词,实际使用比较坑的地方是,TODO、FIXME 之类的后面必须加上冒号,否则无法高亮。截图如下:
功能增强
Settings Sync
Settings Sync 基于 Gist 实现 VSCode 用户配置、快捷键配置、已安装插件列表等的备份和恢复功能,配置过程有详细精确的操作步骤文档。生成的备份 Gist 默认是私密的,如果你想设置为共享的,也可以一键切换。可能你会觉得不夸机器不需要备份,以我的实际经历来看,很多悲剧都发生在没有备份的情况下,相信聪明的你你知道该怎么做了,哈哈!
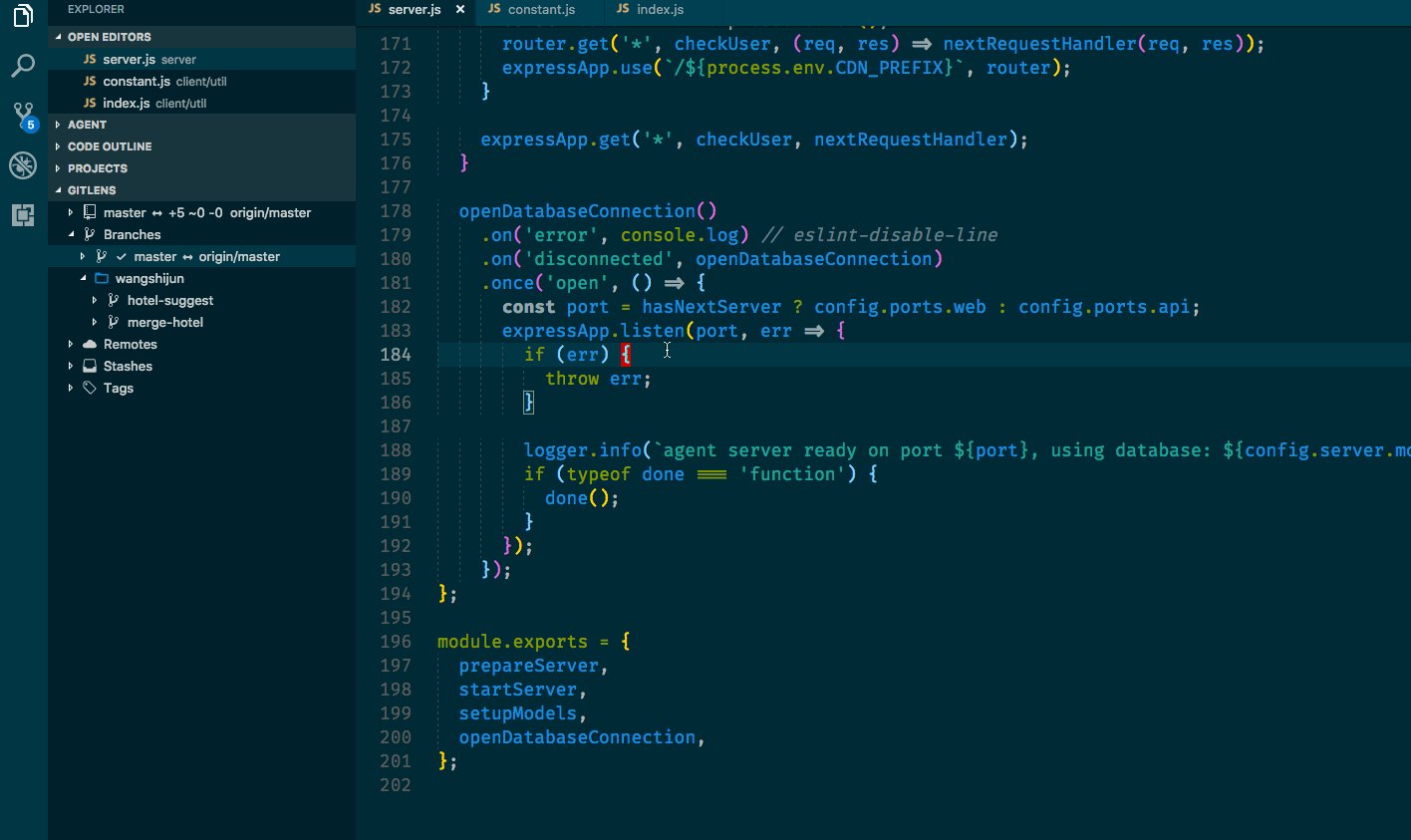
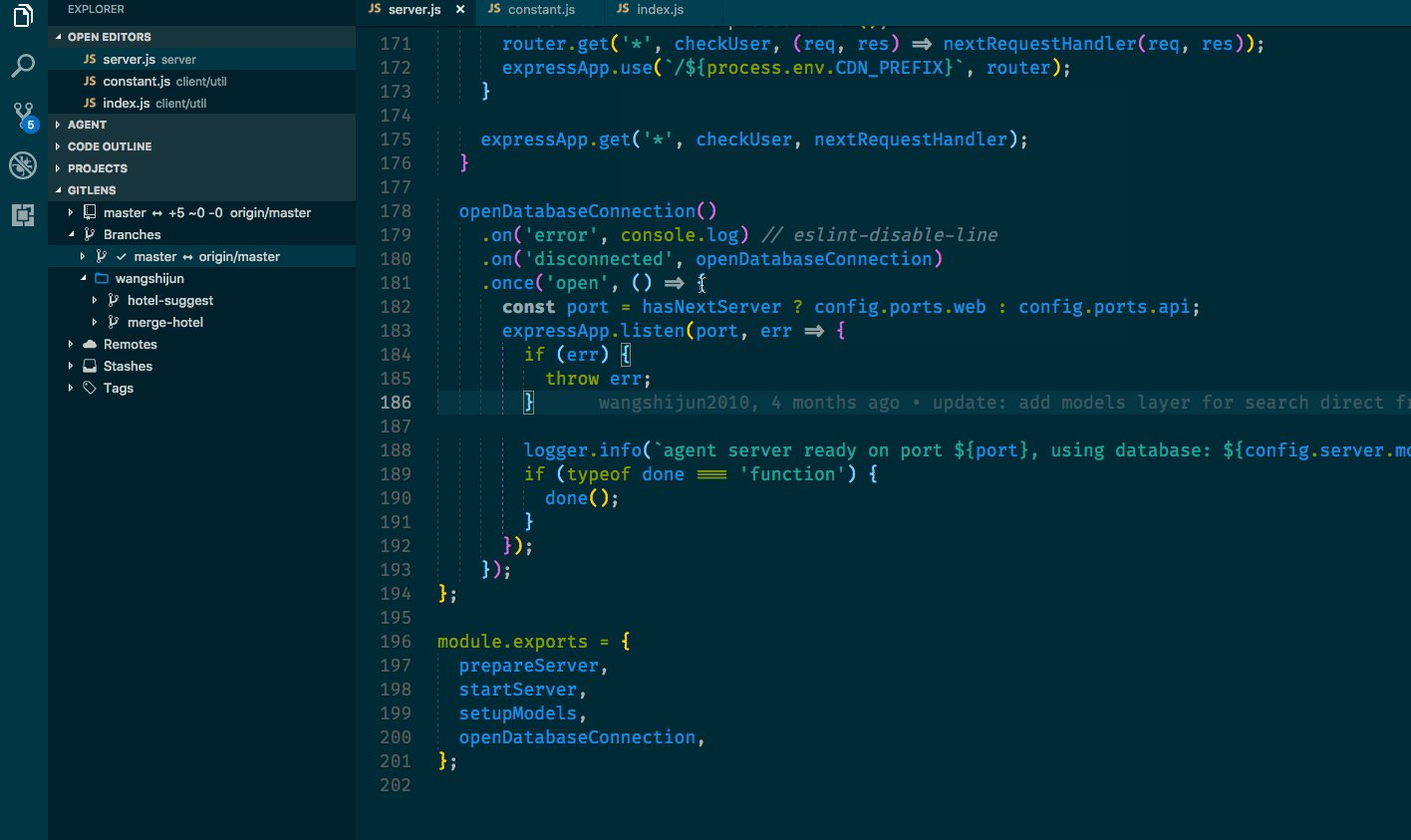
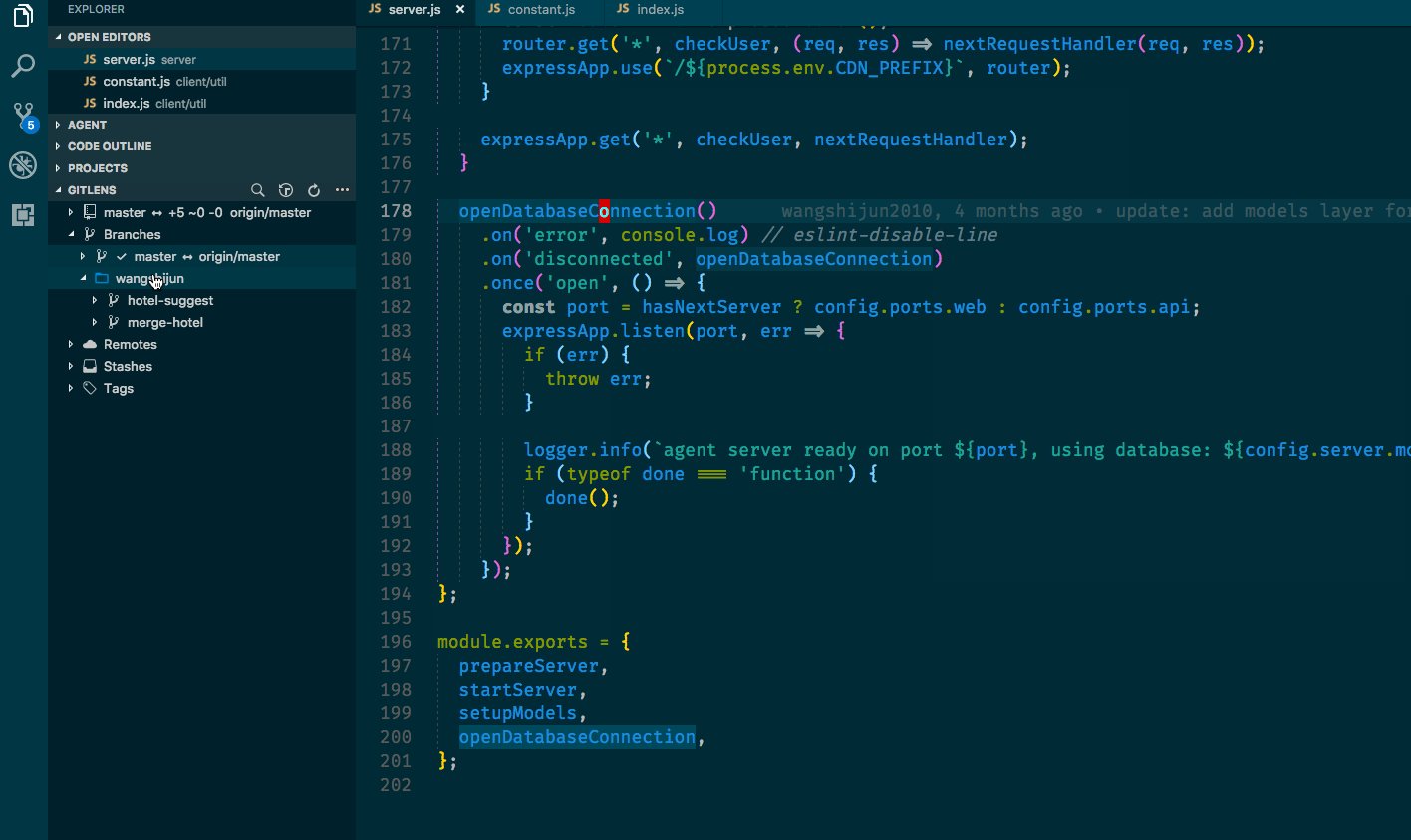
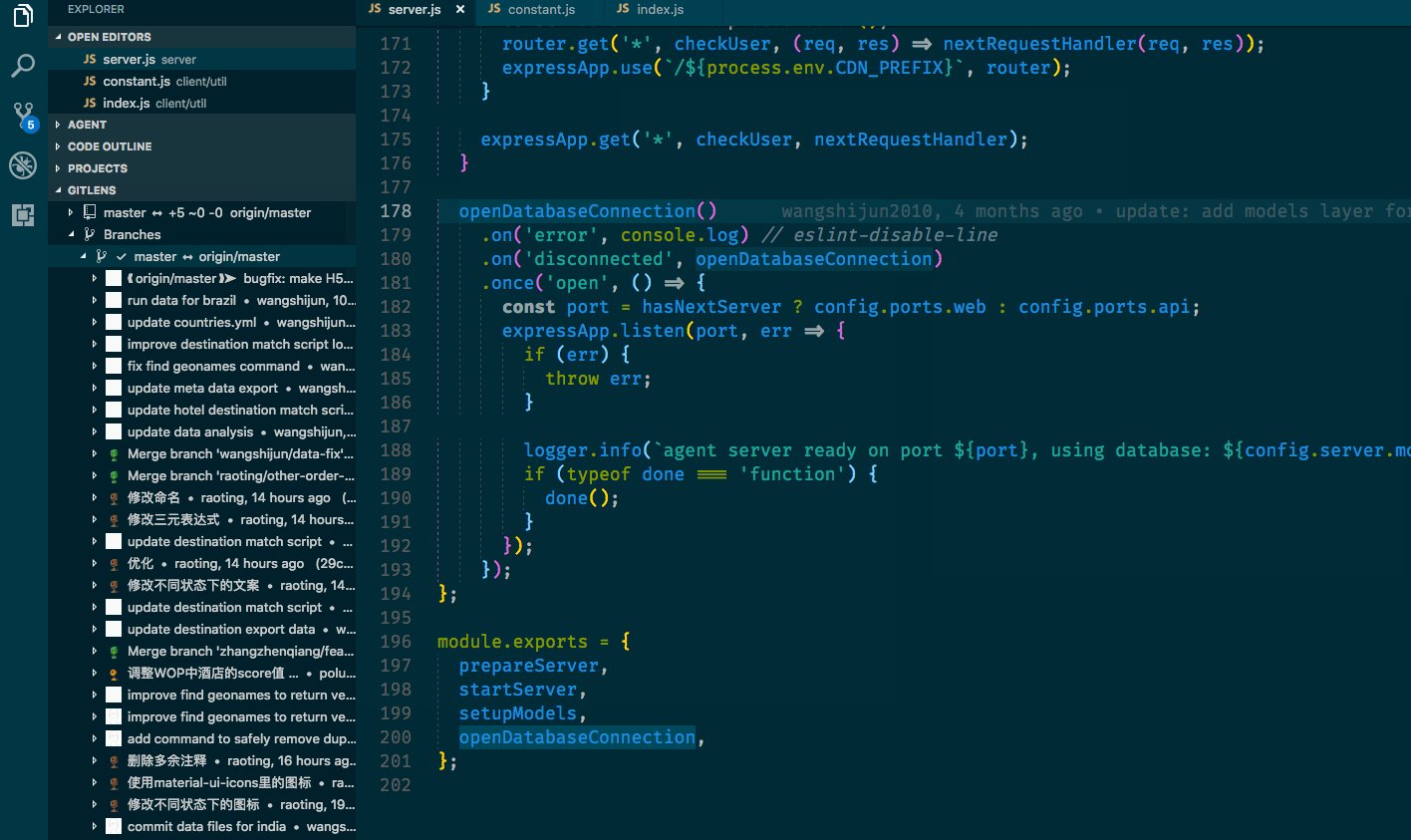
Git Lens
Git Lens 把 VSCode 结合 Git 的使用体验优化到了极致,能让我们在不离开编辑器,不执行任何命令的情况下知晓光标所在位置代码的修改时间、作者信息等。官方的介绍也是非常的牛叉:
GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.

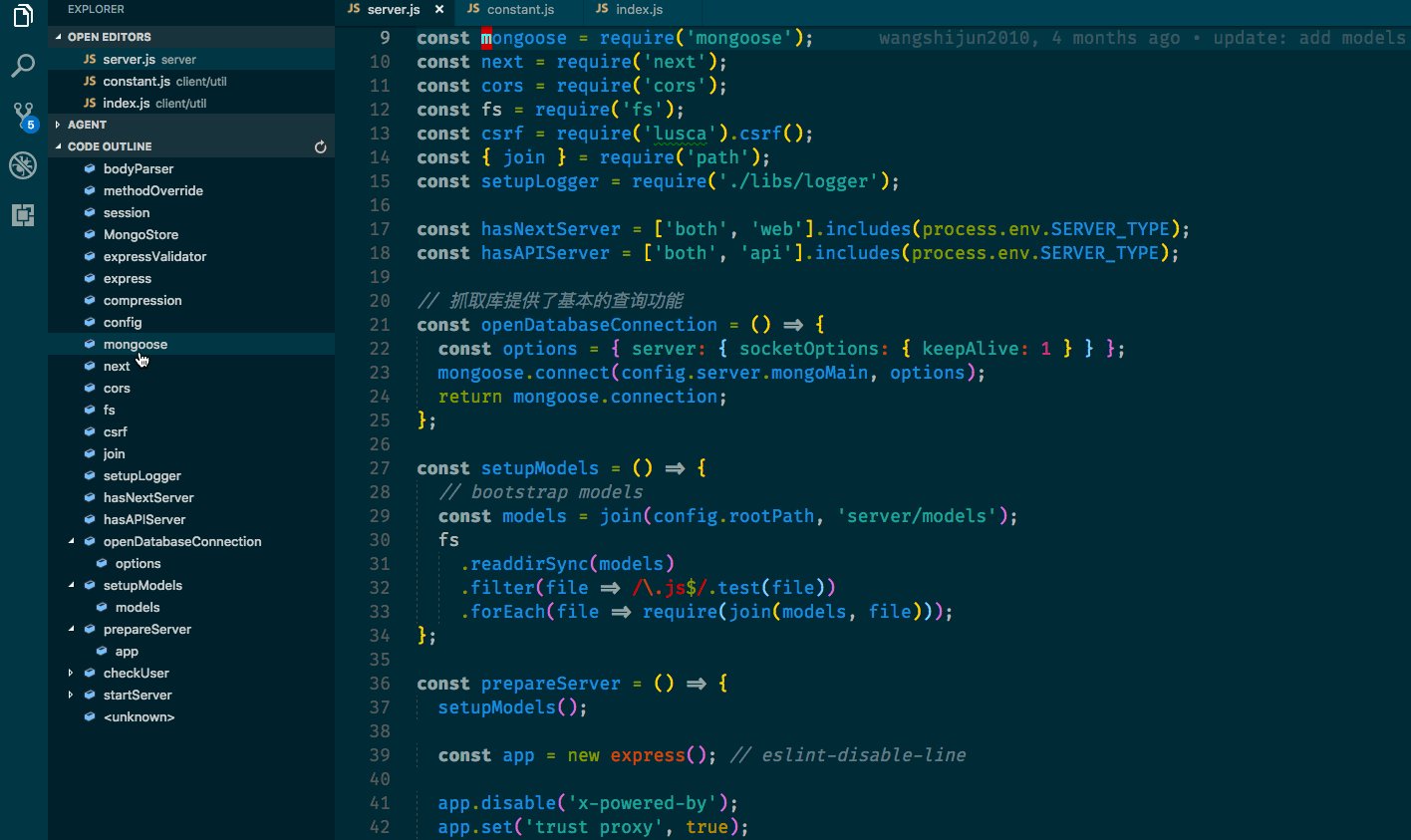
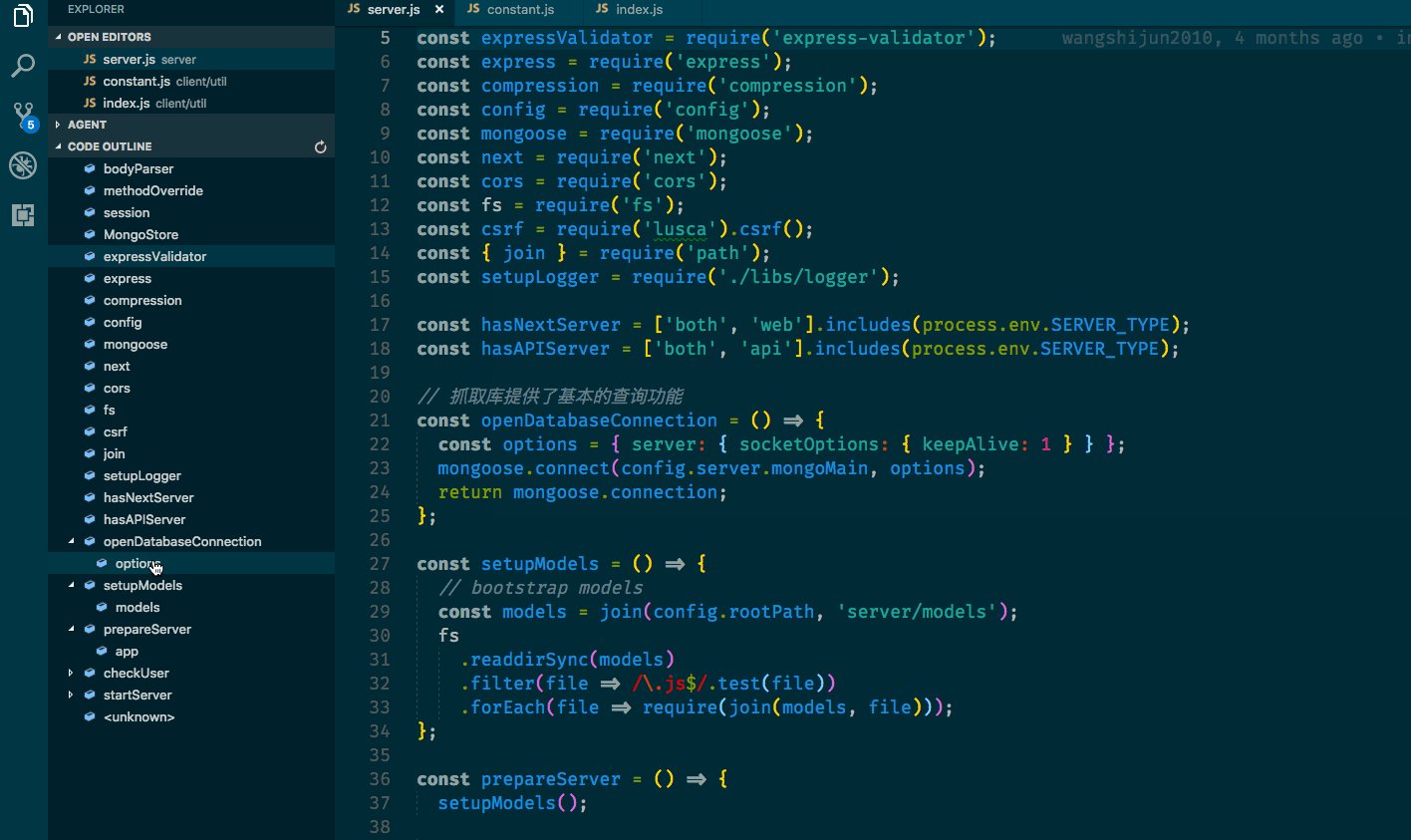
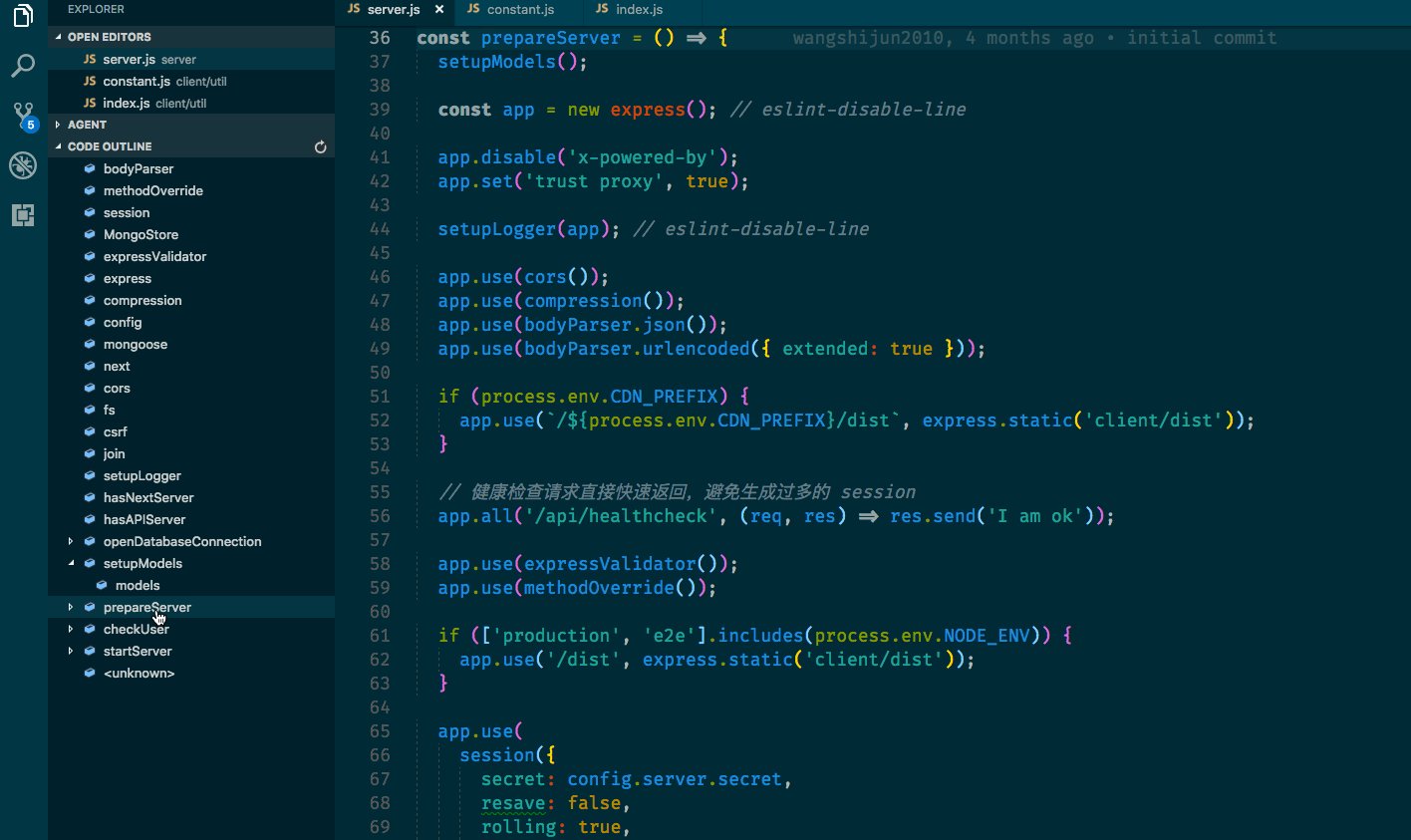
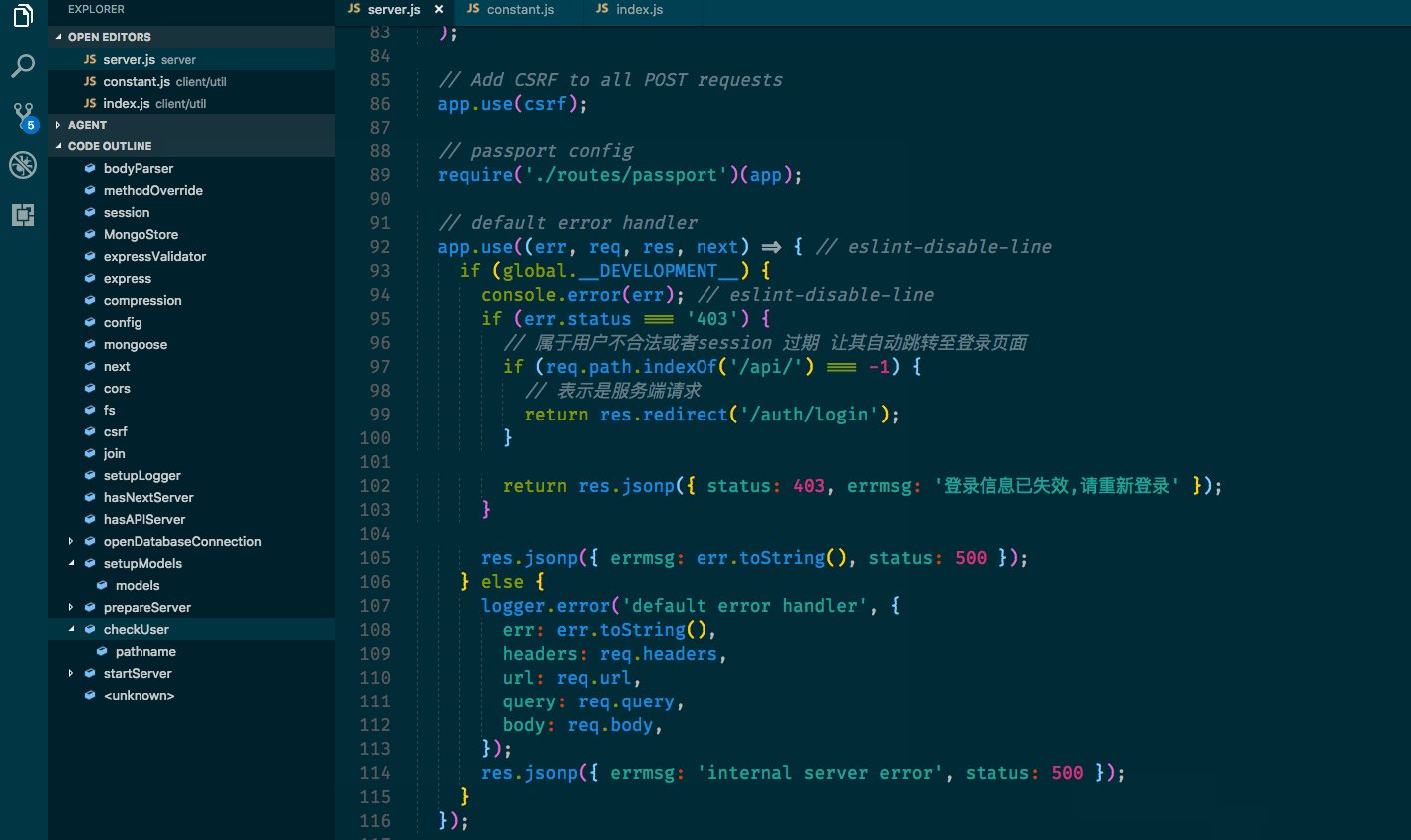
Code Outline
Code Outline 能在单独窗口中列出当源代码中的各种符号,比如变量名、类名、方法名等,并支持快速跳转,有点类似于 Vim 里面的 ctags,翻看老代码、开源项目代码时非常有用。

编码效率
效率的极致就是把能自动化的都自动化了,下面 4 个小工具能够极大的消除常见编辑需求里面的重复工作:
Document This
Document This 能够一键给代码中的类、函数加上注释,支持函数声明、函数表达式、箭头函数等;

Embrace
Embrace 快速的在选中代码两边添加各种引号、括号,不用来回移动光标,不过还是没有 Vim 中的 Surrounding 插件强大;

ECMAScript Quoets Transformer
ECMAScript Quotes Transformer 方便在字符串和变量混搭模式(String Concat)的代码和字符串模板(Template Literals)模式间来回转换,省去手动的移动光标、修改引号等操作;

Code Spell Checker
Code Spell Checker 强烈推荐,对大部分非英语母语又不想写出四不像变量名的程序员来说,正确识记拼写各种单词还是有不小的挑战,比模棱两可时需要去查在线词典不同的是,这款插件能实时的识别单词拼写是否有误,并给出提示,不少 bug 都是因为拼写错误导致的。
Code Runner
Code Runner,名副其实的代码运行插件,支持数十种语言,在不离开代码编辑器的前提下通过命令面板可直接执行代码,并查看输出。下面是盗图:

其他的配置:关于行末的空格、文件末尾的空行,以前需要使用插件来实现,现在直接修改 VSCode 内置配置即可实现:
{ "files.trimTrailingWhitespace": true, "files.insertFinalNewline": true, "files.trimFinalNewlines": true }写在最后
古有语“工欲善其事必先利其器”,VSCode 在众多代码编辑器中属轻巧而不失灵活的利器,很多器本身就是就非常值得研究,如果有什么需求需要去寻求扩展,个人建议的做法还是多读文档(RTFM,Read The Fucking Manual),多读官方文档,摸清楚清楚你自己手头工具的能力和局限,才能避免在法拉利跑车上安装自行车轮子的笑话。如果实在要新装轮子,建议仔细阅读新轮子的说明书。






 随时随地看视频
随时随地看视频



