Insus.NET从2013年开始学习Javascript,此博文是第一次使用JQuery,从Javascript客户端用JQuery呼叫Server端的方法。首先看看此例的演示:

准备好Server端的方法:
[System.Web.Services.WebMethod] public static string VeryUserName(string name)
{ string rtn = "恭喜,此帐号还没有注册,你可以使用。"; if (name == "")
rtn = "请填写一个注册帐号。";
if (name == "Insus.NET")
rtn = "此用户已经注册,请使用另外帐号。";
return rtn;
}HTML代码:
Account: <asp:TextBox ID="TextBoxAccount" runat="server"></asp:TextBox><br /> <input id="btnrReg" type="button" value="注册" onclick="VeryRegAccount()" />
Javascript脚本:
<script src="scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript"> function VeryRegAccount() {
$.ajax({
type: "POST",
url: "Default.aspx/VeryUserName",
data: '{name: "' + $("#<%= TextBoxAccount.ClientID%>")[0].value + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
}
});
} function OnSuccess(response) {
alert(response.d);
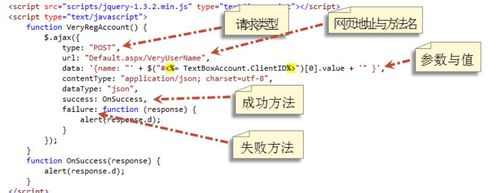
} </script>可参考下面语法:

 随时随地看视频
随时随地看视频




