1 布局简介

常用布局方法

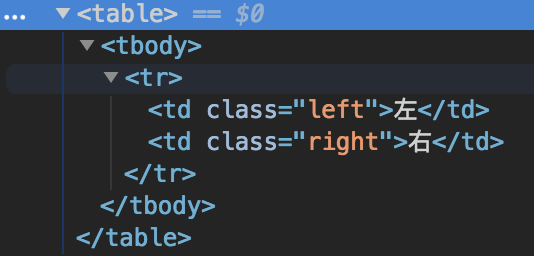
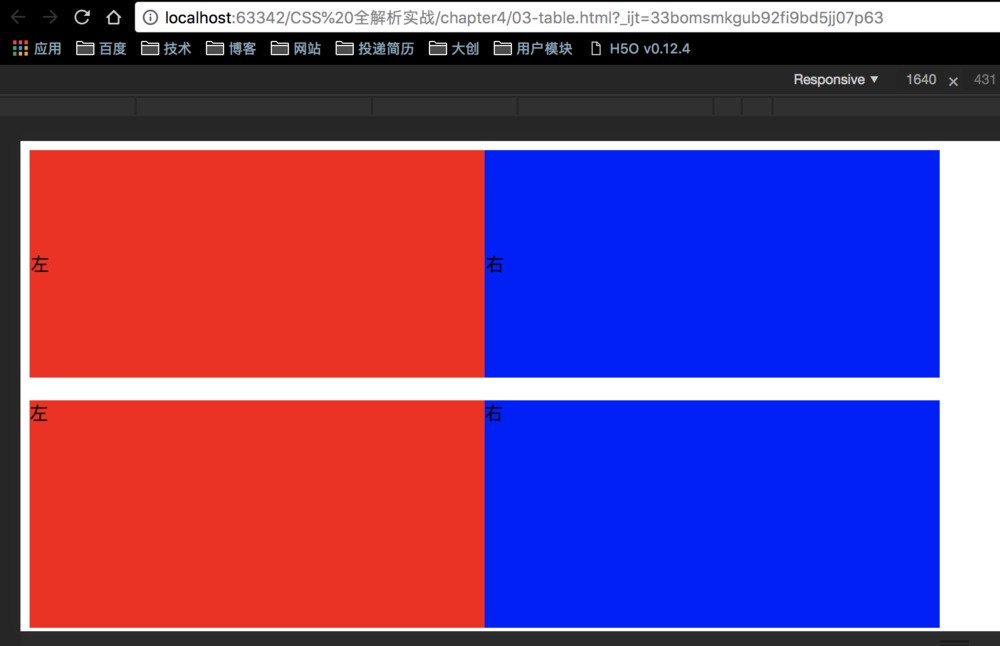
2 布局方式(表格)

原生表格,已废弃

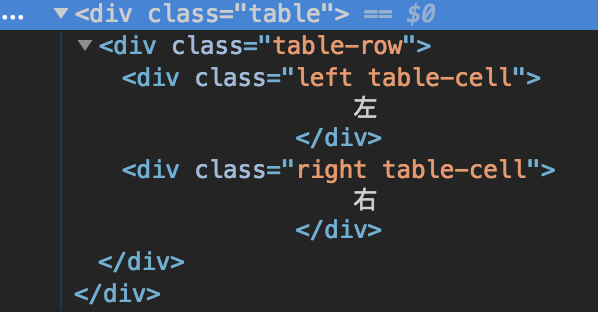
div 实现表格

效果相同
3 一些布局属性
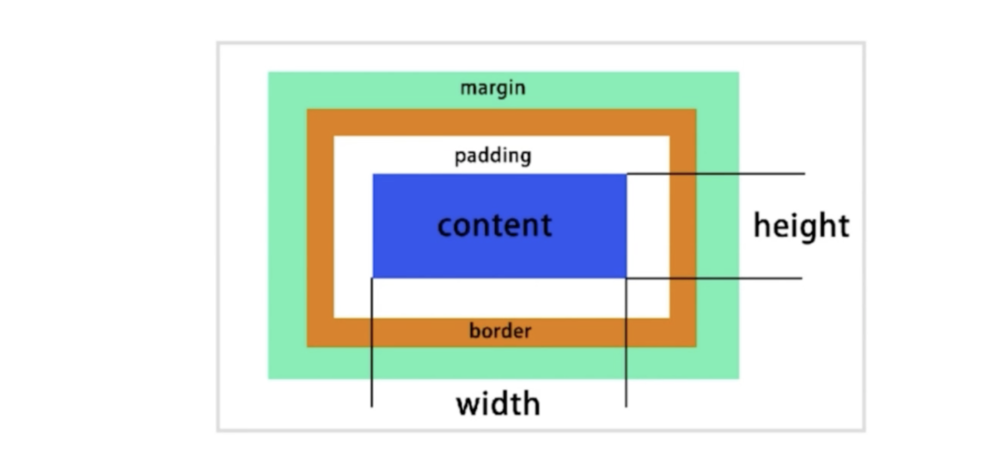
盒模型

content: 文字内容区
padding: 内容区到边框的留白区
border: 边框
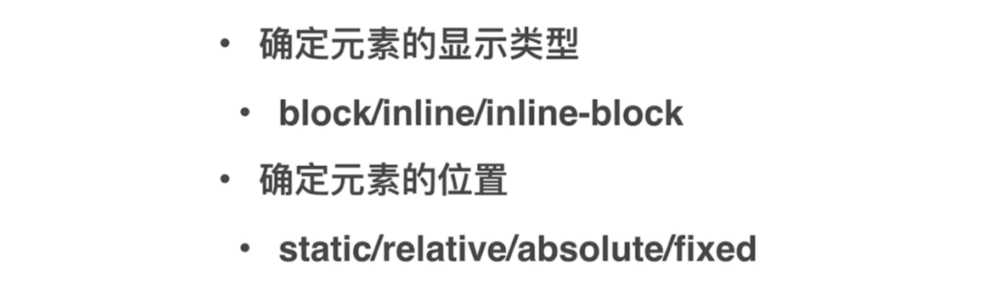
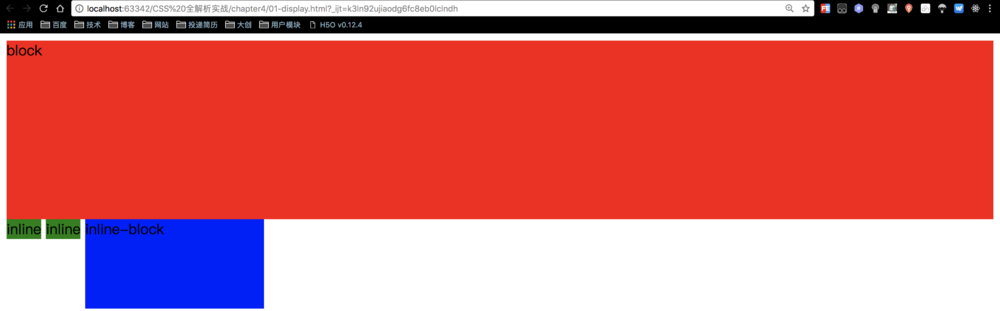
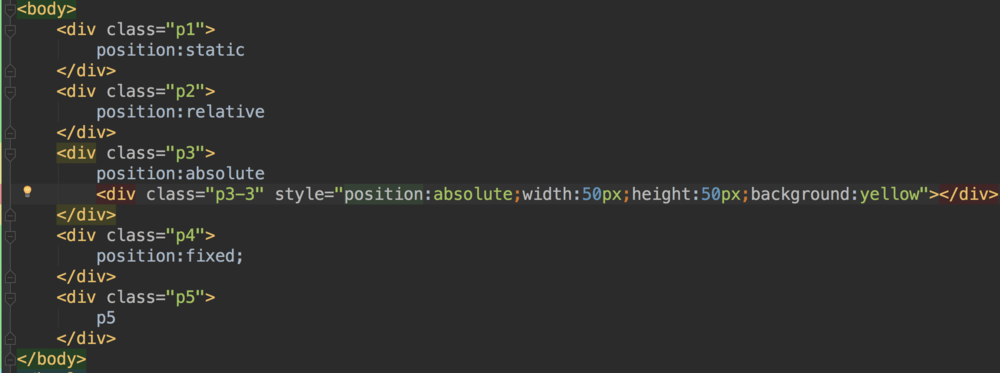
margin: 离别的东西的距离display/position





4 flexbox现代布局方式(弹性盒子)





5 float布局



图文混排



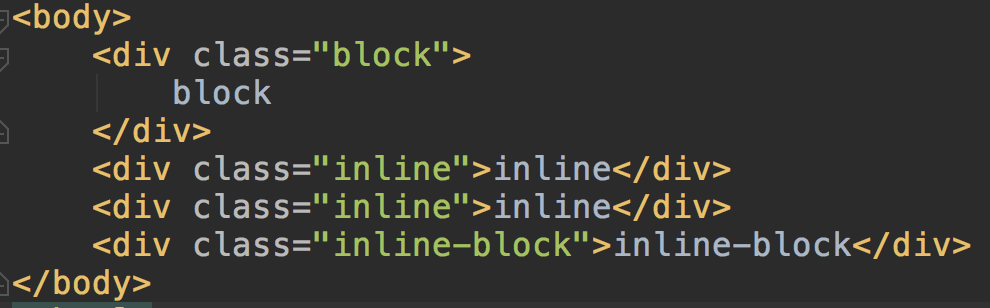
6 inline-block布局



7 响应式布局(1)


让页面适配移动端加此即可


8 响应式布局(2)
9 主流网站使用的布局方式


看出都是 float 浮动布局分左右

结束时都 clear 清除浮动,且内容为空, display:table 或者 display:block 皆可
10 CSS面试题





作者:芥末无疆sss
链接:https://www.jianshu.com/p/5fdb44676507
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

 随时随地看视频
随时随地看视频



