原文链接:http://www.apkbus.com/blog-705730-61522.html
Material Design设计的基本原则是“motion provides meaning”,并在那里适用是给视觉反馈给用户,当他们与我们的应用程序交互的一个重要领域。这样做的标准方法一直使用StateListDrawable一个控制的外观配合其状态(即启用,禁用,压 等),这已经可用,因为API 1.使用虽然有用,但这种不符合“motion provides meaning”的原则,因为该控件的外观固定出场之间跳跃。StateListAnimator在API 21Material Design一起推出,是一个非常简单的方法来可视状态之间平滑过渡。在这个系列中,我们将看看如何使用StateListAnimator充分发挥其潜力。
在我们深入,我们很快就回顾一下StateListDrawable因为有一些共性,我们继续将变得清晰。让我们先从一个简单的布局:
[代码]xml代码:
?
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 | <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.stylingandroid.statelistanimator.MainActivity">
<TextView
android:id="@+id/textView"
style="@style/Widget.TextView.Boxed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:foreground="@drawable/foreground_selector"
android:text="@string/standard_state_list" />
</LinearLayout>
|
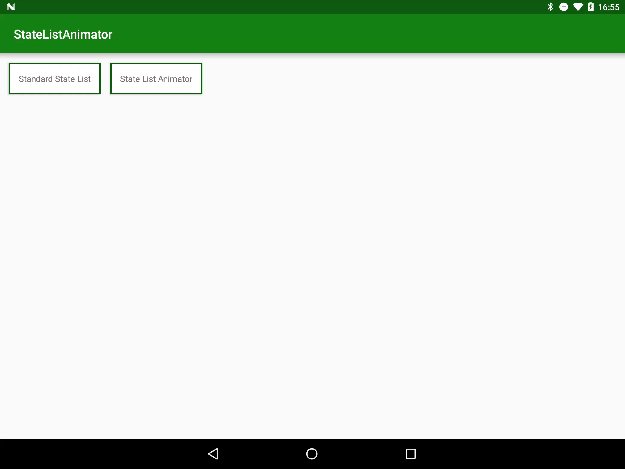
我们必须应用到一个标准样式的TextView其设置背景绘制,一些填充,小仰角,并使其可点击这样的TextView有一个按下状态。我不会在这里显示的风格,但它在源代码中,如果你想看看。
我们从布局做的关键是应用前景绘制这是一个StateListDrawable:
[代码]xml代码:
?
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 | <?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/transparentAccent"
android:state_pressed="true">
<shape>
<solid android:color="@color/transparentAccent" />
</shape>
</item>
<item>
<shape>
<solid android:color="@android:color/transparent" />
</shape>
</item>
</selector>
|
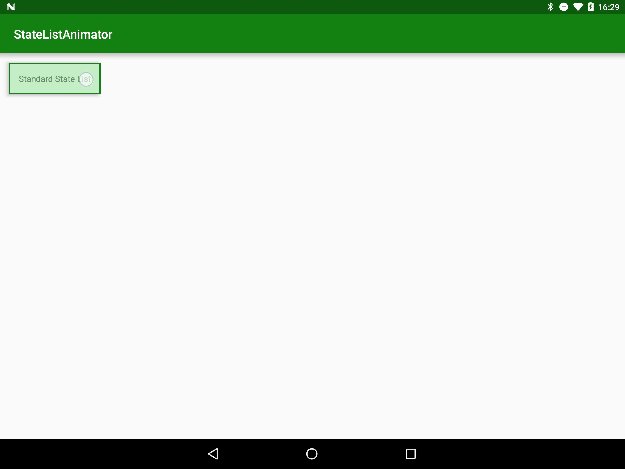
这就是魔术发生 - 在这种情况下,微透明绿色 - 我们定义它有一个透明的填充,这将适用于彩色按下状态默认状态。如果我们运行这一点,我们可以看到标准的行为:

这是因为它明确规定了一些视觉反馈功能的TextView已经被挖掘,但它不是很鼓舞人心,肯定不会有任何动作。
那么,如何才能提高对吗?好了材料设计规范建议,按钮在材料一样的方式来表现和上升,以满足您的手指,所以我们可以通过改变高度,但是这样做本身并没有带给我们的运动实现这一点-它只是再跳一次。此外,StateListDrawable是不是查看,所以我们不能在标高改变视图从那里。这是StateListAnimator进来它使我们能够应用更改视图状态的变化,但使我们能够在经营的动画师。查看:
[代码]xml代码:
?
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 | <?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="4dp"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="0dp"
android:valueType="floatType" />
</item>
</selector>
|
这个结构类似于一个StateListDrawable在于它具有包含每个状态的项的选择,但它是每一个的内容item是不同的-我们现在使用objectAnimator和前面那样代替的形状。这些都是标准的objectAnimators,让我们的动画视图的性能-在这种情况下,我们将动画translationZ将改变高程。一个重要的事情是,我们没有指定valueFrom在任动画属性。其结果是,起始值将是目前translationZ的价值观。
接下来我们需要添加第二个TextView的,而应用此:
[代码]xml代码:
?
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.stylingandroid.statelistanimator.MainActivity">
<TextView
android:id="@+id/textView"
style="@style/Widget.TextView.Boxed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:foreground="@drawable/foreground_selector"
android:text="@string/standard_state_list" />
<TextView
android:id="@+id/textView2"
style="@style/Widget.TextView.Boxed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="@string/state_list_animator"
android:stateListAnimator="@animator/selector_animator" />
</LinearLayout>
|
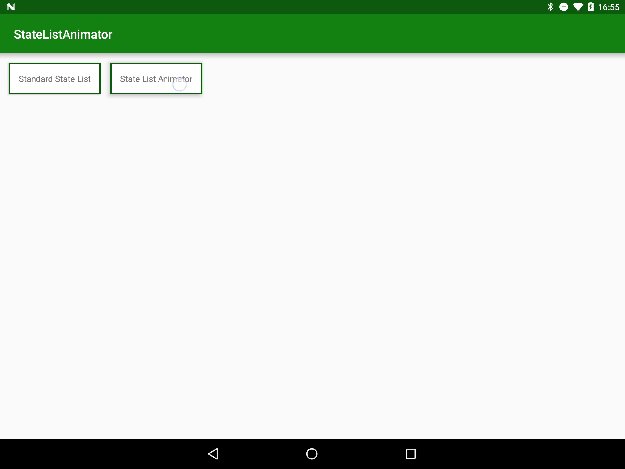
这里最重要的是,我们不应用此为前景,有一个名为特定属性stateListAnimator,我们需要使用应用此。如果我们现在运行这个,我们可以看到的TextView似乎上升到满足我们的触摸:

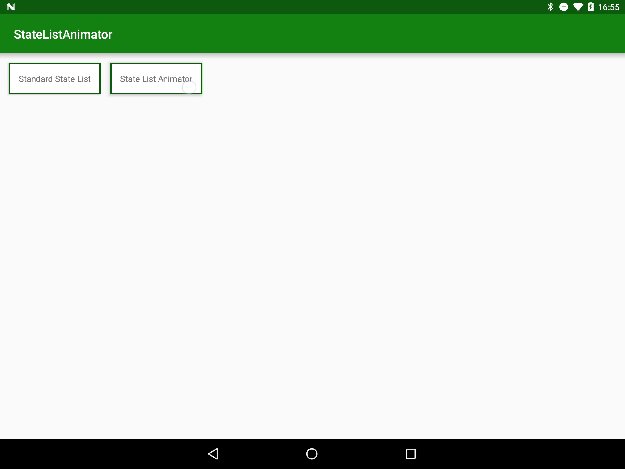
有一件事值得加入是我们可以将多个动画,但包裹他们一套内部。为了说明这一点,假设我们要进一步建议的TextView的上升使得b,因为它上升它稍大。我们可以通过增加实现这个objectAnimators动画的scaleX和scaleY该属性的TextView:
[代码]xml代码:
?
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<set>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="scaleX"
android:valueTo="1.025"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="scaleY"
android:valueTo="1.025"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="4dp"
android:valueType="floatType" />
</set>
</item>
<item>
<set>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="scaleX"
android:valueTo="1.0"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="scaleY"
android:valueTo="1.0"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="0dp"
android:valueType="floatType" />
</set>
</item>
</selector>
|
这巧妙地增强了上升的影响:

这里使用属性动画师应该给一个提示,灵活而强大的如何StateListAnimator的,并且可以使用这个非常有用的技术来创造更多的非常酷的效果。
打开App,阅读手记




 随时随地看视频
随时随地看视频




