Vue在近两年中得到了快速的发展,17年初开始,市场上对Vue开发者的需求量越来越大,北京在招的前端职位中40%的岗位对Vue技能有要求,在杭州,虽然React仍然是主力框架,但是Vue使用的比例也在逐渐提高。
而在18年,我们看到像美团,滴滴这样的大型互联网公司已经开始把Vue作为主要的前端技术栈,这使得Vue在业界中的影响力和认可度得到迅速提升,也让所有人相信Vue具备足够的能力应付大型项目的开发。
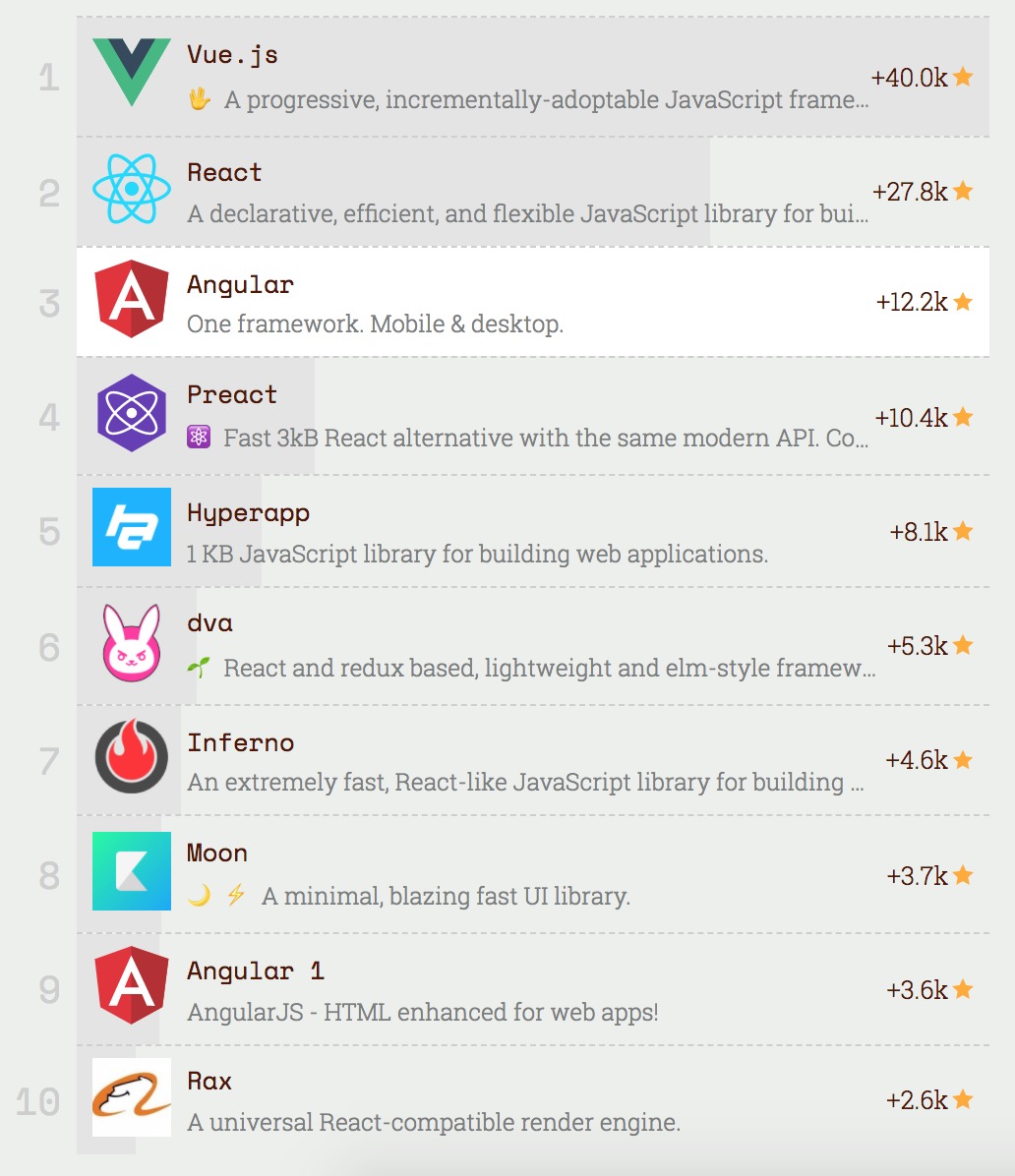
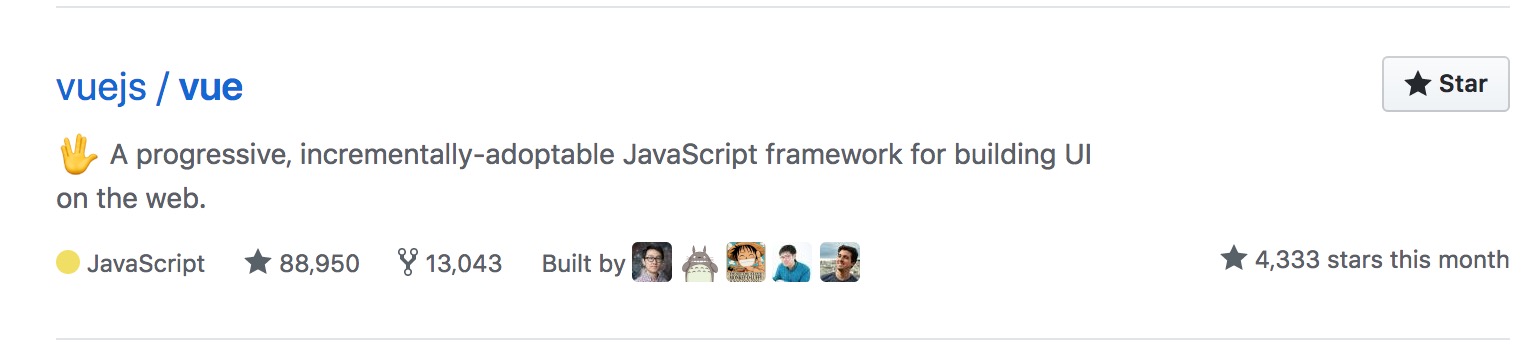
通过Github的统计我们可以看到,2017年,Vue在所有前端框架中,收获的star数目排在第一位。

而直到这个月,在三大框架中,Vue的star数目增长依然保持在第一位。

那么这篇文章,我们就不吹不黑也不撕,一起聊聊Vue吧!
相对于React和Angular,Vue的学习曲线可以说是相当平缓,Vue的单文件组件设计在底层帮助我们实现了组件的聚合和解耦;配合完善的Vue-cli脚手架工具,即使你对webpack没有什么了解,也可以快速的构建出工程架构;再加上完善的中文文档和国内的社区资料,一个中级水准的工程师,一到两周之内上手项目开发一般是问题不大的。
Vue的配套工具也做的很不错,Vuex做了很好的封装,相对于React中的Redux和Redux中间件,Angular中的中间人模式,Vuex的使用要更加简单,你只需要摸清套路,照搬使用即可。而通过简单的路由插件引入和配置,使用Vue开发一个自带路由功能的复杂前端应用也非常的容易。
因为入门简单,所以很多同学因此觉得Vue就比React和Angular要好,其实这是很片面的,Vue专注的是使用的便捷性,而React则强调代码的灵活性,Angular则是注重包容性,每个框架都有自己的特点和优势,当看到网上关于框架的互喷帖,我觉得大家一定要理性对待,当你搞清楚了三大框架的侧重点,真正会选择框架的时候,你会发现每个框架都有自己的闪光之处,少吐槽多学习才是真前端。
那么我们再说说Vue库的体积和性能,在官方文档上以及Evan You在VueConf的演讲中,我们可以看到Vue强调了渐进式编程这个概念,也就是Vue只保留一个通用的核心库,而像vue-router,vuex这样的辅助工具,并不在核心库中,需要使用时你可以自己添加。这样使得Vue的核心代码可以尽可能的保持精简,体积也就变得很小了。而翻看Vue源码,除了代码精简外,很多细节点Vue中加入性能优化的考虑,这也使得Vue在性能上表现的很好。不过最近React Fiber的推出让我们看到了更先进的协调算法,Vue后续是否会跟进需要大家保持关注。
现在我们再说说Vue的开发团队,个人角度我非常欣赏尤雨溪同学,你可以看到,从想法的诞生到落地,到现在Evan You全职投入到Vue的开发之中,这本身是件很了不起的事情(Evan如果看到了需要给我点个赞),和国内很多以混API拿高薪为目的的前端框架作者形成鲜明的对比,我想框架的作者必须要热爱和全情的的投入才有可能写出一款好框架。再来看看Vue团队做出的一些决策,比如放弃对vue-resource的维护,专注于核心库的研发,这些决定都是非常正确的,所以从团队角度来说,我们看得到Vue的未来。
当然,Vue并不是完美的,举例来说,当react-router4推出后,Vue中的静态路由明显就有些落后了,每一个框架都在不断的完善,遇到这种问题,其实吐槽并不能解决问题,这需要大家一起努力解决这个问题。这也给了Vue开发者非常多的机会,我们可以用好Vue,现阶段我们也有大量的机会去帮助官方改良Vue,参与到Vue的社区里面,帮助解决问题,这一定是一件非常有成就感的事情。
说了这么多,其实总结起来,Vue已经得到了市场的认可,无论你喜欢还是讨厌,会还是不会这门框架,都应该主动拥抱它了,跟着趋势走,总是不会错的。
那么我们就继续来聊聊学习Vue的一些方法?以下的学习思路可以供大家作为参考:
1.视频教程带你入门:初学者如果没有MVVM模式的基础学习Vue,可能初期切换思路有比较大的难度,这个时候可以借助视频教程辅助入门,而如果你对React或者Angular有过工作经验或者足够多的了解,那么可以省略这一步了,直接读官方文档会是更好的选择。
2.细读文档: Vue的官方文档上基本包含了Vue的所有知识点,文档看透,Vue也就掌握的很好了。
3.高级知识点深究:Vue中的一些难点,比如说服务器端渲染(SSR),预渲染,高级异步组件,递归组件,Vuex,vue-router,weex这样的内容,这个阶段需要把这些知识一一攻克。
4.源码阶段:到了这个阶段的同学,基本上可以游刃有余的使用Vue进行项目开发了,接下来就是深挖Vue的实现原理了,你可以通读Vue,Vuex,vue-router这些库的源码,做到从底层理解Vue的设计思路。
5.横向学习:当你从底层驾驭了Vue,是时候开始扩展你的只是广度了,你可以尝试学习React,Angular等其他框架,横向打通这些框架之间的关联:我们经常说某些框架好,某些框架不好,但是实际上如果你深入学习每个框架,它们都有自己优秀的设计理念和适用场景,只有你对每一个框架有了深入的理解后,才能够横向对比理解框架各自最大的优势。到时候,我相信大家也就不会随便喷其他框架了,Vue也可以用的炉火纯青了。
关于Vue的内容先分享这么多,想到什么继续补充,欢迎大家参与讨论,共同进步呦~











 随时随地看视频
随时随地看视频





热门评论
-

jxcool82018-09-19 13
-

超威蓝蓝猫2018-04-14 11
-

王丹阳2018-09-16 9
查看全部评论老师讲的浅显易懂、细致入微,由浅入深再加话画重点,讲课没有废话、鼠标没有多余动作,真是实实在在的课程。期待老师出其他课程。老师能不能拯救一下我学不会的JavaScript 。
dva的作者是守望粉丝吗
在听老师的VUE入门课,觉得老师讲的很好,特别喜欢老师最后“加油儿”的儿化音,老师加油儿ヾ(◍°∇°◍)ノ゙