钱都去哪儿了!钱包之前还鼓鼓的呢,微信钱包记得还有三位数以上呢,现在怎么都没了,这到底是人性的泯灭,还是道德的沦丧。欢迎进入楠尼玛的课堂。我是楠尼玛,将带领你走入如何自己做一个消费账单,让你清楚你的钱哪里去了,花哪了....
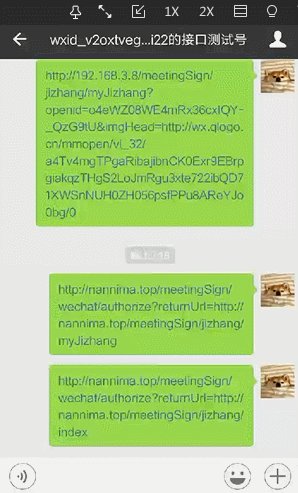
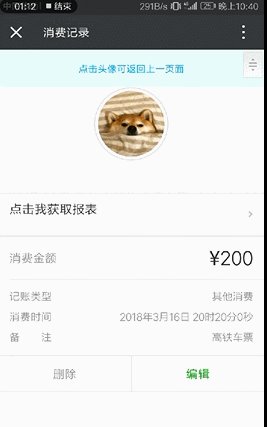
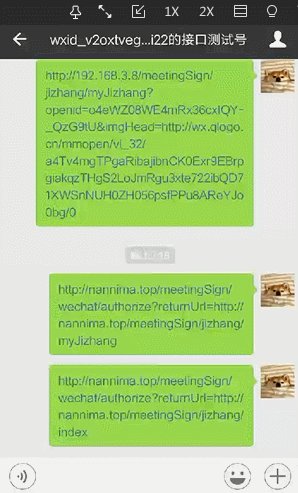
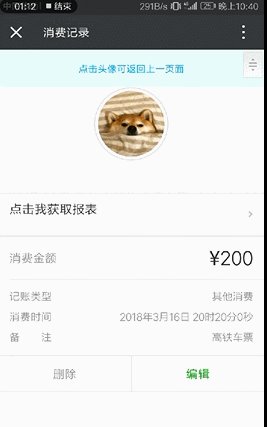
效果预览效果图一技术介绍:
- 微信测试号授权登陆
- 表单通过后台JSR303校验,前台简单正则校验。
- 架构统一SpringBoot;
- 界面采用weui和layui和拼图CSS这三个第三方框架.有兴趣百度下

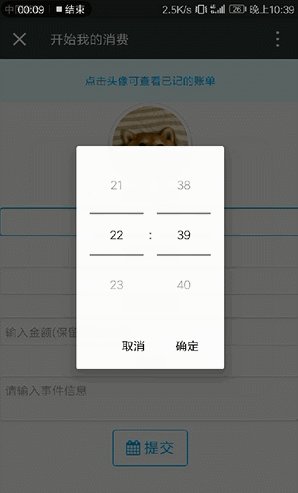
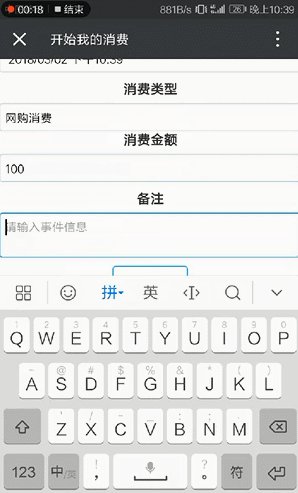
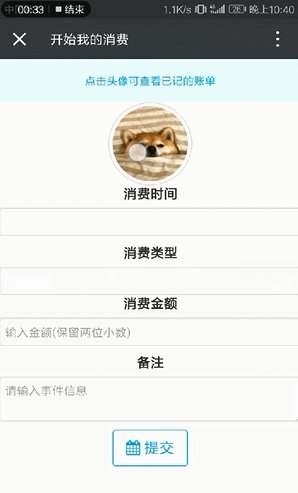
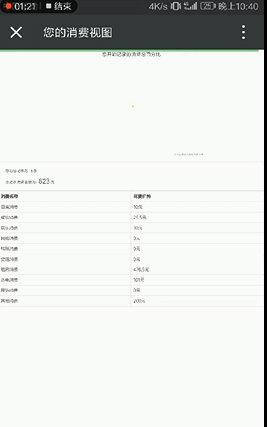
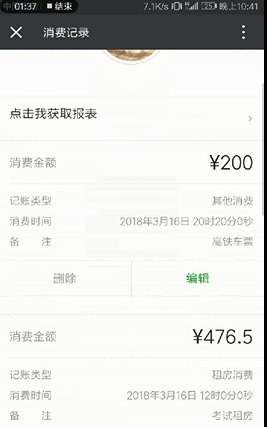
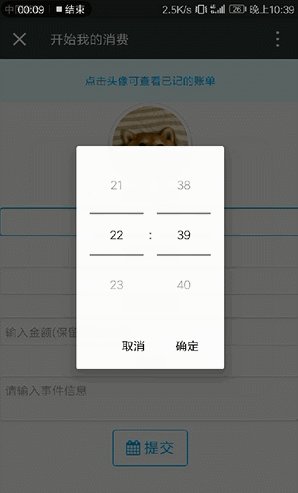
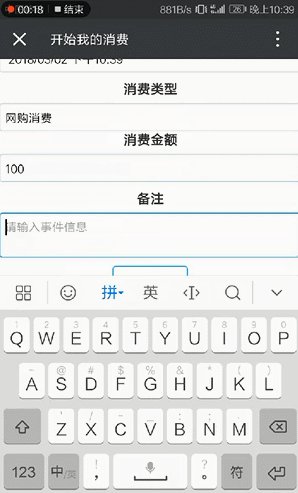
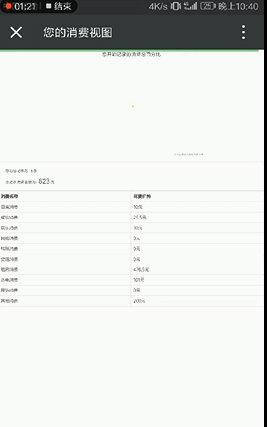
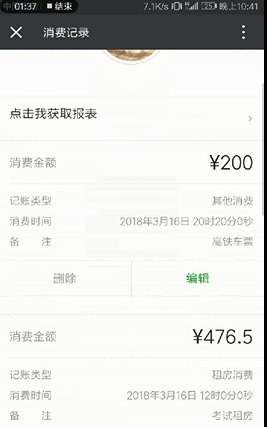
效果图二技术介绍: - 这个用我中二的javascript狂写狂凑,终于像模像样(苦逼)
- 表单都是异步提交的。提示框有个关于全局变量的设定可以决定是否显示提示。
-
分页采用的是SpringBoot中的Page对象方便的分页排序。

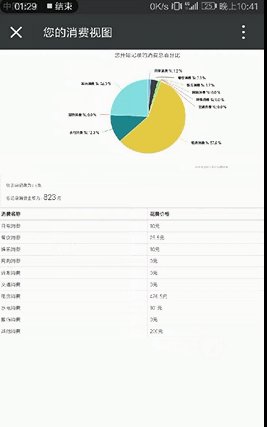
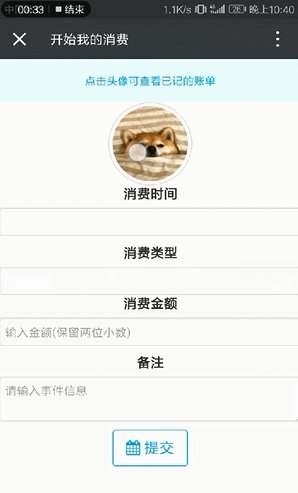
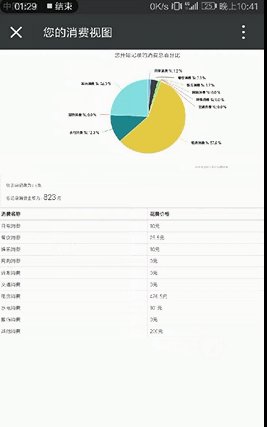
效果图三技术介绍:
- 微信通知-->都是微信文档有的
- 图标采用的是charts.js可自行百度。简单数据分析。
- 图片的小型连接其实是charts.js里面自带的广告被我修改称自己的链接了。

千好万好不如你来试试就好。

测试号的授权必须要关注测试号这才是苦逼的。

如果你的类型啥的不需要太严谨,只需要两张表,一张用户,一张消费记录表,然后一对多。当然,这里的一对多并不会写外键。只是逻辑维护是这样子而已。
前端后端其实很简单。主要都是在前端这。增删改查都是ajax使页面呈现应用化。用户体验也挺好的。但web终究是web。gif中的效果足足写了我200多行js代码。如日期格式化,数据异步获取写入等等。
代码:代码里面有三个项目,这个消费账单是其中一个,但是没有托管Github,因为我电脑刚重装,还没装Git。我先放在百度云吧。
之所以只有消费没有收入,因为我也懒得写那么多了。一个下午的时间就这么没了。起码知道自己的钱哪里去了吧啊哈哈哈哈。就这样吧。
链接:https://pan.baidu.com/s/1nxgjccp 密码:o5pi
最后刷一波贴上自己人工智能AI的小程序码:






 随时随地看视频
随时随地看视频




热门评论
-

东王公2018-03-05 0
查看全部评论萌新膜拜