

语言都是相通的,只要搞清楚概念后就可以编写代码了。而概念是需要学习成本的。
本文首发于博客园-Ryan Miao. 由于限制2000字,只能分多篇。
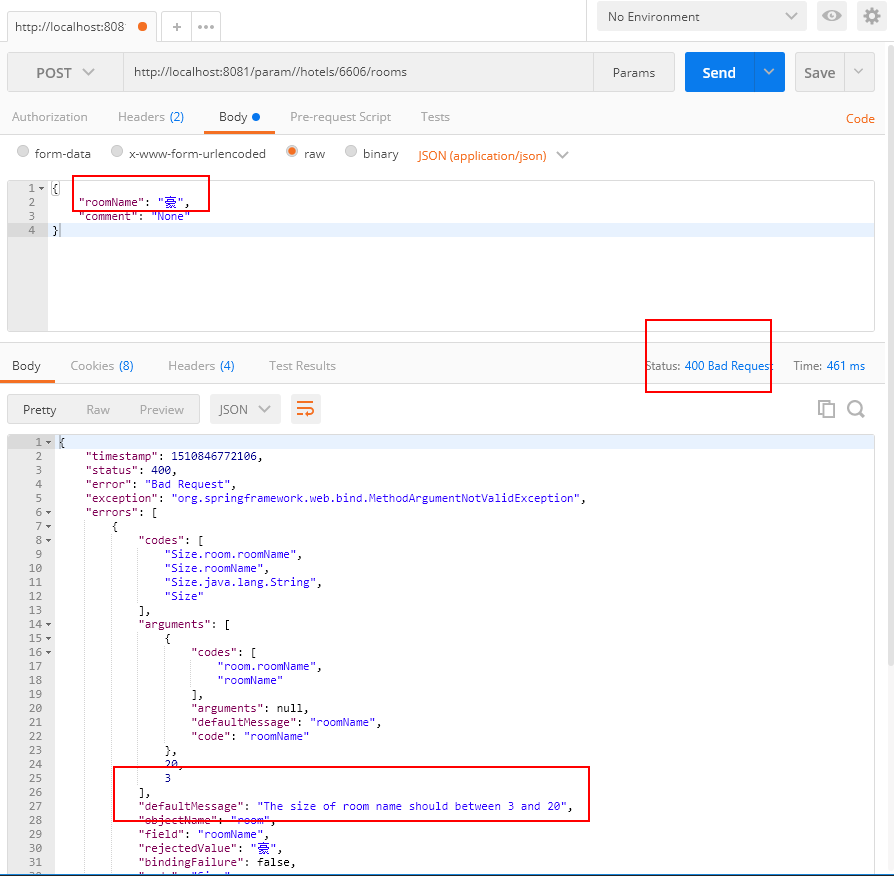
参数校验我们除了一个个的if去判断参数,还可以使用注解
public class Room {
private Integer roomId;
@NotEmpty
@Size(min = 3, max = 20, message = "The size of room name should between 3 and 20")
private String roomName;只要在参数前添加javax.validation.Valid
@PostMapping("/hotels/{htid}/rooms")
public Integer addRoom(
@Valid @RequestBody Room room,
@RequestHeader(name = "transactionId") String transactionId
){
在springboot中,static content默认寻找规则是
By default Spring Boot will serve static content from a directory called
/static(or/publicor/resourcesor/META-INF/resources) in the classpath or from the root of the ServletContext.
在resources下新建文件夹 static,
src\main\resources\static\content.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello static content</title>
<script src="/js/test.js"></script>
</head>
<body>
<h1>Static Content</h1>
<p>Static content is the files that render directly, the file is the whole content. The different between template is that
the template page will be resolved by server and then render out.
</p>
</body>
</html>浏览器访问: http://localhost:8081/content.html
同理,放在static下的文件都可以通过如此映射访问。
模板文件模板文件是指通过服务端生成的文件。比如Jsp,会经过servlet编译后,最终生成一个html页面。Springboot默认支持以下几种模板:
FreeMarker
Groovy
Thymeleaf
Mustache
JSP在jar文件中的表现有问题,除非部署为war。
官方推荐的模板为Thymeleaf, 在depenency中添加依赖:
compile("org.springframework.boot:spring-boot-starter-thymeleaf")rebuild.
SpringBoot默认模板文件读取位置为:src\main\resources\templates. 新建 src\main\resources\templates\home.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head lang="en">
<meta charset="UTF-8"/>
<title>Home</title>
</head>
<body>
<h1>Template content</h1>
<p th:text="${msg} + ' The current user is:' + ${user.name}">Welcome!</p>
</body>
</html>模板文件只能通过服务端路由渲染,也就是说不能像刚开始静态文件那样直接路由过去。
创建一个controller, com.test.demo.controller.HomeController
package com.test.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.HashMap;
import java.util.Map;
/**
* Created by Ryan on 2017/11/18/0018.
*/
@Controller
public class HomeController {
@RequestMapping("/home")
public String index(Model model, String name){
final Map<String, Object> user = new HashMap<>();
user.put("name", name);
model.addAttribute("user", user);
model.addAttribute("msg", "Hello World!");
return "home";
}
}
这个和之前的API的接口有一点不同,首先是没有@ResponseBody注解,然后是方法的返回值是一个String,这个String不是value,而是指模板文件的位置,相对于templates的位置。
浏览器访问:http://localhost:8081/home?name=Ryan123
方法参数的Model是模板文件的变量来源,模板文件从这个对象里读取变量,将这个类放到参数里,Spring会自动注入这个类,绑定到模板文件。这里,放入两个变量。
在模板端,就可以读取这个变量了。
为什么要这么做?既然有了静态文件,为什么还要模板文件?
首先,这是早期web开发的做法,之前是没有web 前端这个兵种的,页面从静态页面变成动态页面,代表就是jsp,php等。模板文件的有个好处是,服务端可以控制页面,比如从session中拿到用户信息,放入页面。这个在静态页面是做不到的。
然而,现在前后端的分离实践,使得模板文件的作用越来越小。目前主要用于基础数据传递,其他数据则通过客户端的异步请求获得。
当然,随着页面构建复杂,异步请求太多,首屏渲染时间越来越长,严重影响了用户体验,比如淘宝双11的宣传页。这时候,服务端渲染的优势又体现出来了,静态页面直接出数据,不需要多次的ajax请求。
下一篇,跨域。

 随时随地看视频
随时随地看视频



