webpack是什么?在哪里用?应该怎么写?
- 需要先安装node,可以去node官网安装;
- 安装webpack
①在你的项目文件夹下右键选择git bash或者cmd
②全局安装webpack,命令行:npm install -g webpack
③初始化package.json文件,命令行:npm init
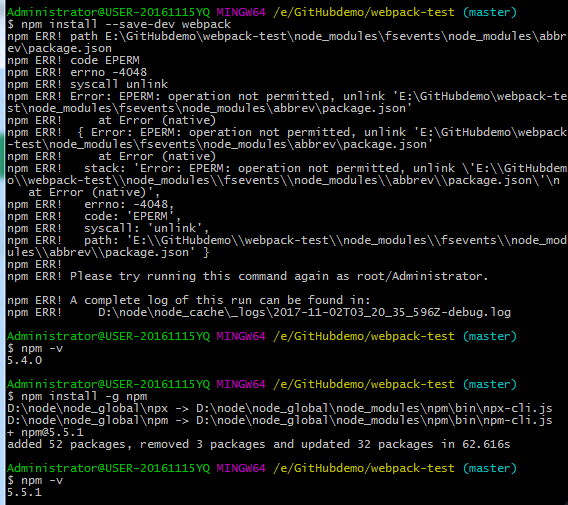
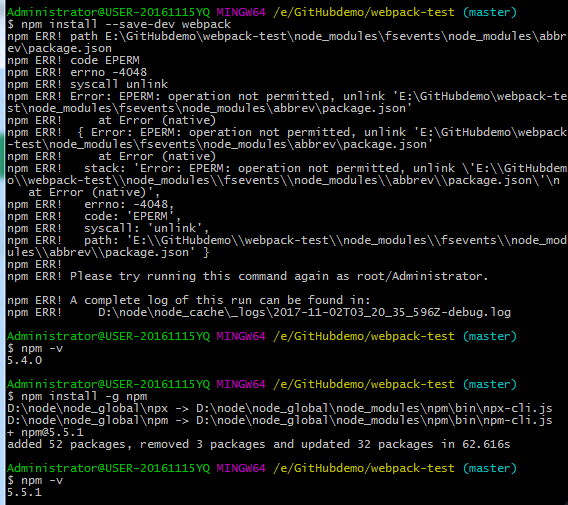
④安装webpack到依赖里,命令行:npm install --save-dev webpack
(在这一步的时候出了点小错,网上查是因为npm版本的原因)

(npm更新到最新版命令:npm -g install npm和npm更新到指定版本命令:npm -g install npm@2.9.1) - webpack配置
开始前你需要先理解四个核心概念:入口(entry)、输出(output)、loader、插件(plugins)。
①首先准备一下demo文件:
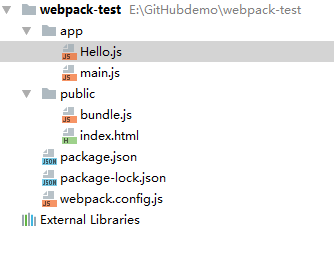
在项目根目录下新建两个文件夹app、dist和webpack.config.js文件,可以理解为一个(app文件夹)用来存放原始数据,还有一个(dist)用来输出文件。app文件夹再新建两个js文件,分别为main.js、hello.js;dist文件夹新建一个index.html;目录结构如图,modules文件夹被隐藏了:

index.html里面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack Sample Project</title>
</head>
<body>
<div id='root'>
</div>
<!--这里暂时先手动引入打包文件-->
<script src="bundle.js"></script>
</body>
</html>Hello.js里面的代码:
module.exports = function() {
var hello = document.createElement('div');
hello.textContent = "Hello webpack!";
return hello;
};main.js里面的代码:
const hello = require('./Hello.js');
document.querySelector("#root").appendChild(hello());准备工作做完了,下面一起来配置webpack.config.js
②配置webpack.config.js
前面提到了webpack配置四个核心概念:入口(entry)、输出(output)、loader、插件(plugins)
入口(entry): 入口起点告诉 webpack 从哪里开始,并根据依赖关系图确定需要打包的内容。可以将应用程序的入口起点认为是根上下文(contextual root) 或 app 第一个启动文件。
const path = require('path');
// __dirname变量获取当前模块文件所在目录的完整绝对路径
module.exports = {
entry: __dirname + '/app/main.js'//入口
};输出(output):将所有的资源(assets)归拢在一起后,还需要告诉 webpack 在哪里打包应用程序。webpack 的 output 属性描述了如何处理归拢在一起的代码(bundled code)。
const path = require('path');
// __dirname变量获取当前模块文件所在目录的完整绝对路径
module.exports = {
entry: __dirname + '/app/main.js',//入口
output: {
path: path.resolve(__dirname, 'public'),//出口地址
filename: 'bundle.js' //输出的文件名
}
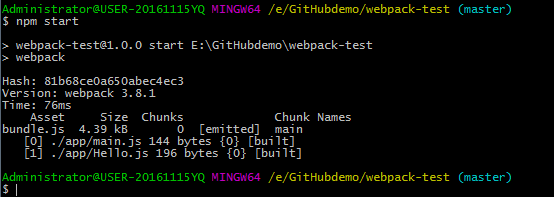
};到这一步我们已经可以在命令行去打包我们的代码了,在package.json中的scripts中加"start": "webpack",再在命令行中运行: npm start就可以在public下看到打包文件了。
package.json中的代码:
{
"name": "webpack-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.8.1"
}
}
再在浏览器中打开你的页面就可以看到 Hello webpack!了。
4.使用webpack构建本地服务器
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖
在命令行先安装webpack-dev-server
npm install --save-dev webpack-dev-server再在webpack.config.js中配置:
const path = require('path');
// __dirname变量获取当前模块文件所在目录的完整绝对路径
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + '/app/main.js',//入口
output: {
path: path.resolve(__dirname, 'public'),//出口
filename: 'bundle.js' //输出的文件名
},
devServer: {
contentBase: "./public",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
// port:设置默认监听端口,如果省略,默认为”8080“
}
};package.json中配置快捷方式:
{
"name": "webpack-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.3"
}
}再在命令行运行npm run server即可自动启动服务了,注意端口别被占用。







 随时随地看视频
随时随地看视频





热门评论
-

慕工程15091332019-09-27 0
查看全部评论好的,谢谢