ES5之前javascript语言只有函数作用域和全局作用域,使用var来声明变量,var声明的变量还存在变量提升使人困惑不已。我们先来复习一下ES5的var声明,再对比学习let和const 。
varvar声明之函数作用域和全局作用域。
来段代码体会一下:
function getName() {
if (1 + 1 === 2) {
var name = 'xixi';
}
console.log(name);
}
getName();//xixi在c或java语言中name本应该只在if块中使用的,但是在if的外面也可以访问到,这个就是 js没有块级作用域的一种体现。这个弊端在for循环中体现的十分明显:
for (var i = 0; i < 10; i ++) {
// ...
}
console.log(i);// 10var i的本意是声明个临时变量i,用来遍历数组等,本不应该在for循环的外部访问到,但现在却可以被访问到你说闹不闹心?好一点的程序员会用立即执行函数来模拟块级作用域,原来的我会注意一下尽量不使用相同的变量名。
(function() {
for (var i = 0; i < 10; i ++) {
// ...
}
})();
console.log(i);// undefined以上:大家知道了 js 没有块级作用域。
变量可以重复声明
var name = 'xixi';
console.log(name);// xixi
var name= '一步';
console.log(name);// 一步不报错,困惑不困惑,这个就是变量可以重复声明。
变量提升
function getName() {
console.log(name);
var name = 'xixi';
// ...
}
getName();// undefinedconsole.log打印name为undefined。为啥不报错呢,对于一直使用js语言的人来说这个现象还好理解,如果是后台转前端的人来说估计得骂人了。这就是所谓的变量提升。简单的向大家解释一下吧。
var name = 'xixi';这是一条被我们写烂了的语句,包含两个过程:var name; name = 'xixi';分别为变量声明和变量初始化。
let变量提升: 无论变量声明
var name;处于什么位置,都会被提到作用域的顶部进行。
ES6为让变量生命周期更加可控,引入两个非常好的特性let、const。块级作用域、不能重复声明、临时性死区等特性用来解决 var 变量存在的种种问题。
块级作用域
function getName4ES6() {
if (1 + 1 === 2) {
let name = 'xixi';
}
console.log(name);
}
getName4ES6(); // undefined终于在{}外面访问不到name了。for循环也变的简单了,大家试一下将for循环的var换成 let.
同一块级作用域内不能重复声明变量
function redefineValue() {
let name = 'xixi';
let name = '一步';
}
redefineValue();// Uncaught SyntaxError: Identifier 'name' has already been declared重复声明会报错
{
let name = 'xixi';
console.log(name);// xixi
{
let name = 'yibu';
console.log(name); // yibu
}
}注意: 在 ES6中,{}就是一个块级作用域。
临时性死区
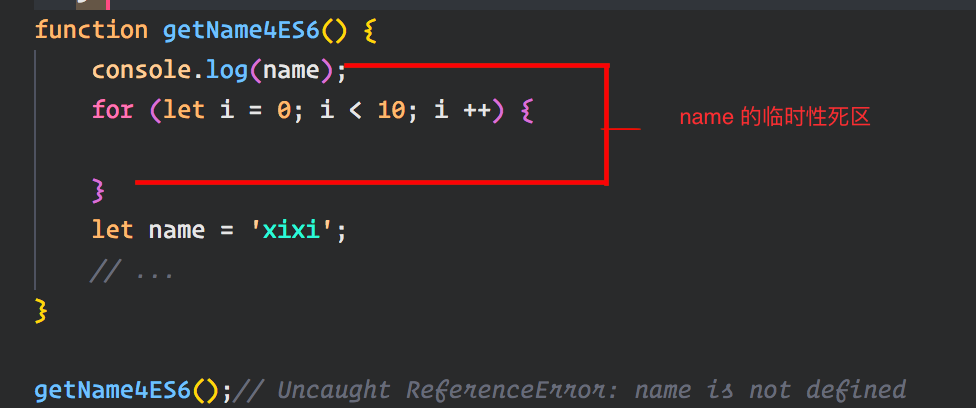
function getName4ES6() {
console.log(name);
for (let i = 0; i < 10; i ++) {
}
let name = 'xixi';
// ...
}
getName4ES6();// Uncaught ReferenceError: name is not defined在上文ES5中,name还会存在变量提升,值为undefined。ES6中又报错了。怎么解释呢?。。。。这个就是临时性死区的概念,在作用域块中不可以在变量声明前就使用变量,若使用是会出错的。
javascript引擎在发现变量声明时,要么将变量声明提升到作用域的顶部(var声明变量时),要么将变量放在临时性死区中(let、const声明变量时),访问临时性死区中的变量会触发运行时错误。

const和let同样具有块级作用域,不能重复声明,临时性死区的概念。它还具有两个特有的特性:声明的同时必须初始化、变量引用不可以改变。
声明的同时必须初始化
const name;//Uncaught SyntaxError: Missing initializer in const declaration不赋值,就报错。这个也很好理解const的本意就是用来定义常量,不可变的值。若不在声明时给出初始值以后就再也没有机会了。
值不可变
const name = 'x9x9';
name = 'yyy';// Uncaught SyntaxError: Invalid or unexpected token那么对象会怎样呢?
const person = {
name: 'lala',
age: 40
};
person = {};// VM1042:6 Uncaught TypeError: Assignment to constant variable. at <anonymous>:6:8引用是不可变的,那我们在看看对象的属性值是什么情况吧~
person.name = 'yoyo';
console.log(person);// {name: "yoyo", age: 40}没有报错,对象引用不可改变,对象属性可以变更。
let vs const大家可能会困惑,什么时候使用let,什么时候使用const。let能做的const好像都可以。网上有一种流行做法:能用const就绝不用let,简单粗暴,不过很好用。
个人看法:若变量在后续方法中会被改变,就使用let。一些常量声明使用const, const声明的变量名全部大写。代码中的变量,如果是let声明的就代表其可变,若是const声明的,不论是简单数据类型还是引用类型变量就都不要改变它的值。这样,程序会更加的健壮,大家合作起来也比较方便。



 随时随地看视频
随时随地看视频




