网景 livescript 为了赶时髦 javascript像极了java,之前虽然大大提升了网页浏览的体验,但是一直想牛皮癣一样的存在,直到2005年谷歌推出了AJAX.
目标
1、 了解javascript的语言概念和特点
2、 熟悉javascript的语言的运行环境
3、 掌握javascript的基础语法
4、 javascript中的数据类型分类
5、 理解数据类型中的隐式转换和强制转换
6、 掌握运算符分类及运用的方法
引入
web开发标准(网页的组成)=内容结构+表现形式+动作行为
一、 javascript的语言概念和特点
1、 javascript是互联网第一大语言,又叫浏览器脚本语言
2、 解析执行(浏览器有两个引擎:排版引擎和js解析引擎)
3、 弱类型
4、 基于对象
javascript 的学习内容主要分为三大部分
ECMAScript、Dom 、Bom
核心语法、Document Object Model Browser Object Model
二、 javascript的运行环境
1、在浏览器的控制台进行编写和测试
console.log() 让浏览器的控制台输出内容
document.write() 让document对象输出内容
alert() 让browser对象执行动作

控制台中的常用快捷键:
shifit+回车 : 可以换行写代码
鼠标滚轮上下滑动 :可以放大或缩小窗口
方向键:上下可以调出最近的输入代码
ctrl+L :可以清屏
2、在html文档中让浏览器的引擎解析
引入方式:内部引用和外部引用
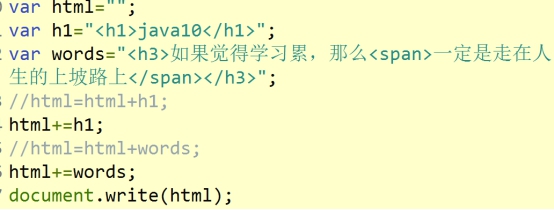
l 内部引入
解析执行
l 外部引入

l 行内使用


解析执行:读到才执行,先读先执行
编码思想:不论是CSS,js,或是其他编程语言,都有一个思想,
一次定义,处处使用,一次修改,处处生效。
三、 javascript的基础语法
1、 区分大小
buyDinner() 和 buydinner()

2、 字符串必须用引号,单双都可以,但是必须成对出现
3、 每行代码建议结尾有分号(除了代表语句块的花括号)
4、 注释有两种,单行和多行
单行注释一般是对某条命令进行注释
多行注释多应用对模板的说明
四、 变量的概念、定义和运用
1、 变量的理解
变量就是内存中用来存放数据的存储空间。
2、 变量的初始化

只要看见var 就是在声明变量;
使用变量名就等于使用变量的值;
3、 变量的命名规则
l 变量中可以包含数字、字母、下划线、$等,但是不能以数字开头
l 不能使用关键字和保留字
4、 变量的命名习惯
l 匈牙利命名 var iAge=20, var sStudentName=“小可爱”,
l 小驼峰命名法 var stuAge=20, var stuName=“小泡泡”
l 下划线 var stu_age=20, var stu_name=“小泡泡”
5、 变量的使用
变量声明后,如果没有赋值,使用时会出现undefined,不属于语法错误,浏览器不会报错,后面代码还会继续执行
只要看到undefined就一定是变量声明了,但没有赋值

变量没有声明,直接使用时,属于语法错误,会报错,程序停止往下执行:


五、 数据类型的分类
值类型、特殊类型、引用数据类型
值类型:数字类型、字符串类型、布尔类型
特殊类型:undefined、null
引用类型:Object类型、函数类型
1、值类型(原始数据类型)
l number(数字类型)
存放一切用于比较或数据计算的数字
注:程序中的数字类型计算存在舍入误差

l string(字符串类型)
string类型,表示一系列的文本数据,如:姓名、地址、手机号。由零个或多个unicode字符、数字、标点符号组成的序列。
a) 首页用一对单引号或双引号括起来
var str=“ ”

什么是unicode字符?对所有语言文字的字符标号?
用在哪?全球通用
为什么要用?因为计算机只能处理数字,不能处理文字
b) 特殊字符需要转义
\n 换行, \t tab , \ 斜杠 \’ \’’
小练习:
在控制台中输出:
javascript语言是一种“编程语言”
也是世界上第一大脚本语言。


l boolean(布尔类型)
只有两个值,true和false
在定义布尔变量的时候:
var isGetSkill=true;
console.log(typeof(isGetSkill))
2、特殊类型
l undefined
语义:不存在该数据
l null
语义:存在该数据,但还不确定存放的具体值
在js的程序中,null代表无值(空),经常用在清除变量的内容或者初始化变量。
注意:typeof null –》Object
小练习:使用运算符 typeof 来获取变量数据类型
六、 数据类型的转换
分为:强制转换和隐式转换
强制转换:
1、toString()
将变量的数据类型,强制转换为string


2、Number()
将任意的数据类型转换为numbere类型,如果包含非法字符(如果转换不成功),则返回NaN

NaN ,not a number
3、parseInt()和parseFloat()

a) 从第一个字符向后读
b) 如果碰到第一个数字字符,开始获取数字,再碰到不是数字字符的时候,停止读取
c) 如果开头碰到空格,忽略
d) 如果开头碰到的第一个非空字符,不是数字,返回NaN
parseFloat,用法和parseInt一样,区别就是parseFloat识别小数点,但只识别一次

总结:
1、 只要是从浏览器中直接获取到的数据都是string类型,需要进行运算时,需要进行强制转换。
2、 如果我们运算的结果是NaN,就说明计算中有个参数错了,就说明不能进行正常的数据类型转换,就会返回NaN,任何数据在和NaN进行算术运算时,都会返回NaN
隐式转换:
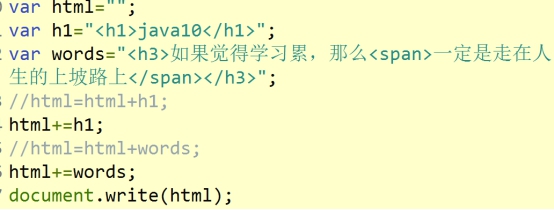
1、只要是和string进行 + 运算时,其他的值类型就会被转成string
2、string类型在进行 – 运算时,会自动转换成number类型进行运算。
七、 运算符分类
运算是编程语言的主要特点之一,javascript里有算术、关系、逻辑、赋值、三元。
- 算术运算
-
-
- / % ++ --
u + 有string 类型参与的 +运算,都会隐式转换成string,再进行拼接
u - 任何数据类型,和- 运算,都会隐式转换number,有可能会返回NaN
u / 除数为0 时,返回结果为无穷大

u % 限制一个数值的最大范围, a%b 得到的结果一定不会大于或等于 b。
u ++ 递增 ,前++ 和 ++(重点)
前++先进行递增运算,在进行本行表达式的运算
后++先进性本行表达式运算,再递增
- / % ++ --
-
-
-
关系运算
> < <= >= == !=, === !==
u 关系运算返回的结果是一定是布尔值:ture或false;
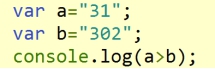
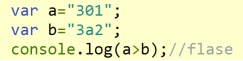
u 关系运算中的隐式转换

结果是true

结果是false
u “===” 严格相等
语义:当变量的数据类型相同,且数据值相等的时候,才会返回true。
在判断值是否是undefined时,一定用“===” -
逻辑运算
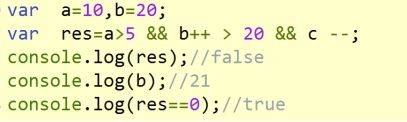
&& || !
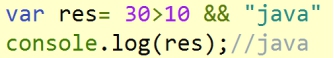
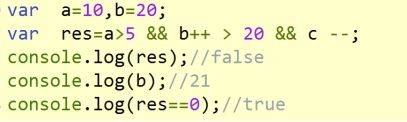
短路逻辑
var res = a && b && c && d;
第一步:a && (b && c && d), 如果a成立,返回 && 右侧的内容。若a不成立,返回 && 左侧的内容。
第二步:b && (c && d),如果b成立,返回 && 右侧的内容。
第三步:c && d ….

var res = a || b || c || d;
若a成立, 返回a,若a不成立,返回b || c || d;
…

-
赋值运算
= , +=, -=,*=, /=, %=
为了简化代码和提升程序的运行效率
a+=b; a=a+b;

- 三元运算(三目运算)
a=10,b=20,c=30,d=40,e=50
result=a > b? c : d>e?a:c<e?b : e;
console.log( result) //d
a=10,b=20
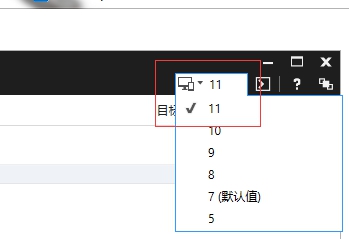
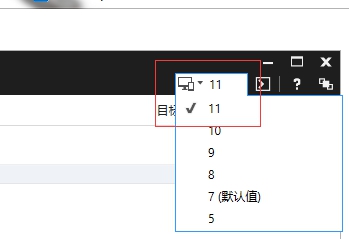
补充:设置IE浏览器的版本









 随时随地看视频
随时随地看视频



