Postman是一个 Chrome 扩展,能提供强大的 Web API & HTTP 请求调试功能。Postman能够发送任何类型的http请求,支持GET/PUT/POST/DELETE等,请求头中可以附带任何数量的headers信息。Postman支持不同的认证机制(basic,digest,OAuth);Postman非常简单易用,通过填写URL、header、body等就可以发送一个请求,这对于我们平时做一些简单的测试是够用的。Postman有一个“集合”功能,用于存储所有请求相同的API/域,这个功能能方便我们重新发送请求
安装这是一种直接通过打包已经安装的扩展程序方式,来进行安装的(安装包见附件)
1、 打开Chrome浏览器的[扩展程序],勾选[开发者模式]

2、 点击[加载已解压的扩展程序…]按钮,找到刚刚下载的安装包位置,点击确定

3、 看看Windows的开始菜单,会突然多了一个[Chrome应用]的文件夹,点击里面的Postman试一下

好了,到这里Postman已安装完毕
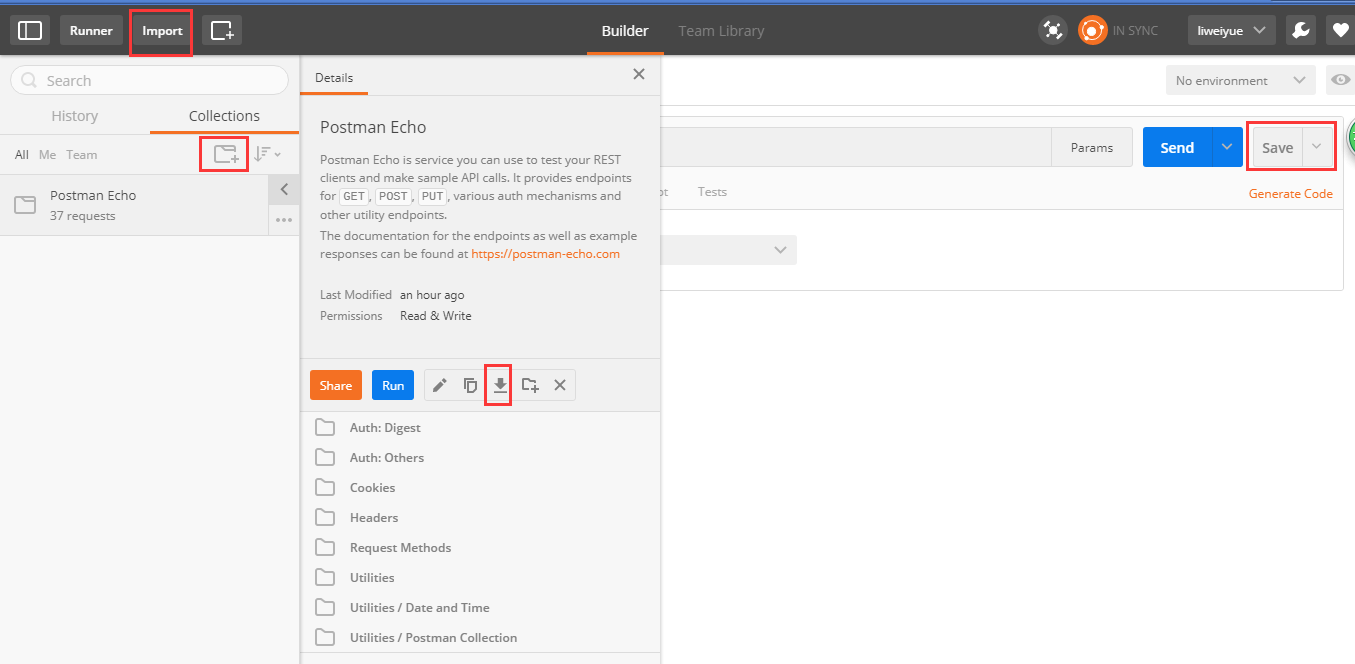
这是打开后,你第一眼看到的页面

下面简单介绍一下可能会使用到的几个按钮操作

重点看标记出来的几个按钮,从上到下、从左至右的顺序依次是 导入、新建文件夹、保存请求、下载。
导入:用于导入你或团队保存的API请求文件,json格式。
新建文件夹:用于API请求分门别类,便于管理。
保存请求:保存你的API请求,返回值也能存储下来。
下载:下载你测试通过的API请求,团队共享,导入。json格式,可手动编辑的。
是用以表示网页服务器HTTP响应的3位数字代码,消息(1字头),成功(2字头),量定下(3字头),请求错误(4字头),服务器错误(5、6字头)
常见的:
200 OK:请求已成功,请求所希望的响应头或数据日将随次响应返回。
403 Forbidden:服务器已经理解请求,但是拒绝执行它。
404 Not Found:请求失败,请求所希望得到的资源未被在服务器上发现。
500 Internal Server Error:服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器端的源代码出现错误时出现。
504 Gateway Timeout:作为网关或者代理工作的服务器尝试执行请求时,未能及时从上游服务器(URI标识出的服务器,例如HTTP、FTP、LDAP)或者辅助服务器(例DNS)收到响应。

1.清除一个全局变量
Clear a global variable
对应脚本:
postman.clearGlobalVariable("variable_key");
参数:需要清除的变量的key
2.清除一个环境变量
Clear an environment variable
对应脚本:
postman.clearEnvironmentVariable("variable_key");
参数:需要清除的环境变量的key
3.response包含内容
Response body:Contains string
对应脚本:
tests["Body matches string"] =responseBody.has("string_you_want_to_search");
参数:预期内容
4.将xml格式的response转换成son格式
Response body:Convert XML body to a JSON Object
对应脚本:
var jsonObject = xml2Json(responseBody);
参数:(默认不需要设置参数,为接口的response)需要转换的xml
5.response等于预期内容
Response body:Is equal to a string
对应脚本:
tests["Body is correct"] = responseBody === "response_body_string";
参数:预期response
6.json解析key的值进行校验
Response body:JSON value check
对应脚本:
tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
参数:test替换被测的值,args替换被测的key
7.检查response的header信息是否有被测字段
Response headers:Content-Type header check
对应脚本:
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
参数:预期header
8.响应时间判断
Response time is less than 200ms
对应脚本:
tests["Response time is less than 200ms"] = responseTime < 200;
参数:响应时间
9.设置全局变量
Set an global variable
对应脚本:
postman.setGlobalVariable("variable_key", "variable_value");
参数:全局变量的键值
10.设置环境变量
Set an environment variable
对应脚本:
postman.setEnvironmentVariable("variable_key", "variable_value");
参数:环境变量的键值
11.判断状态码
Status code:Code is 200
对应脚本:
tests["Status code is 200"] = responseCode.code != 400;
参数:状态码
12.检查code name 是否包含内容
Status code:Code name has string
对应脚本:
tests["Status code name has string"] = responseCode.name.has("Created");
参数:预期code name包含字符串
13.成功的post请求
Status code:Successful POST request
对应脚本:
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
14.微小验证器
Use Tiny Validator for JSON data
对应脚本:
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
参数:可以修改items里面的键值对来对应验证json的参数发送一个get请求
Postman安装完成后,我们来用它向百度发送一个搜索请求。比如搜“Postman”吧。
我们先在百度搜索框输入“Postman”,点击“百度一下”,然后将浏览器地址栏的内容复制到Postman的请求地址栏,点击Send。这样,我们就向百度首页发送了一个搜索请求,这个请求是GET请求,如下图所示。从图中,我们可以看到本次请求的状态码Status是200,表示此次请求发送成功。本次的请求响应时间是321ms,另外还可以响应的HTML文档。

修改请求的参数
在上图中点击Params,Postman将会把url中的所有参数解析成一个一个的key-vaule对,如下图所示。其中wd这个key对应的value是postman。我们将其改成“Chrome”,再次点击Send。请求的结果将变成搜索“Chrome”的页面HTML。

验证请求结果
验证返回的页面中包括指定的字符串:页面中包括“Chrome”。
点击地址栏下面的Tests选项卡,进入Tests脚本编写页面。点击“Response body: Contains string”,将“string_you_want_to_search”替换成“Chrome”。点击Send发送请求,执行测试。在下方Response区域的Test选项卡里,可以看到Pass “Body matches string”,表示该请求的响应体重包含“Chrome”字符串,测试通过。

不通过测试显示如下












 随时随地看视频
随时随地看视频




热门评论
-

慕勒22173192017-10-18 5
-

慕勒22173192017-10-18 5
-

开窍2018-04-10 0
查看全部评论安装包见附件,可没看到啊
安装包见附件,可没看到啊
安装包呢,网上下的都不能用