-
jQuery选择器:
id选择器 $( ' #id ' )
类选择器 $( ' .class ')
元素选择器 $( ' element ' )
全选择器 $( ' * ' )
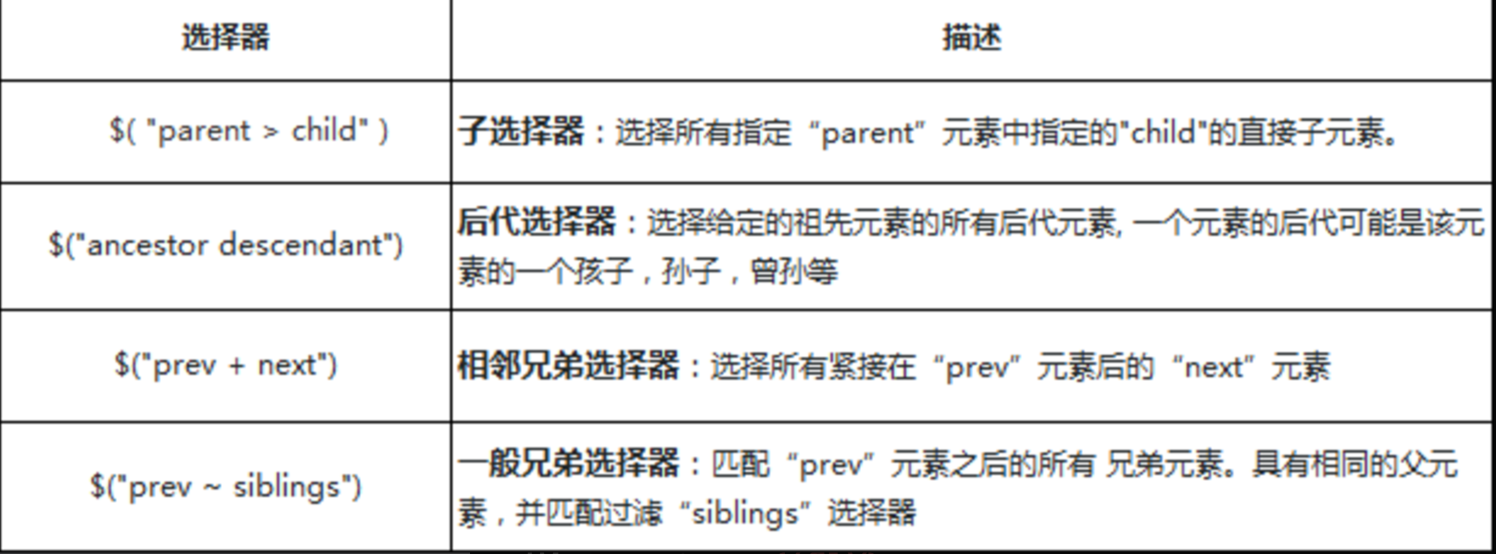
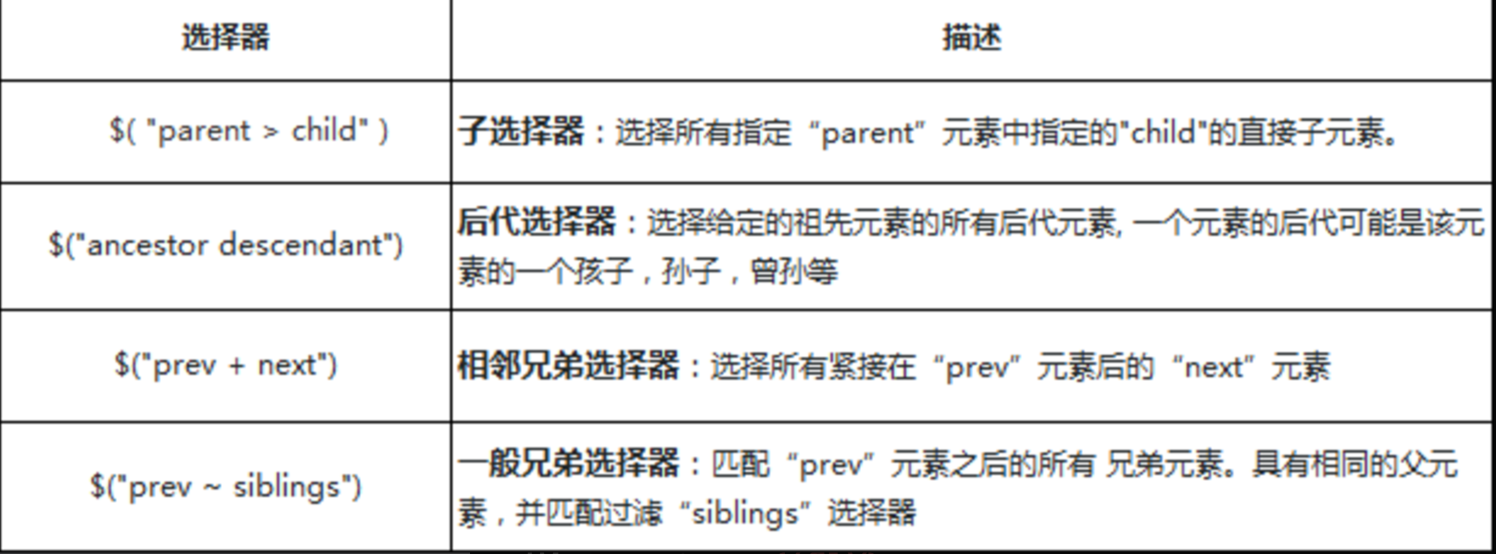
层级选择器 :

基本筛选选择器:

注意: 1、 :eq(), :lt(), :gt(), :even, :odd
用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
2、 gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
内容筛选选择器:
$(':contains(text)')
$(':parent')
$(':empty')
$(':has(selector)')
可见性筛选选择器:
$(':visible')
$(':hidden')
属性筛选选择器:
$('[attr="value"]')
$('[attr*="value"]')
例如:
查找所有div中,有属性name中的值包含一个test字符串的div元素
$('div[name*="test"]')
子元素筛选选择器:
$(':first-child')
$(':last-child')
$(':nth-child')
表单元素选择器:
$(':input')
$('input:text')
$('input:password')
$('input:radio')
$('input:checkbox')
$('input:submit')
$('input:image')
$('input:button')
$('input:file')
表单对象属性筛选选择器:
$('input:enabled')
$('input:disabled')
$('input:checked')
$('option:selected')
特殊选择器this:
$(this)
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。




 随时随地看视频
随时随地看视频

