目录组织众所周知,写css是一件非常tricky的事情,哪怕用预编译;经过大量的项目实践及结合css优秀框架,我对css在实际项目中的写法总结如下几点:
参考bootstrap,blueprint等的组织方式

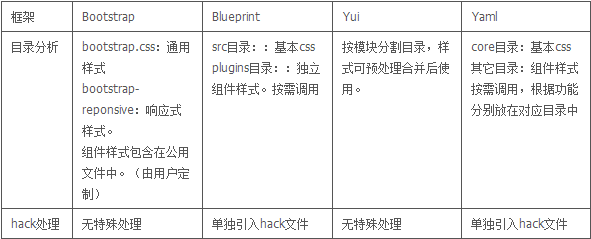
当使用一个框架时,我们一般会把所需框架本身的样式链到页面中,然后在它的基础上进行修改。所以框架本身所带的样式可以理解为基础样式。即我们平时所说的全局样式+组件样式。
然而,如果按 Bootstrap 做法的话,可能会出现把不常用组件样式也包含在全局样式中一并引入,如果把组件也写在全局 CSS 中,最好确保该组件出现频率较高才引入,避免不必要的带宽浪费。
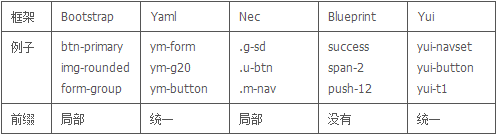
CSS 规范- 前缀:
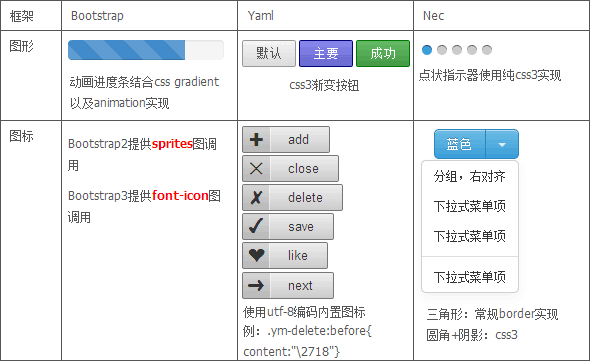
- Yaml , Yui :无论如何都是统一的标识开头,再加上改模块名称。
- Bootstrap:直接模块名称,这方式需要定义关键字。公用模块是 button 都以 btn - 开头, image 则以 img- 开头。

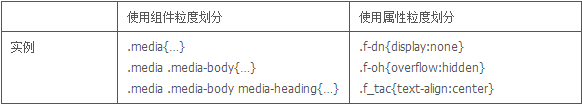
- 类的划分
- 组件为粒度:把组件的所有样式封装在一个类名中,调用类名即可使用该组件。
- 属性为粒度:需要属性的时候,调用对应类名拼装。

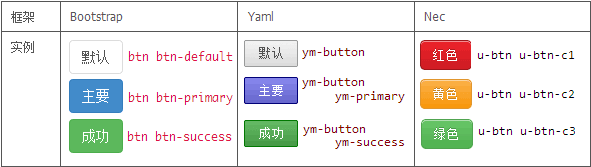
- 组件类名组合
组件的样式,基本都是 基础类名+扩展类名 的套路来进行组合的变化
但在选择符方面可以有3种方式, 目前最多框架使用的是:多类选择,通过修改 html 的类名组合,实现还原。

- 高级css选择器
在对 Bootstrap 进行分析的过程中,发现 Bootstrap 定义了一系列的icon,这些 icon 的类名全部都是以 icon- 为前缀。
而在 CSS 中,Bootstrap 用到了子串匹配属性选择器。
[class^="icon-"]应用方式现今较新的框架,对于一些简单的效果,都会使用 CSS3 实现一些简单的渐变,对低版本 IE 进行优雅降级。
-
对于以组件为粒度的样式:
按照 组件的 html 结构 来拼合自己的页面模块,再辅助添加 自定义的类名 来控制其个性化定义。 - 对于以属性为粒度的样式:
按所需要的样式对应类名进行拼接。 小建议- 前缀:“单字母_xxx”为公用样式的标识,取消单一的公用前缀,通过以不同字母作为顶级前缀,对公用模块进行划分。
- 高级css选择器(在对移动端页面进行重构时可以考虑使用更高级的 CSS 选择器)
[class^=”icon”],:first-child,:nth-child(n)…. - 大量减少图片的使用,节省带宽以及请求数。


 随时随地看视频
随时随地看视频



