####新课程:TP5.0+小程序+微信支付构建全栈应用
写这篇手记的目的是为了更加详细描述新课程的知识点与特点,让同学们对课程有一个充分的了解,合理做出选择。
首先给出课程里产品的二维码,啊不,小程序码:

这是昨天小程序新推出的小程序码,用来替代二维码,看起来萌萌的。
打开微信扫一扫,扫描小程序码,即刻体验课程产品。不过上述小程序码需要更新微信的最新版本6.5.6。如果你无法打开,请扫描这个二维码:
是的,新课程就是和大家一起来完成这个小程序。
服务器带宽很小只有1MB,所以如果加载速度过慢,那一定是当前并发访问的用户较多(主要是带宽影响了图片的加载速度,只在第一次访问时会慢),请耐心等待片刻或者稍后再访问。
那这个课程是不是《微信小程序入门与实战》课程的升级版呢?不是。这个课程是一个全栈应用,小程序只是其中的一小部分,占比还不到整个课程知识点的20%。
一、 这个课程我到底想讲什么?
那么我们这个课程到底想讲什么?我想讲的是,如何构建一个适配iOS、Android、单页面以及小程序的通用服务器API。我在平时的日常工作中面试了很多的PHP开发者,让我惊讶的是,很大一部分的PHP开发者对Web、以及Web API的理解非常的浅。很多开发者对Web的理解还停留在网站这个概念上。做Web=做网站是现在整个移动端盛行年代对Web理解的最大误区。
我在课程里提到,我们现在说做一个产品,绝对不仅仅只是做“一个”产品,而是一个产品矩阵。一个典型的Web产品矩阵至少包括:iOS、Android、网站、微信体系(各种号)、CMS数据管理。大家可以随意找几个你常用的产品,分析一下它是不是包含我所说的以上几个部分。以上几个“端”已经是现在主流Web产品矩阵里不可缺少的一环(额,这里缅怀一下Windows Phone)。你没有看错,在我的理解里,网站也只是一个“客户端”。在体系上,网站同iOS和Android没有区别。
那么服务器端是什么,是API。众多的产品客户端要求我们必须要有“集中”的思维,将各种业务提取成服务的概念,而不是每个客户端一个“后台”。那么最适合这种思维的就是用API的方式来构建自己的服务器端接口。举个例子,上传文件的接口,每个“端”都有可能需要上传文件,那么我们需要提供一个可以被所有“端”访问的的公共API。
为什么说网站也是一个客户端,因为网站的主要业务也需要调用API来获取数据。API可以选择支持跨域,由网站的前端脚本直接访问API,也可以由网站自己的后台代码来访问API,再“转发”给前端网页。
那么如何构建API?API是一个宽泛的概念,任意Web语言、任意Web框架(不用框架也行)都可以来构建Web API。而我们课程里选择的是ThinkPHP 5来构建RESTFul风格的API。我对任何语言、任何框架都是一碗水端平的,每个语言每个框架也都有自己的特点,没有绝对的好,也没有绝对的不好。选择TP5并不是因为他是世界上最优秀的PHP框架,而是因为在国内,他的使用量最大,多学点儿TP的知识,可能对大家在找工作的时候有所帮助。除此之外,相对Laravel,TP确实要简单很多。我们的课程虽然讲了大量的TP5的基础知识,但我更想表达的是,基础要学,架构思想也要学。
二、具体可以学习到哪些知识点
好了,我们不飘了,我们回到大家最关心的知识点上来。以上是我想表达的讲课目的,但你并不需要接受这个目的,你可以把我以上对于现代Web的分析当做是狗屁,然后,我们还有以下具体的知识点需要学习,一起来看看。
毫无疑问,做完整个全栈项目是最基础的学习目标。那么涉及到的具体知识点有以下几类:
TP5部分
- TP5三大核心知识:路由、控制器与数据库访问
- TP5的ORM(模型与关联模型)
- 全局异常处理
- TP5验证器
- TP5 Cache缓存的应用
微信部分
- 微信登录
- 获取用户资料
- 微信支付
- 微信模板消息
RESTFul API部分:
- 理解RESTFul API
- 使用RESTFul API编写服务器接口
- API版本管理(V1、V2、V3)
关于REST这块儿,我们需要注意:严格的RESTFul API并不适合开发内部接口(内部接口通常指团队内部所使用的接口,可以对比一下新浪微博、豆瓣等开放接口),它适合开发开放API(比如,豆瓣API和GitHub Developer API)。所以课程中会使用RESTFul 风格的API但并不会完全照搬。标准的RESTFul API是基于资源的,这在内部开发中相当的不好用。在课程中,我会给大家讲解如何开发一个RESTFul风格的但又比较适合内部开发的API体系。但标准的REST我们也会讲到。
架构方面
- 使用Token令牌来做API保护与权限分级
- 理解三端分离(API、客户端与数据库管理分离)
- 在实践中学习MVC结构的写法
- AOP面向切面编程的思想的应用
- CORS跨域支持
当然还有小程序,只不过小程序部分之前的课程中讲的非常详细,新课程里就讲的会少一些。但是有以下两个地方是我们
要学习的:
- 如何在客户端中管理Token令牌;
- 使用ES6 Class来构建面向对象的JavaScript代码;
三、课程的难点
总体来说,课程的代码部分并不难,除了CSS,我基本上是手敲每一行代码。所以,只要你有一定的Web开发基础,理解Web的一些基本常识,那么跟着我一步步的做完项目肯定是没有问题的。
再者,讲解细致一向是我的讲课的特点,基本上从必备软件的安装到和课程相关业务的基础知识点都会非常清晰的讲到。本来课程是定位成高级的,但我录制后重看时,确实觉得因为讲解足够细致所以,整体难度应该在中级,所以课程的难度会定位在中级。
但我总体讲解下来后,感觉课程的难点在于我使用了一些面向对象的代码编写方法,所以整体上来看代码比较抽象,复用性较高,简单点说就是代码并不是那么的直白。举个例子:对于参数校验,我们并没有在每一个方法中做参数校验;而是使用TP5的验证器定义了许多的验证类以减少验证相关代码的重复性:
上图就是我们定义的很多验证器类,而且多个类可以组合调用,更加灵活
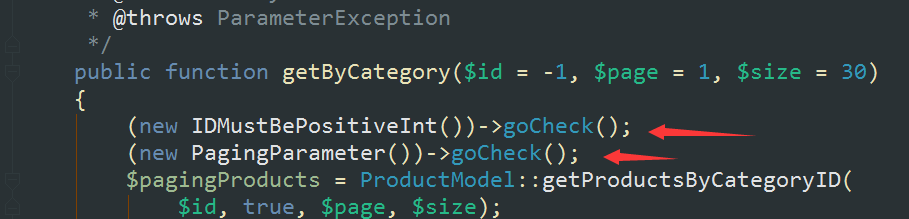
单独使用一个验证器
两个验证器组合在一起使用
此外,微信登录状态维护、令牌的管理与存储、权限分级也会有一些难度。但话说回来,如果课程没有难度和挑战,还学它干嘛呢?
四、课程学习前置知识
- PHP基础语法与PHP面向对象的相关知识需要具备
- Web的一些最基本的常识,比如HTTP请求是什么。
- 小程序的相关知识(常用API、生命周期)。
- 有一定的数据库常识,知道SQL语句的基本写法(CURD操作)
基本上门槛并不高。
五、注意与提醒事项
- 课程初步定于本周四上线。
- 课程上线时的内容为前五章,剩下的内容会每周持续更新,这一点需要向大家说明。
- 如果你对小程序不太了解,而又想学习课程中的服务器部分知识,也是没有问题的。因为我们使用的是前后端分离的开发方式,当我们开发服务器接口时和客户端没有太大的关系,只是如果不了解小程序,是没有办法开发一款完整的应用的。
- CMS这块儿我们将使用JQuery来编写一个简单的轻量级CMS框架,主要演示三端分离以及在JavaScript中如何管理令牌。CMS只包含一个发送微信模板消息的功能,并不包含数据管理功能,这一点是需要明确告知大家的。我们要讲的是一个已上线的产品,内容太多,只能舍弃一些和课程主题思想不匹配的功能。下面给出CMS的主界面运行效果图:

六、最后附赠项目的层次结构图











 随时随地看视频
随时随地看视频





热门评论
-

野生码农在线co腚2017-04-19 8
-

xiongwz2019-01-05 2
-

蛋叔2017-05-15 2
查看全部评论@慕女神 什么时候出 5 1活动, 什么时候买。
这套课程讲得非常好!我是一个初学者,跟着老师的课程一步一步学,最后做出非常漂亮的小程序!不过,美中还少了那么一点点不足,就是留了一手!CMS里的商品详情的用户地址没讲完!如果再补上这一点课程,那就十全十美了!
已经全部更新完了么?更新到第几章了?