总结所有章节的文档
- 【React.js模仿大众点评webapp】实战教程(1)搭建 webpack+React 开发环境
- 【React.js模仿大众点评webapp】实战教程(2)React 基础
- 【React.js模仿大众点评webapp】实战教程(3)React 性能优化方案
- 【React.js模仿大众点评webapp】实战教程(4)React-router
- 【React.js模仿大众点评webapp】实战教程(5)redux基础
- 【React.js模仿大众点评webapp】实战教程(6)使用fetch
- 【React.js模仿大众点评webapp】实战教程(7)开发首页
- 【React.js模仿大众点评webapp】实战教程(8)开发城市页面
- 【React.js模仿大众点评webapp】实战教程(9)开发搜索结果页
- 【React.js模仿大众点评webapp】实战教程(10)开发详情页
- 【React.js模仿大众点评webapp】实战教程(11)开发登录页面
- 【React.js模仿大众点评webapp】实战教程(12)收藏和购买
- 【React.js模仿大众点评webapp】实战教程(13)开发用户中心页
- 【React.js模仿大众点评webapp】实战教程(14)评价功能











 随时随地看视频
随时随地看视频




热门评论
-

智见君2017-06-04 13

-

__狂奔的蜗牛2017-09-30 8
-

qq_不念过去不畏将来_32017-09-09 7
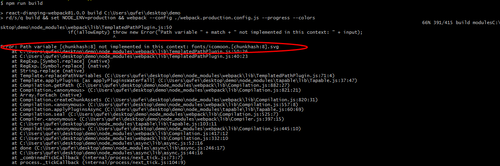
查看全部评论项目完成后 npm run build的时候有这个错误,有没有遇到过的?
Error: Path variable [chunkhash:8] not implemented in this context: fonts/icomoon.[chunkhash:8].svg
老师 您好,我在观看您的大众点评视频教程,在webpack的配置文件中我发现了一个配置上的错误,应该是失误导致。由于联系不上您,只能在这评论了。
loaders: [
{test: /\.(js|jsx)$/, exclude: /node_modules/, loader: 'babel'},
{test: /\.less$/, exclude: /node_modules/, loader: 'style!css!postcss!less'},
{test: /\.css$/, exclude: /node_modules/, loader: 'style!css!postcss'},
{test: /\.(png|gif|jpg|jpeg|bmp)$/i, loader: 'url-loader?limit=20000'}, // 限制大小20kb
{test: /\.(png|woff|woff2|svg|ttf|eot)($|\?)/i, loader: 'url-loader?limit=5000'} // 限制大小小于5k
]
最后一个test中匹配了png,这会导致图片base64编码错误,图片显示不出来。
真的不怎么容易听懂,只顾自己说