这里有详细安装步骤。ionic-china
注意:以管理员身份启动cmd,CLI的版本要合适。
实践项目转载至ionic新闻项目实践,途中所遇困难,我会一步步的努力去克服。学一点,写一点。比较慢,但都是脚步。
创建一个App项目
- ionic start AppNews在当前目录创建一个新的项目。
- 若当前目录有重复的名称,会提示是否重写,yes即可。
- 看到图片所示,即项目创建成功。

将项目导入前端开发工具,这里我用的是sublime,用什么的都可以,我以前用的Hbuild也很好用。

对于整体框架的构思与学习
- 对于刚接触Angular和ionic的我当然是把这个新的DEMO跑起来了。
- 然后点击每个控件,发现url里面的有区别。
- 再看目录结构,感觉templates目录下的html文件和Android里面的layout目录下的xml用法很类似。。感觉用到它的时候才把他扩展进去。
- 按照项目里的图,我们需要5个子模块,和一个导航模块。导航模块是不会变的,我们只需要在点击导航里面的控件之后,跳转到相应模块即可。
修改底部导航栏
-
观察demo的导航栏,和实践项目中导航栏。教程中让我们
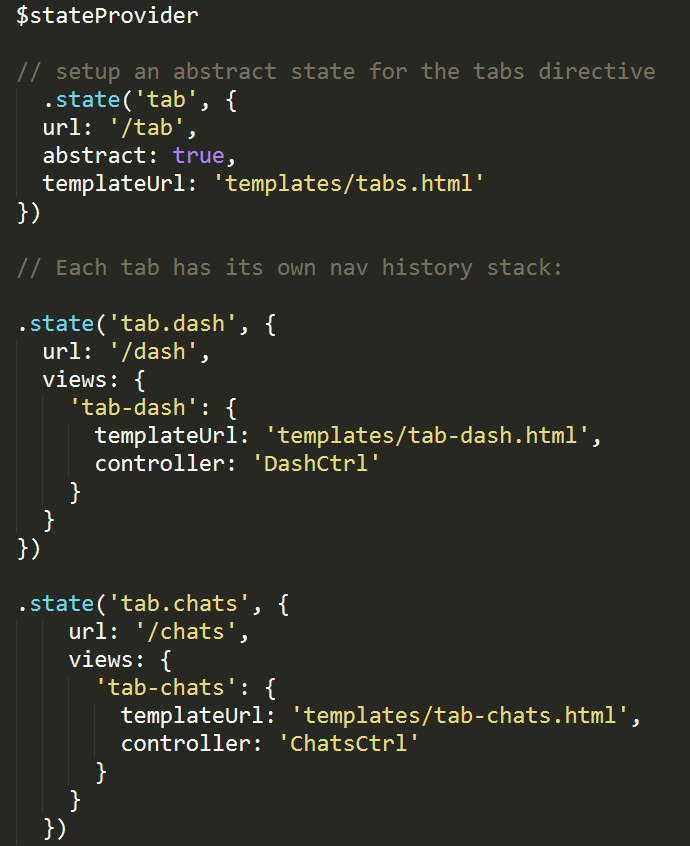
修改路由配置app.js。那么什么是路由配置呢,先去app.js看看。


- 对比demo和修改后的例子,可以发现,路由的意思。可以理解为点击不同的控件获取到不同的url,然后更新页面。
- 然后再去带着这个发现去验证demo,点击之后对比url



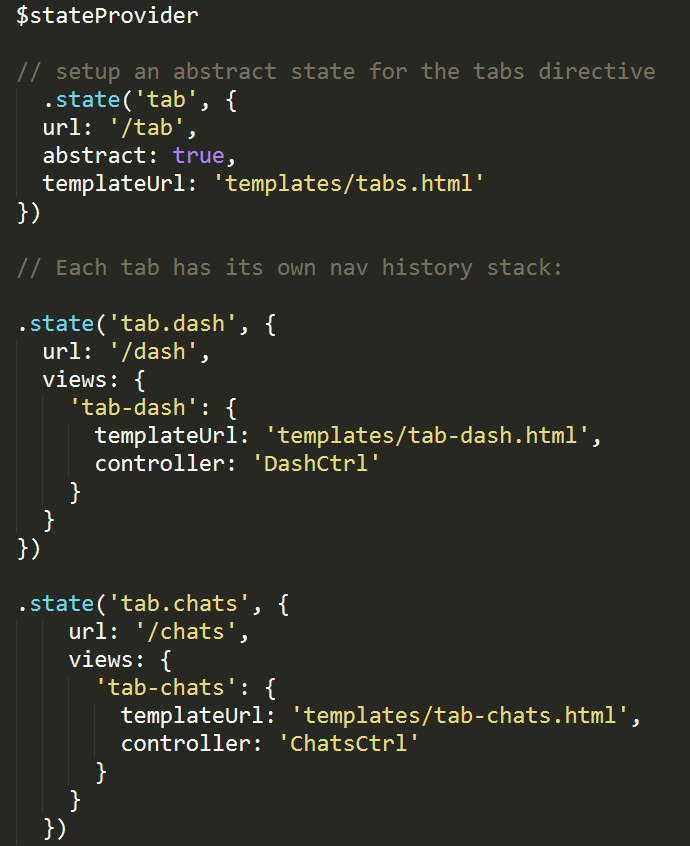
- 由此可以了解到
.state('tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/tab-dash.html',
controller: 'DashCtrl'
}
}
})之中的url:'/dash'是浏览器中的最后一位地址,而templateUrl:'xxxxx'则是这个地址所引用的具体html文件。(我大概是这么理解的)
- MVC的理念其实我也不懂,但是看到下面的controller可以推断出,这个页面也被绑定了控制器,由控制器将tab-dash.html生成到index.html中。这个猜想我也不知道对不对,还是要去实践。接下来就去修改路由配置 app.js。
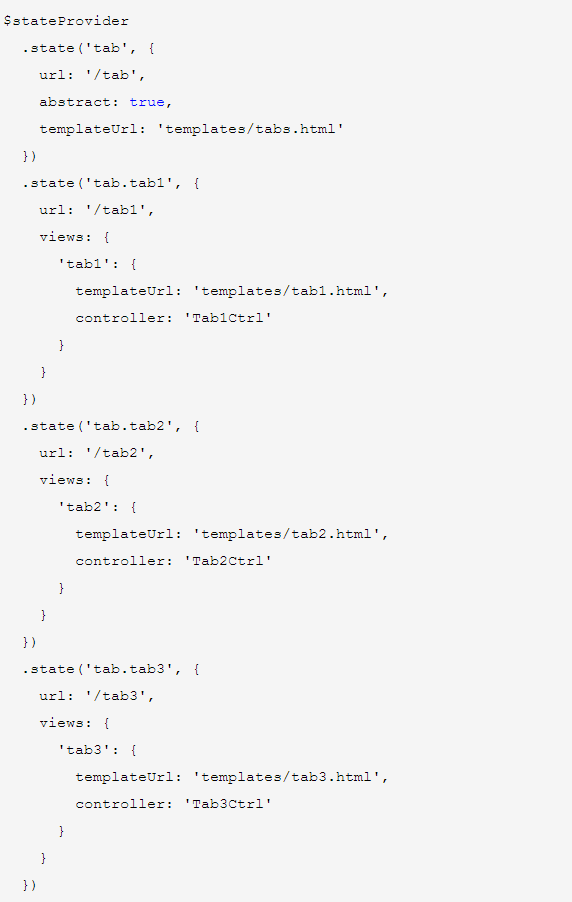
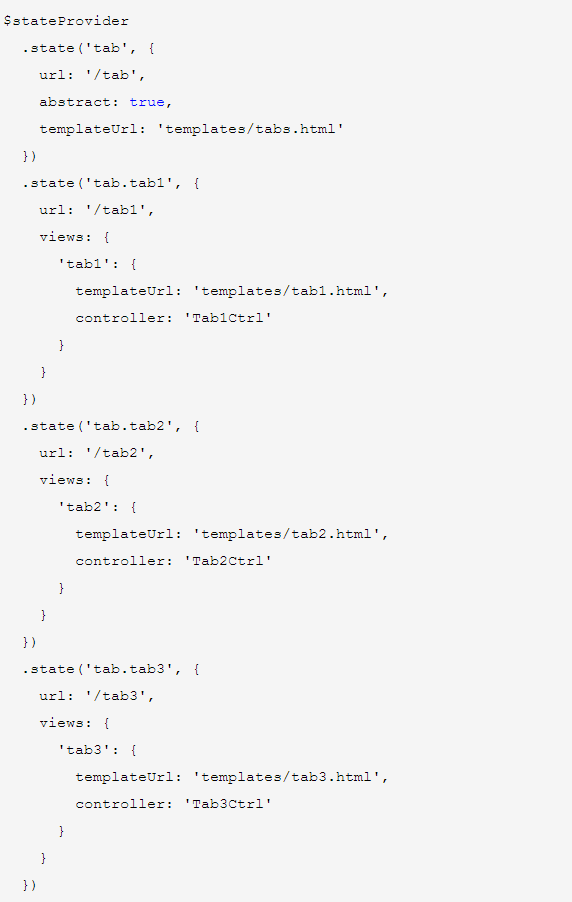
$stateProvider
.state('tab', {
url: '/tab',
abstract: true,
templateUrl: 'templates/tabs.html'
})
.state('tab.tab1', {
url: '/tab1',
views: {
'tab1': {
templateUrl: 'templates/tab1.html',
controller: 'Tab1Ctrl'
}
}
})
.state('tab.tab2', {
url: '/tab2',
views: {
'tab2': {
templateUrl: 'templates/tab2.html',
controller: 'Tab2Ctrl'
}
}
})
.state('tab.tab3', {
url: '/tab3',
views: {
'tab3': {
templateUrl: 'templates/tab3.html',
controller: 'Tab3Ctrl'
}
}
})
.state('tab.tab4', {
url: '/tab4',
views: {
'tab4': {
templateUrl: 'templates/tab4.html',
controller: 'Tab4Ctrl'
}
}
})
.state('tab.account', {
url: '/account',
views: {
'tab-account': {
templateUrl: 'templates/tab-account.html',
controller: 'AccountCtrl'
}
}
});- tab是底部导航栏,所以也需要修改显示样式,tbs.html。
<ion-tabs class="tabs-icon-top tabs-color-active-positive">
<ion-tab title="健康" icon-off="ion-ios-pulse-strong" icon-on="ion-ios-pulse-strong" href="#/tab/tab1">
<ion-nav-view name="tab1"></ion-nav-view>
</ion-tab>
<ion-tab title="医疗" icon-off="ion-ios-medkit" icon-on="ion-ios-medkit" href="#/tab/tab2">
<ion-nav-view name="tab2"></ion-nav-view>
</ion-tab>
<ion-tab title="生活" icon-off="ion-coffee" icon-on="ion-coffee" href="#/tab/tab3">
<ion-nav-view name="tab3"></ion-nav-view>
</ion-tab>
<ion-tab title="农业" icon-off="ion-leaf" icon-on="ion-leaf" href="#/tab/tab4">
<ion-nav-view name="tab4"></ion-nav-view>
</ion-tab>
<ion-tab title="我" icon-off="ion-ios-person" icon-on="ion-ios-person" href="#/tab/account">
<ion-nav-view name="tab-account"></ion-nav-view>
</ion-tab>
</ion-tabs>- 然后是修改控制视图View的控制器,就是让temp目录下的html显示的东西,controller.js。
angular.module('starter.controllers', [])
.controller('Tab1Ctrl', function($scope) {})
.controller('Tab2Ctrl', function($scope) {})
.controller('Tab3Ctrl', function($scope) {})
.controller('Tab4Ctrl', function($scope) {})
.controller('AccountCtrl', function($scope) {});-
修改时,对应的templates目录里的html也需要修改。

- 做到这一步,算是完成了一小步,对于整个结果有了小小的了解了。






 随时随地看视频
随时随地看视频




