<!-- 直接通过标签创建
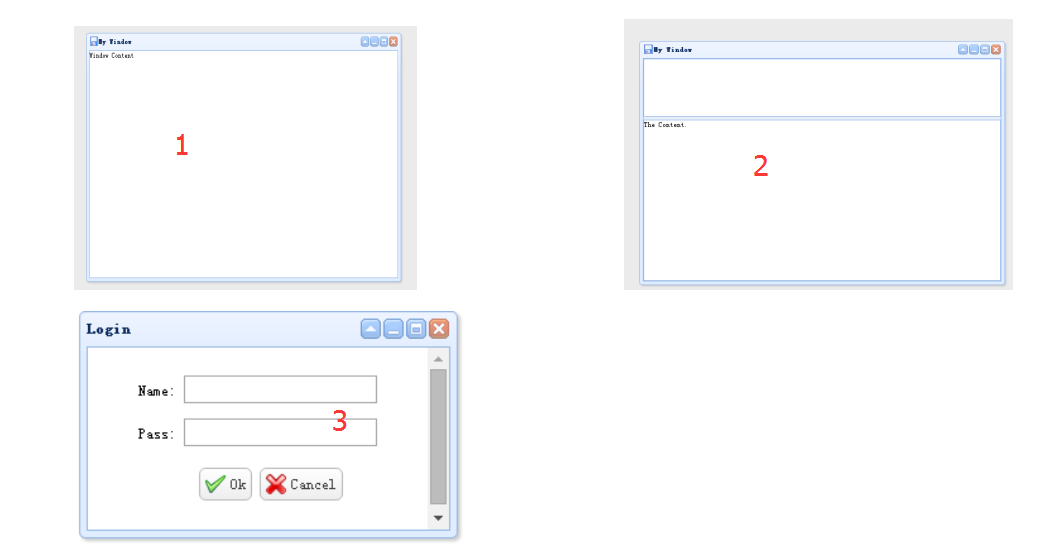
单一窗口<div id="win" class="easyui-window" title="My Window"
style="width:600px;height:400px"
data-options="iconCls:'icon-save',modal:true">
Window Content
</div> <!--
复合窗口,如何将窗体分为两部分:北部和中间。西方的习惯是上北North 下南south左西west右东east。当然我们中国的习惯是right,left,head,foot。
-->
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"
data-options="iconCls:'icon-save',modal:true">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north',split:true" style="height:100px"></div>
<div data-options="region:'center'">
The Content.
</div>
</div>
</div><!--
登录窗口<div id="win" class="easyui-window" title="Login" style="width:300px;height:180px;"> <form style="padding:10px 20px 10px 40px;"> <p>Name: <input type="text"></p> <p>Pass: <input type="password"></p> <div style="padding:5px;text-align:center;"> <a href="#" class="easyui-linkbutton" icon="icon-ok">Ok</a> <a href="#" class="easyui-linkbutton" icon="icon-cancel">Cancel</a> </div> </form> </div>
三个窗口的效果图如下图:

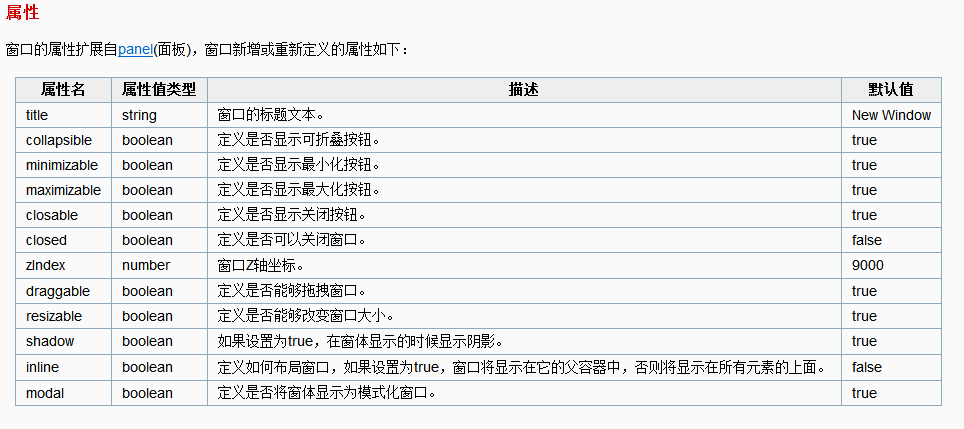
窗口的一些动作
打开和关闭窗口。
$('#win').window('open'); // open a window
$('#win').window('close'); // close a window再次声明。代码API中都有,或许不同版本的api会有出入。我们需要的只是复制粘贴,并对其中的数据大小进行修改就行。也可以自己加入一些图片,这些修改都是开放式的。
也可也通过下面窗口的属性的增减对窗口进行修改。这些都无需记忆,用到的时候翻看api帮助文档就可以了。





 随时随地看视频
随时随地看视频




热门评论
-

qq_如今微笑也是一种奢求_02017-03-07 0
查看全部评论666666666666666666666666666