小程序 12.21 更新之后,微信公众平台出了一个推送,用于介绍此次更新的五个重点内容,先来回顾一下第5点:
5、带参数二维码:支持在开发者工具中生成带参数二维码,用户扫码后,可以打开小程序的不同页面。(当前仅限开发者和体验者使用)。
笔者费尽九牛二虎之力,终于把两个不相关的内容联系在了一起,原来开发工具中的自定义预览就是所谓的带参数的二维码。
PS:微信从不让开发者省心,什么新东西都要自己去发现,就不能直接说 请尝试自定义预览;再譬如:如何快速创建一个page的4个组成文件,也是笔者不经意间在app.json文件中写错了路径,才发现可以自动生成的!
吐槽完了,做点正事吧!
先上图
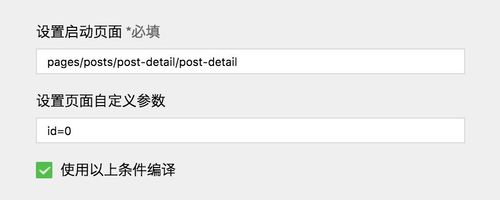
(1)打开项目面板,演示了一下真机自定义预览的情况,很帅气

(2)编辑窗口中,点击编译,测试一下开发者环境模拟的情况,也很帅气

但是,没有对比就没有伤害呀!
大家看一下,荧光绿色框 1 的内容,尼玛什么情况,真机和开发者环境又不一样了!
导航栏生生换了一个,查看源码之后,笔者发现模拟环境中的自定义预览页的导航栏应用的竟然是 app.json 为 pages 设置的第一个页面的 json 配置,吓死宝宝了!
还是笔者说的那一句话:三端不统一,何以平天下! 微信加油。
最后的最后,还是想要吐槽一下呀,更新之后的版本 bug 是有多少呀,开发者社区的入口都给删除了... ... 是多么害怕被轰炸!!!
(1)2016.12.21 小程序文档首页,开发社区 还在

(2)2016.12.22 小程序文档首页,开发社区 只能笔者自己P上去了

心疼微信三秒,看来社区被轰炸的很惨呀...
其实,开发者社区藏起来了.. 哈哈,吐槽一下







 随时随地看视频
随时随地看视频





热门评论
-

JoianSUN2016-12-23 1

-

JoianSUN2016-12-23 1
查看全部评论一哥们贡献的 带参数的自定义预览.
没人评论,我自己来,5555