首先,非常感谢大家的支持,由于没法上传视频,我决定,配图以显示我的诚意,感谢大家的关注,每个标签下面都有我的代码敲打以及配上在网页上展示出的图片
今天讲的标签有以下内容
- 定义列表
- 图片
- 超链接
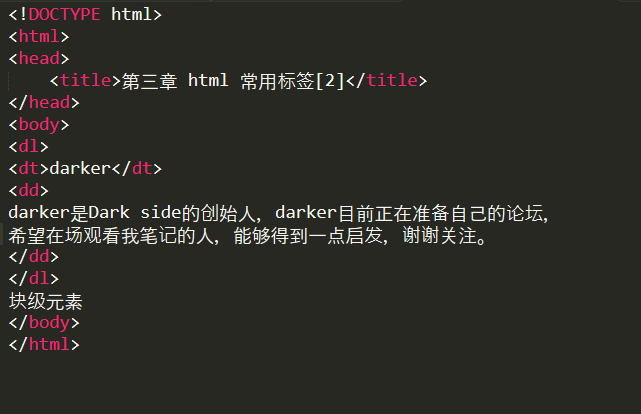
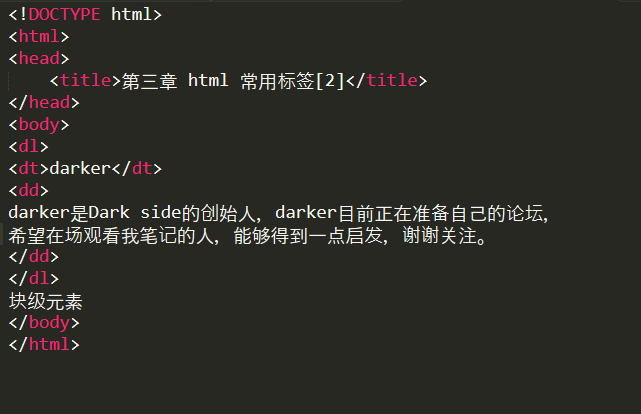
1. 定义列表

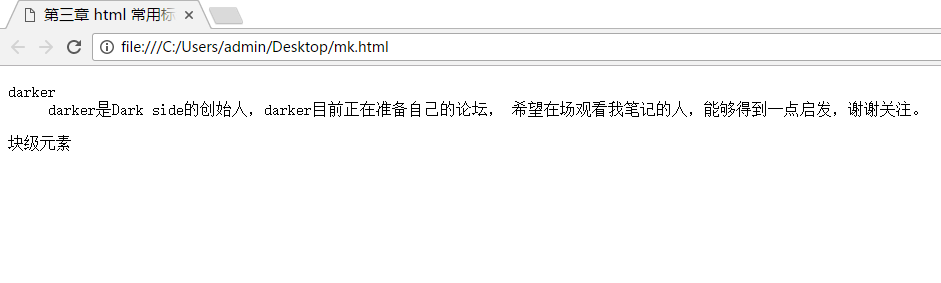
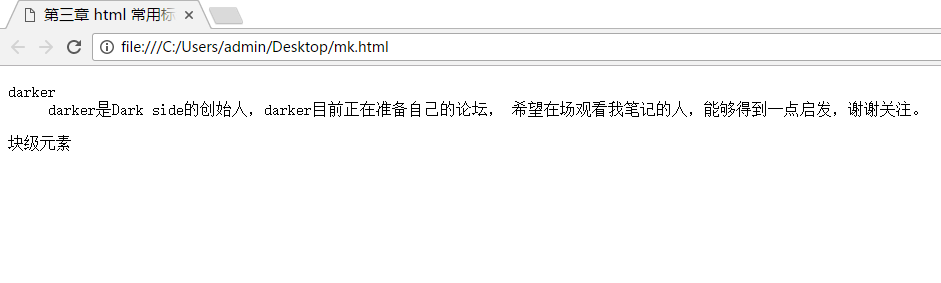
随后它在网页浏览器上呈现的是个这样的效果

要注意的是它是个块级元素(具体块级元素和内联元素我会抽个空单独开一节笔记讲)
定义标签,自己对其内容不懂的,可以去w3cschool里去查。
2. 插入图片
<img src=”” alt=”” width=”” height=”” />
1)属性 src 里面填写图片的路径即可!
路径有两种填写方式:绝对路径、相对路径
绝对路径我们等到服务器上部署的时候再说!
相对路径:相对于我们当前 html 文件的位置来写路径即可!
./表示当前目录,../表示上一级目录
2)属性 alt 里面写一些图片的说明信息
3)属性 width 填写图片长度,也可用百分比来表示
4)属性 height 填写图片的高度,也可用百分比来表示
代码展示展示
首先,我的html文件是写在这个文件夹里的(注意我这次用的是相对路径展示)

看此图片的位置,原来此图片和我们的html是在一个文件夹里的,那么路径就不需要跳出文件夹(如若跳出../即为跳出文件夹)
故代码如下展示

网页中效果是

我用的是百分比定义的图片宽高,其他童鞋们也可以用像素(px)定义宽高;
比如在其中写width:666px;等
内联元素
3. 超链接
<a href=”链接地址” title=”Dark side” target=”_blank”>Dark side</a>
1)属性 href
填写需要链接到的网址,网站建设初期可以使用#链接来表示空链接
2)属性 title
title 里面的内容会在鼠标悬停时显示
3)属性 target
设置为_blank 时即可在新窗口打开链接地址
代码展示:

网页浏览器展示效果

内联元素
今天的笔记就到这里,希望大家多多练习,多多关注,谢谢大家的支持,多多关注我啊




 随时随地看视频
随时随地看视频





热门评论
-

_darker2016-10-30 0
查看全部评论因为用图片远比视频麻烦(ノ=Д=)ノ┻━┻ 所以就介绍三个算了