//安装bower.json文件下dependencies和devDependencies
//<options>用来指定安装可选项(下面有介绍),
//你可以这样:bower install -S 只安装dependencies
$ bower install [<options>]
//安装指定<endpoint>的依赖,
//[<endpoint> ..]表示可以通过一条命令安装多个,用空格隔开
$ bower install <endpoint> [<endpoint> ..] [<options>]说明:Installs project dependencies recursively.(递归式的安装项目依赖)
关于[<options>](install options):
- -F, --force-latest: Force latest version on conflict(有冲突时,强制安装最新版本)
- -p, --production: Do not install project devDependencies(不安装项目下bower.json中的devDependencies)
- -S, --save: Save installed packages into the project’s bower.json
dependencies(保存安装包到项目下bower.json中的dependencies) - -D, --save-dev: Save installed packages into the project’s
bower.json devDependencies(保存安装包到项目下bower.json中的devDependencies) - -E, --save-exact: Configure installed packages with an exact
version rather than semver(用一个确切的版本配置安装包,而不是semver语义化版本号,这个我不太理解,有哪位同学愿意解释一下?)
关于项目依赖的组成(Project dependencies consist of):
- dependencies specified in bower.json of project(项目中bower.json中指定的依赖)
- All “external” dependencies not specified in bower.json, but present in bower_components(所有不在bower.json中指定的“额外的”依赖,但是在bower_components文件夹下)
- Any additional <endpoint> passed as an argument to this command)(任何附加的
<endpoint>作为参数传递给bower install <endpoint>的依赖)
举个栗子说明项目依赖组成:
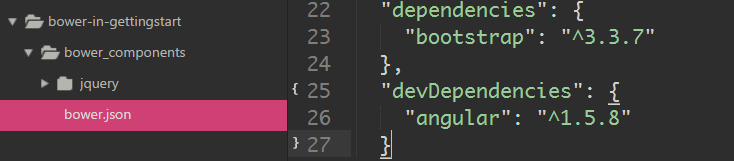
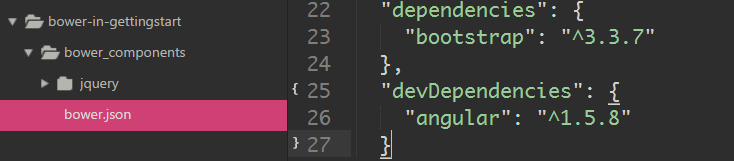
准备:目录结构及bower.json文件中的依赖

准备说明:
(1)通过在dependencies中指定bootstrap和在devDependencies中指定angular,但没有在bower_components中安装,用来测试上面的项目依赖的组成1
(2)通过在bower_components中安装jquery,但没有在dependencies或devDependencies中指定,用来测试上面的项目依赖的组成2
(3)通过命令bower install normalize.css -S来测试项目依赖的组成3
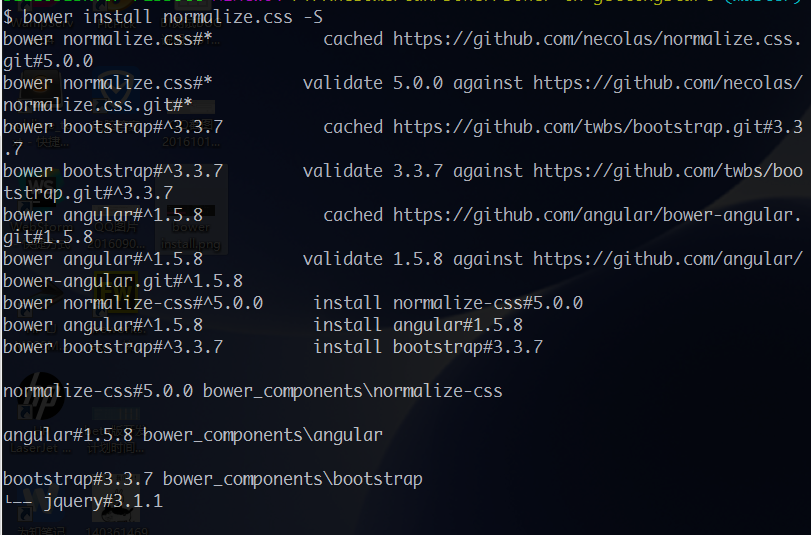
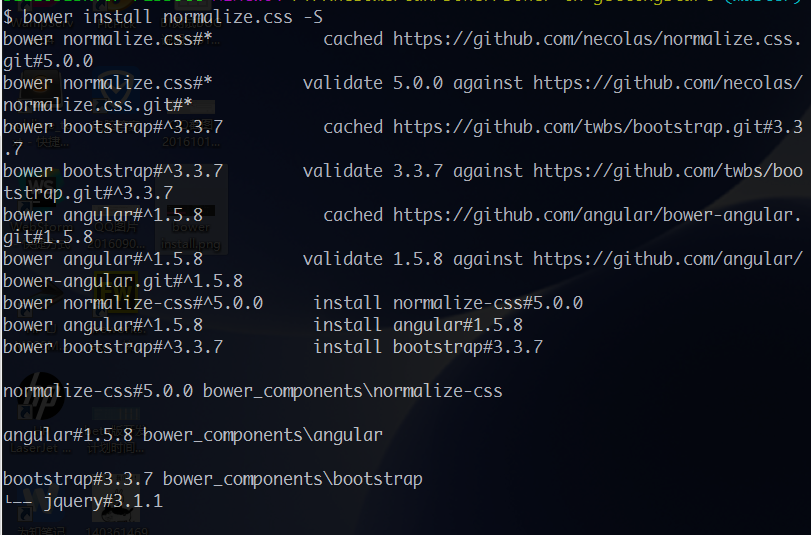
结果:

结果说明:bower install <endpoint>
(1)会安装bower.json文件中dependencies和devDependencies中指定的依赖(bootstrap,angular)
(2)会安装bower_components中安装的依赖(jquery)
(3)会安装<endpoint>指定的依赖(normalize.css)
When --save flag is used, all additional endpoint are saved to dependencies in bower.json.(当指定--save或-S标识时,所有附加的<endpoint>参数都会被保存到bower.json文件的依赖中。指定--save-dev或-D标识,同理。)
Bower recommends to always use --save flag to achieve reproducible installs between machines.(Bower推荐我们使用--save标识实现机器之间的可重复安装)
关于<endpoint>:
Endpoints can have multiple forms(Endpoints有这样的几种形式):
<package><package>#<version><name>=<package>#<version>
Where(哪样?):
<package>is a package URL, physical location or registry name(<package>可以是一个URL,物理位置(硬盘),或者在bower注册的名字)<version>is a valid range, commit, branch, etc.(<version>可以是一个有效范围,一次Git提交的版本,一个Git分支,等)<name>is the name it should have locally.(<name>是依赖应该有本地的名字)
<package> can be any one of the following(<package>可以是下列形式之一):
“不支持表格,唯有截图......”

A version can be(<version>可以是下列形式之一):

举个栗子(速记+版本):
安装bootstrap#2.3.2
bower install twbs/bootstrap#2.3.2
//生成一个文件链接,并放到C:\Users\<用户名>\AppData\Local\bower\data\links\目录下,指向当前目录
$ bower link
//在项目目录下执行,链接到存放在C:\Users\<用户名>\AppData\Local\bower\data\links\的<name>文件
$ bower link <name> [<local name>]说明:The link functionality allows developers to easily test their packages. Linking is a two-step process.(链接功能使开发者很容易测试他们自己的包。链接分为两个步骤。)
Using ‘bower link’ in a project folder will create a global link. Then, in some other package, bower link <name> will create a link in the components folder pointing to the previously created link.(在一个项目文件夹下使用bower link将创建一个全局链接,存放位置为C:\Users\<用户名>\AppData\Local\bower\data\links\。然后,在一些其他的包里,通过使用bower link <name>将在组件文件夹中创建一个链接并指向先前创建的链接。)
This allows you to easily test a package because changes will be reflected immediately. When the link is no longer necessary, simply remove it with bower uninstall <name>.(bower link允许你很容易的测试一个包,因为改变将会被立即反映出来。当链接不再需要的时候,通过bower uninstall <name>能简单的删除)
举个栗子:
1.创建一个全局链接
bower link
2.链接刚才创建的链接
bower link <name>,这里是bower link bower-in-createpkg
注意:全局链接所在目录及链接全局链接的文件夹。
list(列表)//项目下bower_components中依赖的列表
$ bower list [<options>]List local packages and possible updates.(列出本地的包和可能的更新)
list options- -p, --paths: Generates a simple JSON source mapping(生成一个简单的JSON源映射)
- -r, --relative: Make paths relative to the directory config property, which defaults to bower_components(生成相对于目录配置属性的路径,默认为bower_components)
这么说?BAOBAO不知道,举个栗子:
bower list -p [-json]//你可以尝试去掉-json
bower list -r//会检查最新版本
$ bower login说明:Authenticate with GitHub and store credentials.(Github 认证和存储凭据)
login options- -t, --token: Pass an existing GitHub auth token rather than prompting for username and password(通过现有的GitHub的认证令牌而不是提示输入用户名和密码)
举个栗子(简单测试):

如何把自己的插件发布到bower平台,这里最后提到,发布及删除bower平台的插件,需要Gitbub 认证。



 随时随地看视频
随时随地看视频


