在Grunt综述,从安装到使用中关于安装、配置Grunt的基础问题已作了归纳总结。网上也有不少介绍Grunt常见插件的博文,这里主要介绍那些我用过的Grunt插件的基本用法,更多用法可点击小标题链接,查看github上对应的README.md。
1.grunt-curl 从网上下载文件
使用grunt-curl插件之前,照例需要先安装npm install grunt-curl。
基本的用法如下:
module.exports = function (grunt) {
grunt.initConfig({
//SERVER.ip和SERVER.port是全局定义的常量,分别记录域名和端口号
curl: {
'version.js': 'http://' + SERVER.ip + ':' + SERVER.port + '/version.js',
}
});
grunt.loadNpmTasks('grunt-curl');
};执行命令grunt curl或者grunt curl:version.js,即可下载version.js文件。
这个插件在github上的用法描述很详细,也比较好懂。我用这个插件是为了从服务器下载文件,version.js就默认放在项目根目录下,因此没有在文件名前加上路径。如果需要将文件下载到download文件夹下,则需写成:
curl: {
'download/version.js': 'http://' + SERVER.ip + ':' + SERVER.port + '/version.js',
}注意:执行成功的前提是所写的路径和网址都是真实存在的,即项目根目录下确实存在一个download文件夹,输入网址能访问到对应的文件。
2.grunt-scp 把文件(夹)上传至服务器
使用grunt-scp插件之前,照例需要先安装npm install grunt-scp。
基本的用法如下:
grunt.initConfig({
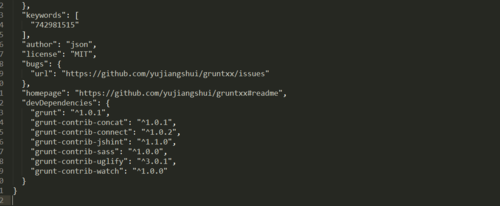
pkg: grunt.file.readJSON('package.json'),
scp: {
options: {
host: 'localhost',
username: 'username',
password: 'password'
},
your_target: {
files: [{
cwd: 'directory',
src: '**/*',
filter: 'isFile',
// path on the server
dest: '/home/username/static/<%= pkg.name %>/<%= pkg.version %>'
}]
},
},
});
grunt.loadNpmTasks('grunt-scp');执行命令grunt scp或者grunt scp:your_target,即可上传directory文件下的所有文件。cwd代表相对路径,src中用到的匹配方式等其他通用的属性介绍详见Grunt中文网的配置任务。
这个插件的配置项略多,用js的写法可能有多个括号,容易出错。
在实际运用中我用CoffeeScript来写,看上去会更加简洁明了。
(CoffeeScript对缩进格式要求严格,而慕课的手记会在段落首行自动加上缩进,请自行忽略!)
scp:
options:
host: SERVER.ip
username: 'username'
password: 'password'
version:
src: 'version.js'
dest: '/home/username/static'如果需要在一个子任务中,完成多个不同的上传任务,写法如下:
(注意是CoffeeScript的写法,且这里省略了scp的options配置,只展示scp子任务部分,下同)
target:
files: [
{
src: 'version.js'
dest: '/home/username/static'
}
{
cwd: 'doc/build/'
src: '**/*'
filter: 'isFile'
dest: '/home/username/static/<%= pkg.version %>'
}
]不难看出,前者上传一个文件,后者上传整个文件夹。
如果需要上传项目文件下的所有文件(可能有排除项),写法如下:
target:
files: [
{
src: [
'**/*'
'!**/node_modules/**'
]
filter: 'isFile'
dest: '/home/username/static'
}
]有时候需要上传的文件夹名称不是固定值,是通过参数传递的,那么就需要在grunt.registerTask自定义任务中动态创建scp子任务。
这里感谢博文遍历所有子目录,动态创建grunt transport任务的作者,参考这篇文章,我才解决的难题。
grunt.registerTask 'upload', (version) ->
//动态创建并执行scp子任务的部分
grunt.config.set('scp',{
options:
host: DOC_SERVER.ip
username: 'username'
password: 'password'
})
targetName = "scp.files"
grunt.config.set(targetName + '.files', [
{
cwd: "#{version}/"
src: '**/*'
filter: 'isFile'
dest: "/home/username/static/#{version}"
}
])
grunt.task.run(targetName.replace('.', ':'))在CoffeeScript里,用#{}包裹的字符有特殊的含义,#{version}的值是我在命令行里输入的参数,例如执行grunt upload:1.0.1,#{version}的值即为1.0.1。
3.simple-ssh 方便使用需要 ssh 的命令
使用simple-ssh之前,照例需要先安装npm install simple-ssh。
使用时,直接require,不用grunt.loadNpmTasks了。
我用simple-ssh是为了完成删除服务器指定文件的操作,使用了simple-ssh的部分我封装在一个函数里:
removeFolder = (version)->
SSH = require 'simple-ssh'
ssh = new SSH
host: DOC_SERVER.ip
user: 'username'
pass: 'password'
ssh.exec('rm -rf /home/username/static/' + version, out:(stdout) ->
console.log stdout
).start()
console.log ('success for remove /home/username/static/' + version)4.shelljs 允许直接在脚本中写 shell 命令
使用shelljs之前,照例需要先安装npm install shelljs。
我用的是shelljs全局模式,只需要在最前面加上一句require 'shelljs/global',所有需要exec执行语句的地方,都可以直接写了。
5.colors 为输出文字加上色彩和样式
这个插件在github上的用法描述很详细,也比较好懂,我就不啰嗦了。




 随时随地看视频
随时随地看视频





热门评论
-

慕标26691362017-08-30 0


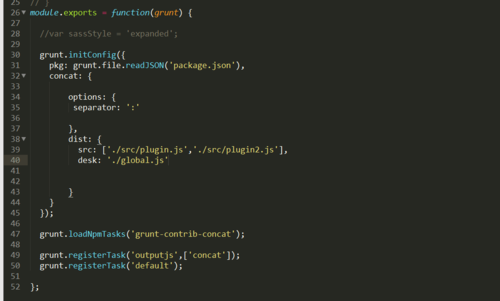
查看全部评论您好,我刚刚开始学习grunt,按照网上的教程,但是遇到了一个问题就是
Running "concat:dist" (concat) task
Warning: Path must be a string. Received undefined Use --force to continue.
Aborted due to warnings.
他总是给我报了一个这样的错误。
在网上搜索了解决方法,但是都没有效果,您知道这是原因么,怎么可以解决了,谢谢了。