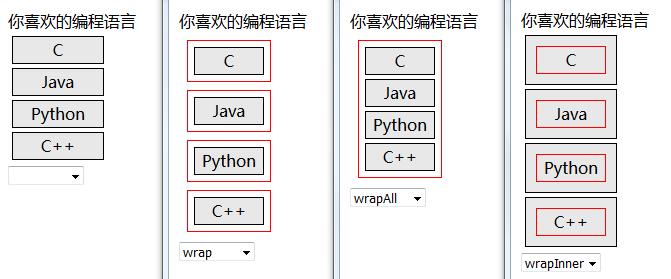
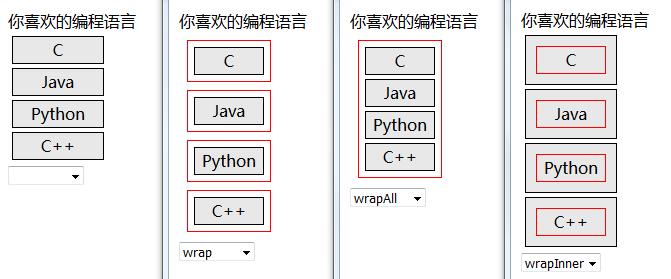
一、直接看效果:

二、说明:
wrap()将所有匹配的元素进行单独的包裹,在原来的元素的外部实施包裹
wrapAll()将匹配的元素集合当做一个整体来包裹,在元素的外部实施包裹
wrapInner()经所有匹配的元素进行单独的包裹,在原来的元素额内部实施包裹
三、代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{
margin:0;
padding:0;}
body{
padding:10px;}
div{
margin:8px;
padding:2px;
border:1px solid red;}
ul{
width:100px;
list-style:none;
text-align:center;}
ul li{
padding:2px;
margin:4px;
background:#e8e8e8;
border:1px solid black;
}
</style>
</head>
<body>
你喜欢的编程语言
<ul id="ul1">
<li>C</li>
<li>Java</li>
<li>Python</li>
<li>C++</li>
</ul>
<select>
<option> </option>
<option>wrap</option>
<option>wrapAll</option>
<option>wrapInner</option>
</select>
<!--
//用于验证在jquery3.0之前,wrapAll()通过回调函数可以实现和wrap()相同的功能
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>-->
<script src="https://code.jquery.com/jquery-3.1.0.js" integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk=" crossorigin="anonymous"></script>
<script>
$(function(){
$("select").change(function(){
$("#ul1").html("<ul id='ul1'><li>C</li><li>Java</li><li>Python</li><li>C++</li></ul>");//还原为初始状态
if($("option:selected").val().indexOf("wrap")!==-1){//如果选中项的值含有“wrap”字符(即选中的不是第一项)
$("ul").find("li")[$(this).val()]("<div></div>");
}
});
//用于验证在jquery3.0之前,wrapAll()通过回调函数可以实现和wrap()相同的功能
//$("li").wrapAll(function(){return "<div></div>"});
});
</script>
</body>
</html>
四、attentions:
1)在jquery3.0之前,wrapAll()通过回调函数可以实现和wrap()相同的功能,上面的代码已经给出了验证的方法。我一直觉得那应该是个bug。wrapAll的原意就是“包裹所有”,用它实现每个匹配元素的单独的包裹显得有点古怪了。最近翻阅了jQuery官方文档后,发现jQuery3.0以上的版本已经修正了这个bug.
打开App,阅读手记




 随时随地看视频
随时随地看视频




