一款好的图表插件不是那么容易找到的。最近项目里需要实现统计图表功能,所以在网上搜罗了一圈,找到一些不错的图表插件,分享大家。众多周知,图形和图表要比文本更具表现力和说服力。这里给大家精心推荐几款实用的 JavaScript 图形图表库,可以帮助你实现各种功能的图表。
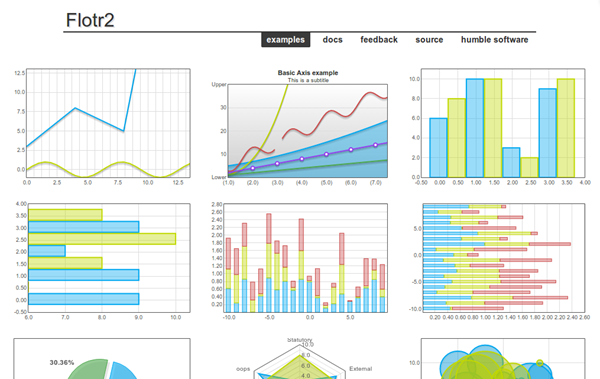
Flotr2
Humble software 团队在可视化图形应用程序方面已经有相当长的一段时间了,他们的 Flotr2 库是最流行的图形图表库之一,因为它提供了大量的预制的范例,对于初学者来说容易安装和理解。
你也可以通过添加自己的图形类型来扩展这个库,甚至开发你自己的插件把它带到一个新的水平。现在,它是专为 HTML5 Canvas 构建,能够和移动设备的无缝集成。它支持 IE6+ 和所有的现代浏览器 。
示例代码:
(function basic(container) {
var
d1 = [[0, 3], [4, 8], [8, 5], [9, 13]], // First data series
d2 = [], // Second data series
i, graph;
// Generate first data set
for (i = 0; i < 14; i += 0.5) {
d2.push([i, Math.sin(i)]);
}
// Draw Graph
graph = Flotr.draw(container, [ d1, d2 ], {
xaxis: {
minorTickFreq: 4
},
grid: {
minorVerticalLines: true
}
});
})(document.getElementById("editor-render-0"));
Springy 是一个有向图布局算法。这意味着,Springy 使用了一些真实世界的物理特性,试图找出如何表现出网络图的方式,看起来不错。它有一个相当容易使用的 API ,可以通过源代码来感受一下。您还可以看看更先进的在线演示,用于连接形状。
示例代码:
// make a new graph
var graph = new Springy.Graph();
// make some nodes
var spruce = graph.newNode({label: 'Norway Spruce'});
var fir = graph.newNode({label: 'Sicilian Fir'});
// connect them with an edge
graph.newEdge(spruce, fir);
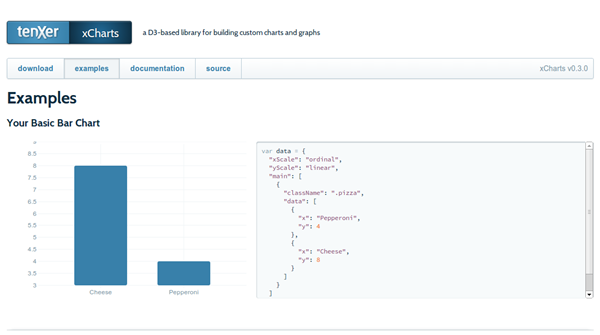
xCharts 是一个基于D3,用于构建精美,自定义数据驱动的 JavaScript 可视化图表插件,通过结合 HTML,CSS 和 SVG 的优势使得图表的创建和集成难以置信的方便和有趣。
有了这个库,你可以在几分钟内构建数据驱动的数据图表。
柱状图示例代码:
var data = {
"xScale": "ordinal",
"yScale": "linear",
"main": [
{
"className": ".pizza",
"data": [
{
"x": "Pepperoni",
"y": 4
},
{
"x": "Cheese",
"y": 8
}
]
},
{
"className": ".pizza",
"data": [
{
"x": "Pepperoni",
"y": 6
},
{
"x": "Cheese",
"y": 5
}
]
}
]
};
var myChart = new xChart('bar', data, '#example2');
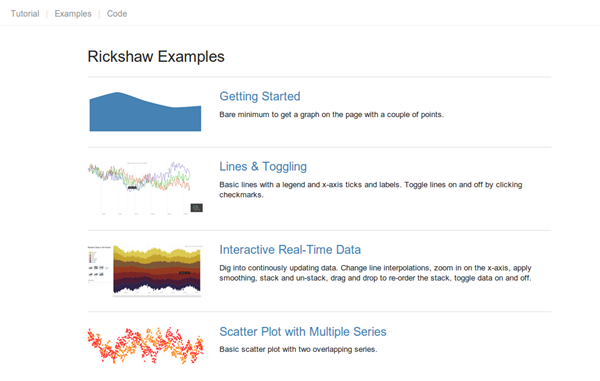
Rickshaw 是一个用于创建交互式时间序列图的 JavaScript 工具包,是另外一个基于 D3 的成功作品,试图使创建图形成为一件轻而易举的事情。你可以很容易地从框架的底层操纵 D3,甚至SVG。我最的喜欢的是这个多重渲染演示,建议看下该页面的源代码,看看这一切是如何结合在一起的。
示例代码:
<!doctype html>
<script src="/vendor/d3.min.js"></script>
<script src="/vendor/d3.layout.min.js"></script>
<script src="/rickshaw.min.js"></script>
<div id="chart"></div>
<script>
var graph = new Rickshaw.Graph( {
element: document.querySelector("#chart"),
width: 300,
height: 200,
series: [{
color: 'steelblue',
data: [
{ x: 0, y: 40 },
{ x: 1, y: 49 },
{ x: 2, y: 38 },
{ x: 3, y: 30 },
{ x: 4, y: 32 } ]
}]
});
graph.render();
</script>
ICO 是使用 Raphael 绘制图形的 JavaScript 库,这意味着它可以在多个浏览器(包括IE)中绘制图形。你可以使用 ICO 创建各种类型的图表。
Raphael 是一个用于在网页中绘制矢量图形的 Javascript 库。它使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,你可以通过 JavaScript 操作 DOM 来轻松创建出各种复杂的柱状图、饼图、曲线图等各种图表,还可以绘制任意形状的图形,可以进行图表或图像的裁剪和旋转等复杂操作。
示例代码:
new Ico.LineGraph($('#linegraph'), {
one: [30, 5, 1, 10, 15, 18, 20, 25, 1],
two: [10, 9, 3, 30, 1, 10, 5, 33, 33],
three: [5, 4, 10, 1, 30, 11, 33, 12, 22]
}, {
markers: 'circle',
colours: { one: '#990000', two: '#009900', three: '#000099'},
labels: ['one', 'two', 'three', 'four',
'five', 'six', 'seven', 'eight', 'nine'],
meanline: true,
grid: true
}
);
Flot 是最流行的 jQuery 图表库之一,其特点是简单的用法,有吸引力的外观和交互功能。使用非常简单,支持放大缩小以及鼠标追踪等交互功能。目前支持的图表类型有折线图、圆饼图、直条图、分区图、堆栈图等,也支持实时更新图表及 Ajax 更新图表。
示例代码:
$(function() {
var d1 = [];
for (var i = 0; i < 14; i += 0.5) {
d1.push([i, Math.sin(i)]);
}
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
// A null signifies separate line segments
var d3 = [[0, 12], [7, 12], null, [7, 2.5], [12, 2.5]];
$.plot("#placeholder", [d1, d2, d3]);
// Add the Flot version string to the footer
$("#footer").prepend("Flot " + $.plot.version + " – ");
});原文:6 JS Libraries for Building Visualized Charts & Graphs
翻译自:www.cnblogs.com/lhb25/p/6-libraries-for-visualized-charts-graphs.html











 随时随地看视频
随时随地看视频




热门评论
-

萧幻凇2016-04-26 0
-

LuKEr_6292015-07-29 0
-

TeepinPinkY2015-07-15 0
查看全部评论mark
mark
mark