attr(全称为attribute),prop(全称为property),两者都可以翻译为属性,为了区分二者,有些中文文档将前者翻译为特性,后者翻译为属性。简单地说,attr表示HTML标签的属性,而prop表示DOM对象的属性。二者从本质上来说是不一样的,但它们常常被混为一谈,部分原因在于DOM对象的属性大多与其所对应的HTML属性同名,比如id,href,type,但也有不同,比如DOM对象中有className属性,而HTML标签中有class属性。
在jquery的在早期版本中,没有区分出attr和prop,只有一个attr()。jQuery 1.6版本,提供了一个新的方法来获取和设置属性,这个方法这是prop()。在此之前,prop()的职能只能由attr()代为行使。官方建议,对于只有true和false两个值的属性(如checked、selected、disabled等),应当使用prop()。如果你偏偏就不听建议,就是要用attr(),那么让我们看下有什么后果(此处以checked为例)。
这是HTML代码:
<input type="checkbox" id="check1">
<label for="check1">Check me</label>
这是jQuery代码:
$(function(){
$("input").change(function(){
console.log($(this).attr("checked"));
console.log($(this).prop("checked"));
});
});
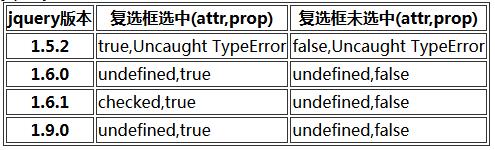
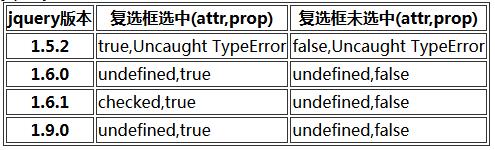
在不同的jquery版本下,有不同的输出结果,如下面的表格所示:

分析:
从上面可以看出,1.6版本之前,使用attr()能得到正确的结果,而使用prop()会返回类型错误(因为该方法还没有被定义);从1.6.0版本起,attr()得到的结果都不符合预期,而使用prop()可以得到正确的结果。可以简单地理解为,从1.6.0版本起,attr()让出了那些本不属于自己的权力,而prop()获得了它的权力(这就像古代的摄政王要在皇帝大婚之后将皇权交回皇帝手中一样)。因此,我们还是要遵循官方的建议,该用prop()的地方就不要再用attr()了。
总结:
应该用prop()获取的属性如下:async,autofocus,checked,location,multiple,readOnly,selected。
本文中部分观点为个人理解,不当之处,敬请批评指正
参考文档:http://api.jquery.com/prop/
打开App,阅读手记






 随时随地看视频
随时随地看视频





热门评论
-

慕粉34735422016-08-11 2
-

慕粉34735422016-08-11 2
查看全部评论一直不清楚为什么HTML 标签上明明写的class="..." 但却需要用 className 来操作这个属性。原来它们一个是HTML 标签属性,一个是DOM对象属性。谢谢你,让我恍然大悟
一直不清楚为什么HTML 标签上明明写的class="..." 但却需要用 className 来操作这个属性。原来它们一个是HTML 标签属性,一个是DOM对象属性。谢谢你,让我恍然大悟